WordPressでランダムに画像や広告を表示する方法(プラグインなし)

WordPressやWEBサイトでランダムに画像を表示させるには、PHPの「rand()」か「mt_rand()」を使用します。
毎回同じ画像を表示させるより、色々な画像がランダムに表示されれば飽きがなく楽しいかもしれません。
WordPressではプラグインを使って、ランダムに画像や広告、テキストを表示させることもできます。有名なプラグインは『Ads by datafeedr.com』です。しかし、プラグインなしでも簡単にPHPで実現できるので自分で設定する方が良いと思います。
使いどころ
サイトに使えるサンプル事例をいくつかご紹介します。
ランダムに画像を表示するのに適しているのは、記事の一覧表示にあるアイキャッチ画像です。
通常はアイキャッチ画像が表示されますが、無い場合に「noimage」を表示しています。

この「noimage」をいくつか作っておいて、ランダムに表示することも可能です。

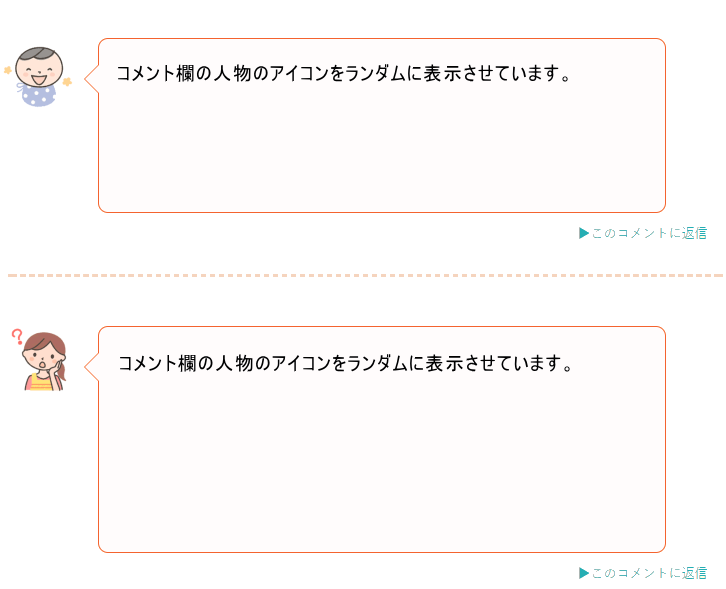
他にもコメントのアイコンが画像をランダムに表示するといった使い方もできると思います。

サイト制作者のアイデア次第では、ランダム画像が上手く活用できそうです。
設定方法
ランダム画像を設定するにはPHPの関数である「rand()」か「mt_rand()」を使用します。この関数はランダムに数字を決めることができます。
「rand()」と「mt_rand()」は使用方法や結果は同じですが、「mt_rand()」の方が数倍処理が早いため、こちらを使用することにします。
関数の書き方は、mt_rand(最小値,最大限)です。例えば、最小値を「1」にして、最大限を「5」にすれば、「1~5」の中からランダムに数字が選ばれます。
mt_rand(3,10)であれば、「3、4、5、6、7、8、9、10」の数字からランダムに選ばれます。注意点として良く間違える使い方に、「3と10」のどちらかの数字がランダムに選ばれるのではありません。「3~10」の数字の中からランダムに選ばれます。
ランダム画像の使用方法
1.ランダムに表示したい画像を複数用意します。ファイル名は「同じ名前+連番の数字+同じ拡張子(png、jpg、gif)」にします。
- photo1.png
- photo2.png
- photo3.png
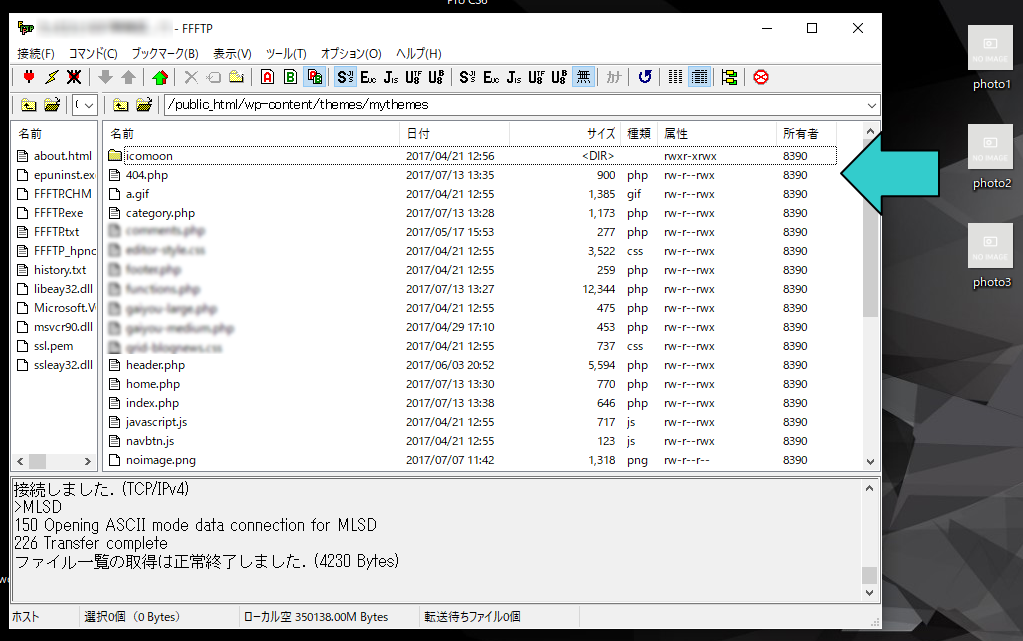
2.複数用意した画像をWordPressのテーマのディレクトリにアップロードします。

3.画像を表示したい位置に以下のように記述します。
<img src="<?php echo get_template_directory_uri(); ?>/photo<?php echo(mt_rand(1,3)); ?>.png" width="100" height="100" alt="<?php bloginfo('name'); ?>" />
これで、photo1.png~photo3.pngまでの画像の中からランダムに表示されるようになります。
上記のコードの意味は<img src="画像の入っているフォルダまでのurl/画像ファイル名+連番の数字+拡張子(png、jpg、gif)" width="横サイズ" height="縦サイズ" alt="画像の説明">
他にもPHPには書き方がありますのでもう一つの方法もご紹介します。
<?php $url = get_template_directory_uri() . '/photo' . mt_rand(1,3) . '.png'; ?>
<img src="<?php echo $url; ?>" width="100" height="100" alt="<?php bloginfo('name'); ?>" />
$URLにランダム画像を挿入して、echoで表示しています。
投稿記事内に表示
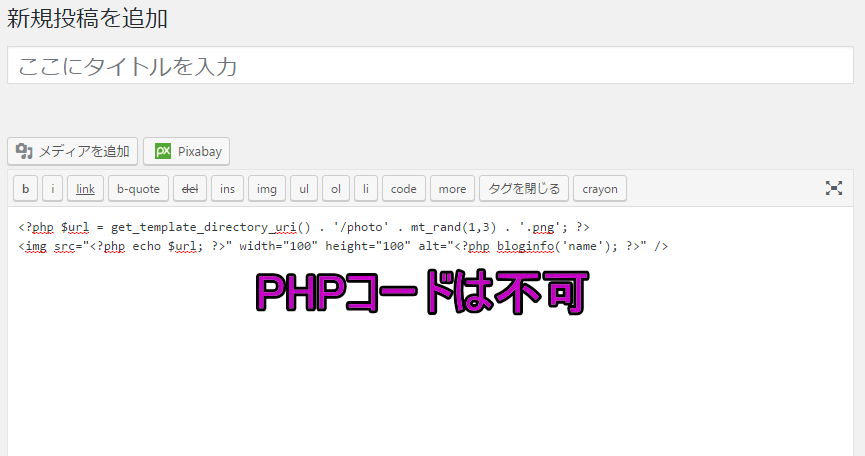
投稿記事ページや固定ページのエディター内ではPHPが使えません。

エディター内で「mt_rand()」を記述してもエラーに出力されません。
そのため、functions.phpにショートコードを設定して呼び出すことにします。
1.functions.phpに以下のコードを記述します。
//ランダムに画像を表示
function short_random() {
return '<img src="' . get_template_directory_uri() . '/photo' . mt_rand(1,3) . '.png" width="100" height="100" alt="' . bloginfo('name') . '" />';
}
add_shortcode('random', 'short_random');
2.投稿記事ページや固定ページの編集画面に作成したショートコードを以下の形で記述します。
[random]
これでランダムに画像が表示されるようになりました。
ランダム画像の使用方法2
先程までは数字を連番にするだけの簡素なランダム方法でしたが、様々な画像や広告、テキストをランダムに表示することもできます。
また、画像においても数字の連番だけでなく、pngやjpg、gifなど種類に関係なくランダムに選べるようにします。
挿入したい位置に以下のコードを記述します。
<?php
$img_random = array(
"/photo1.png",
"/photo3.jpg",
"/photo5.gif",
);
$img_random = $img_random[mt_rand(0, count($img_random)-1)];
echo '<img src="' . get_template_directory_uri() . $img_random . '" width="100" height="100" alt="" />';
?>
上記の例では「photo1.png」「photo3.jpg」「photo5.gif」の中からランダムに画像が選択されます。
画像だけではなく、テキストや広告コードをランダムに設定することもできます。
<?php
$text_random = array(
"内容1",
"内容2",
"内容3",
);
$text_random = $text_random[mt_rand(0, count($text_random)-1)];
echo $text_random;
?>
確率を設定してランダムに表示
ランダムに内容を表示するものの、それぞれに確率を待たせて、出やすいものと出にくいものに分けることもできます。
下記のコードを挿入したい位置に記述します。
<?php
// 5個の内容の確率を設定
$one = array("text" => "内容1", "per" => 70);
$two = array("text" => "内容2", "per" => 20);
$three = array("text" => "内容3", "per" => 5);
$four = array("text" => "内容4", "per" => 3);
$five = array("text" => "内容5", "per" => 2);
// ランダムで表示
$array = array($one, $two, $three, $four, $five);
shuffle($array);
echo "ランダムで表示:" . $array[0]['text'] . "\n";
// 確率で表示
$array = array($one, $two, $three, $four, $five);
$target = rand(1, 100);
foreach ($array as $val) {
if ($target <= $val['per']) {
echo "確率で表示;" . $val['text']. "\n";
break;
} else {
$target -= $val['per'];
}
}
?>
上記のコードでは、それぞれの確率が以下のようになっています。
- 内容1=70%の確率で表示
- 内容2=20%の確率で表示
- 内容3=5%の確率で表示
- 内容4=3%の確率で表示
- 内容5=2%の確率で表示
確率は必ず合計で100%になるように設定してください。
まとめ
WordPressでランダムに画像や広告、テキストを表示する方法をご紹介しました。
ランダムに画像やテキスト、広告が表示されるとサイト訪問者も飽きが来なく楽しめるので良いと思います。
今までにランダムシステムで制作した事例をいくつか他にも紹介します。
1.サイトの背景デザインをランダムで変わるようにしました。
サイトは普段白い背景ですが、5%の確率でカラフルな背景に変わるように、CSSの背景色にあたるclassタグをランダムで変わるようにしたことがあります。
2.ランダムで当たりのクーポンが出るようにしました。しかし、確率は1%のため中々当たりが出ずに不評でした。
3.WordPressで記事を投稿する際に公開ボタンを押すと予め用意した数十個の画像からランダムにアイキャッチ画像が自動で登録されるようにしました。
記事が多いサイトには毎回アイキャッチ画像を登録せずに済み便利でした。
カテゴリー毎に関連性のある画像を複数用意して、その中からランダムに選択されるので、ある程度は意味のあるアイキャッチ画像になります。次回は、この作り方を解説致します。
ありがとうございました。