WordPressにショートコードを設定する方法

WordPressにショートコードを設定しておくと、繰り返し使用したい文書や広告、PHPコードなどを投稿記事ページや固定ページ、テンプレートに簡単に挿入できます。
挿入したいアイテムはfunctions.phpに一度すれば、何度でもショートコードで使いまわせます。
例えば、トップページやカテゴリーページ、タグページ、月別アーカイブページ、検索結果ページで共通のアイテムを設置しているとします。

もしも、内容を変更したい場合はそれぞれのテンプレートを一つ一つ変更しなければなりません。これは面倒ですし、手作業が多くなりミスが発生する要因にもなります。予め共通のショートコードを設定しておけば、functions.phpで一括管理できるため、一回で全て変更できます。

ショートコードを最も使用する場面といえば、グーグルアドセンスなどの広告コードではないでしょうか。投稿記事ページや固定ページに毎回同じ広告コードを挿入するのは大変です。予め広告コードのショートコードを作っておけば簡単に挿入できるようになります。
ショートコードはfunctions.phpだけでなく、テンプレートphpに良く使うアイテムを設定しておき挿入することも可能です。

ショートコードは4つのタイプに分けられます。
- 1.functions.phpから投稿記事ページや固定ページなどに挿入する方法。
- 2.functions.phpからテンプレート.php(index.phpなど)に挿入する方法。
- 3.テンプレート.phpから投稿記事ページや固定ページなどに挿入する方法。
- 4.テンプレート.phpからテンプレート.phpに挿入する方法。
以上の4つのショートコードを設定する方法を解説いたします。
目次
記事内でショートコードを使う方法
投稿記事ページや固定ページの編集画面にショートコードで挿入する方法です。functions.phpに予め挿入したいアイテムを定義しておき、ショートコードで挿入します。
1.次のコードをfunctions.phpに記述します。
|
1 2 3 4 |
function short_code() { return '内容'; } add_shortcode('code', 'short_code'); |
retunの部分には挿入したい内容を記述しておきます。文書でも広告コードでも構いません。
2.投稿記事ページや固定ページの編集画面で下記のショートコードを挿入します。
|
1 |
[code] |
テンプレート.php内でショートコードを使う方法
テンプレート.phpにショートコードで挿入する方法です。functions.phpに予め挿入したい内容を用意しておき、ショートコードで挿入します。
1.先程と同じように、下記のコードをfunctions.phpに記述します。
|
1 2 3 4 |
function short_code2() { return '内容'; } add_shortcode('code2', 'short_code2'); |
retunの部分には挿入したいもの(文書や広告など)を記述しておきます。
2.次のコードをテンプレート.phpの挿入したい箇所に直接記述します。
|
1 |
<?php echo do_shortcode('[code2]'); ?> |
これでショートコードで挿入できるようになりました。functions.phpで挿入内容を管理できるので、テンプレートをいじる必要がなくなり、記述ミスも防ぐことができます。
テンプレートタグを挿入
ショートコードで挿入する内容は文書や広告だけではなく、Wordpressのテンプレートタグを使うこともできます。
1.書き方は複雑ですが以下のサンプルコードを参考にしてください。
|
1 2 3 4 |
function short_code3() { return '<img src="' . get_template_directory_uri() . '/photo.png" width="100" height="100" alt="' . bloginfo('name') . '" />'; } add_shortcode('code3', 'short_code3'); |
文書や広告は「’」で囲い「.」で繋げます。テンプレートコードは「’」で囲いません。
2.記事内やテンプレート.phpでのショートコードの呼び出し方は同じです。
|
1 |
[code3] |
|
1 |
<?php echo do_shortcode('[code3]'); ?> |
ウィジェットに挿入
ショートコードをサイドバーなどのウィジェットに挿入することもできます。
1.書き方は同じですが、最後に「add_filter」を追加します。これで、ウィジェットに挿入が可能です。
|
1 2 3 4 5 |
function short_code() { return '内容'; } add_shortcode('code', 'short_code'); add_filter('widget_text', 'do_shortcode'); |
2.ウィジェット内でのショートコードの呼び出し方は同じです。
|
1 |
[code] |
テンプレート.phpをショートコードで記事内に挿入する方法
オリジナルのテンプレート.phpを作成して、その中に挿入したい文書やphpコードを記述しておきます。
それをショートコードを使用して、投稿記事ページや固定ページの変更画面で挿入する方法です。
functions.phpに長い文書や長いphpコードを設定するとfunctions.php自体が見た目にもわかりにくくなります。それを解消するにはオリジナルのテンプレート.phpを作成して挿入したい内容を用意しておきます。それを、ショートコードで投稿記事ページや固定ページに挿入します。
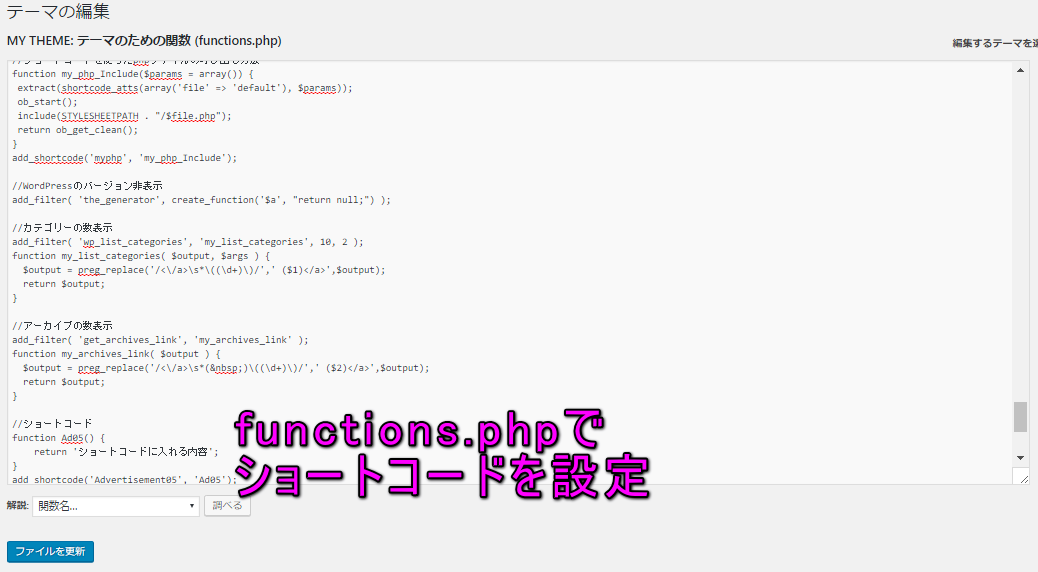
1.初めに、functions.phpに設定しておくコードがあります。
以下のコードをfunctions.phpに記述します。
|
1 2 3 4 5 6 7 8 |
//ショートコードを使ったテンプレート.phpの呼び出し方法 function my_php($params = array()) { extract(shortcode_atts(array('file' => 'default'), $params)); ob_start(); include(STYLESHEETPATH . "/$file.php"); return ob_get_clean(); } add_shortcode('myphp', 'my_php'); |
これで、ショートコードで挿入する準備ができました。
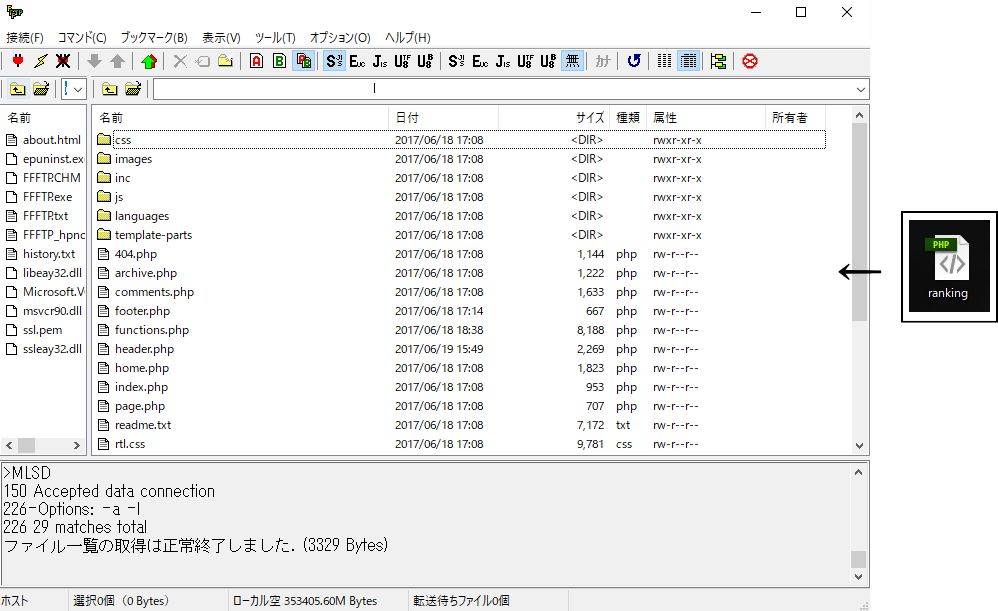
2.挿入したい内容を入れたオリジナルのテンプレート.phpを作成して、FTPなどを使用して、テーマのディレクトリにアップロードします。

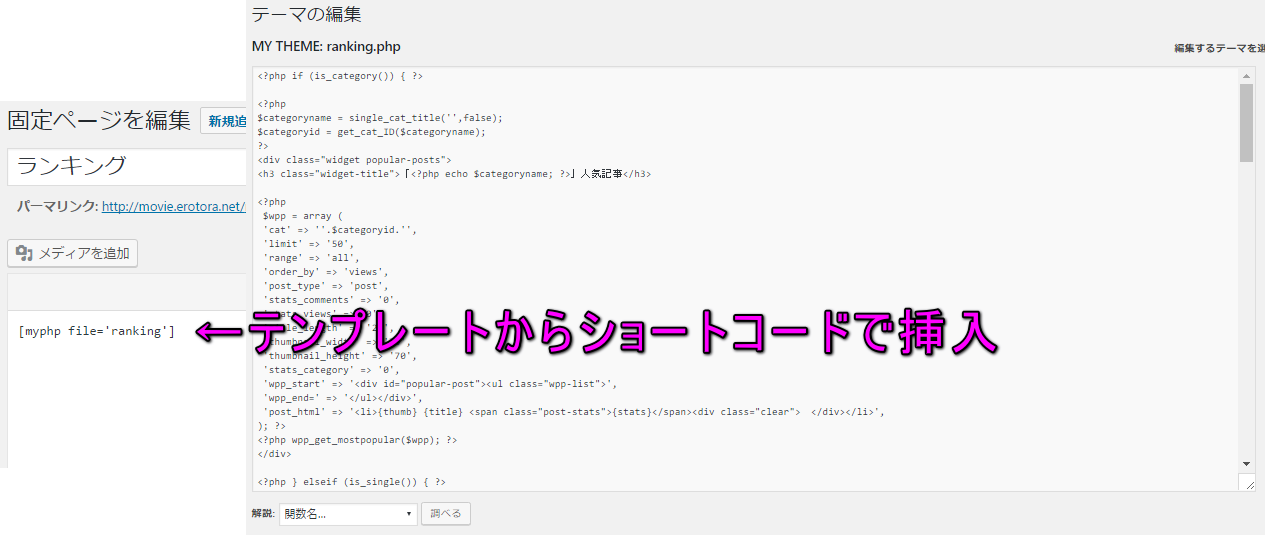
3.投稿記事ページや固定ページの編集画面にショートコードを記述します。
|
1 |
[myphp file='〇〇'] |
○○の部分はオリジナルのテンプレート.phpの名前を記述します。例えば、contents-ad.phpであれば、[ myphp file=’contents-ad’]です。
テンプレート.phpをショートコードでテンプレート.phpに挿入する方法
オリジナルのテンプレート.phpに挿入したい内容を用意しておき、テンプレート.php(index.phpなど)に挿入して表示する方法です。
1.オリジナルのテンプレート.phpを作成して、挿入したい内容を記述しておきます。
作成したオリジナル.phpをFTPなどを使用して、使用中テーマのディレクトリにアップロードします。
2.次に、テンプレートphp(index.phpなど)の挿入したい箇所に以下のコードを記述します。
|
1 |
<?php get_template_part( 'contents', 'ad' ); ?> |
上記のコードでは、サンプルとして、contents-ad.phpを挿入しました。名前は作成したオリジナルテンプレート.phpに合わせて変更してください。
ショートコードを使ってPCとスマホ表示を変える方法
記事内で使用する場合
記事内でショートコードを使うときにPCとスマートフォン(タブレット)によって表示する内容を変えたい場合に役立つ方法です。
WordPressにはPCとスマートフォン(タブレット)を判別する関数が用意されています。それが「wp_is_mobile」関数です。
1.functions.phpに以下のコードを記述します。
2.投稿記事ページや固定ページのエディターに以下のコードを記述します。
PCで表示させたい内容
|
1 |
[pc]〇〇[/pc] |
〇〇の部分はコンテンツや内容を記述してください。
スマートフォンやタブレットで表示させたい内容
|
1 |
[nopc]〇〇[/nopc] |
テンプレート.php内で使用する場合
テンプレート.php内でショートコードを使用してPCとスマートフォン(タブレット)では表示内容を変える方法です。
functions.phpは先程「記事内で使用する場合」で記述したコードを使用します。
テンプレート.php内は以下のように記述します。
|
1 2 |
<?php echo do_shortcode('[pc]〇〇[/pc]'); ?> <?php echo do_shortcode('[nopc]〇〇[/nopc]'); ?> |
PC(タブレット)とスマートフォンによって表示する内容を変える方法
PCとタブレットは同じ内容を表示して、スマートフォンだけは違う内容を表示する場合は以下のようにfunctions.phpを変更します。
上記のコードはPC(タブレット)とスマートフォンで記事内の表示内容を替えるショートコードをお借りしました。
まとめ
文書やPHPコードなどをショートコードを使用して挿入する方法をご紹介しました。
WordPressサイトを運営する上でショートコードはとても便利です。このサイトでも良く使うものをショートコードにして毎回使用しています。
全く同じ内容を何度も記述するのであれば、ショートコードがあれば作業時間の短縮になります。また、記述後に変更する必要が出れば、一括で変更ができます。
作業時間や作業ミスを減らすならショートコードが便利に重宝します。
ショートコードはプラグインで設定する方法もありますが、自分で設定する方がメンテナンス性にも優れてわかりやすいです。ショートコードを使用して、WordPressサイトの運営を効率化させましょう。