「トップへ戻る」ボタンをWordPressやjqueryで作る方法

Webサイトで画面スクロールすると右下に出てくる「トップページへ戻る」のボタンを作ります。
ボタン1つクリックするだけで画面上部に戻れるためとても便利です。
今回は、「トップページへ戻る」のボタンをJqueryを使って作成していきます。
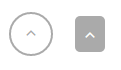
サンプル

当WEBサイトでもスクロールすると「トップページへ戻る」ボタンが表示されます。
上記の画像の四角ボタンと丸ボタンの2種類を作成します。
作成方法

四角のボタンの場合は以下のHTMLタグを、footer.phpの</body>の直前に貼り付けます。
|
1 2 3 |
<div id="page-top"> <a id="move-page-top" class="fa fa-angle-up"></a> </div> |

|
1 2 3 |
<div id="page-top"> <a id="move-page-top" class="fa fa-angle-up"></a> </div> |
今回はトップページへ戻るボタンは画像使用せず、WEBアイコンフォントの「Font Awesome」で作成しています。最近の傾向としては、画像ボタンはあまり使われない傾向にあります。
スマートフォンやタブレットは高解像度なデバイスが多く、ページ内の画像がぼやけて見える場合があります。その点Webアイコンフォントは画像の劣化を心配する必要がありません。
アイコンフォントを利用すると、画像等を用意しなくても高解像度のアイコンを表示することができます。この記事では一番有名な「Font Awesome」を使用しています。
Font Awesomeを使用するために以下のHTMLタグを、header.phpのCSSスタイルシートの直前に貼り付けます。
|
1 |
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> |
次にCSSで四角のトップページへ戻るボタンのスタイルを設定します。style.cssに以下のコードを記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* TOPへ戻るボタン */ #page-top { z-index:999; position:fixed; right:16px; bottom:16px; display: none; } #page-top a { color:#fff; padding:10px; text-decoration:none; display:block; cursor:pointer; text-align:center; background:#aaa; line-height:100%; border-radius:5px; } #page-top a:hover { background:#8b8b8b; -webkit-transition:all 0.3s; -moz-transition:all 0.3s; transition:all 0.3s; } |
丸のトップページへ戻るボタンは以下のCSSコードを記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* TOPへ戻るボタン */ #page-top { z-index:999; position:fixed; right:16px; bottom:16px; display: none; } #page-top a { color:#aaaaaa; width:20px; height:20px; padding:10px; text-decoration:none; display:block; cursor:pointer; text-align:center; border: 2px solid #aaaaaa; line-height:100%; border-radius:30px; } #page-top a:hover { opacity: 0.7; -webkit-transition:all 0.3s; -moz-transition:all 0.3s; transition:all 0.3s; } |
次にスクロール動作をするためのjqueryを設定します。
header.phpの</head>の直前に以下のコードを記入してください。
|
1 |
<script src="<?php echo get_template_directory_uri(); ?>/page-top.js" charset="UTF-8"></script> |
get_template_directory_uri();はテーマフォルダからjqueryを呼び出します。
次にpage-top.jsを作成してテーマフォルダに入れる必要があります。
以下のソースコードをエディターで記入して、page-top.jsと名前をつけて保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
jQuery(function(){ jQuery(window).scroll(function(){ //最上部から現在位置までの距離を取得して、変数[now]に格納 var now = jQuery(window).scrollTop(); //最上部から現在位置までの距離(now)が600以上 if(now > 600){ //[#page-top]をゆっくりフェードインする jQuery('#page-top').fadeIn('slow'); //それ以外だったらフェードアウトする }else{ jQuery('#page-top').fadeOut('slow'); } }); //ボタン(id:move-page-top)のクリックイベント jQuery('#move-page-top').click(function(){ //ページトップへ移動する jQuery('body,html').animate({ scrollTop: 0 }, 800); }); }); |
これをFTPなどでテーマフォルダに入れます。これでトップページへ戻るボタンは完成です。
オプション
フッターにデザインやコンテンツがありボタンが邪魔なようであれば、最下部に到達したときにボタンが消えていくように設定できます。
以下のソースコードに書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
jQuery(function(){ jQuery(window).scroll(function(){ //最上部から現在位置までの距離を取得して、変数[now]に格納 var now = jQuery(window).scrollTop(); // 最下部から現在位置までの距離を計算して、変数[under]に格納 var under = jQuery( 'body' ).height() - ( now + jQuery(window).height() ) ; //最上部から現在位置までの距離(now)が600以上 if(now > 600 && 200 < under){ //[#page-top]をゆっくりフェードインする jQuery('#page-top').fadeIn('slow'); //それ以外だったらフェードアウトする }else{ jQuery('#page-top').fadeOut('slow'); } }); //ボタン(id:move-page-top)のクリックイベント jQuery('#move-page-top').click(function(){ //ページトップへ移動する jQuery('body,html').animate({ scrollTop: 0 }, 800); }); }); |
以上でトップページに戻るボタンの作成方法でした。

トップページへ戻るボタンのデザインとして、「Font Awesome」では沢山の種類のアイコンが選べます。
以下のホームページから確認してください。
作成するに辺り、以下のWEBサイトを参考にさせて頂きました。ソースコードに若干エラーがあったのでこの記事では完全に直して掲載しています。ありがとうございました。