snsボタンのシェアボタンをまとめて設置する方法

WEBサイトやブログにSNSボタンをまとめて設置する方法は、色々あるのでどれにするか迷います。
TwitterやFacebook、Google+など様々なSNSボタンがあるので、どこにシェアボタンが存在して設定するのかまとめて探すのも大変です。
しかし、サイトにSNSボタンを設定していると、サイトアクセス数も少し上がります。サイト訪問者がTwitterボタンを押して呟いてくれたとします。そのツイートを見た、他の人が訪れてくれるためです。
SNSボタンの中でもTwitterとFacebookはアクセスアップ効果も高いので必須です。また、はてなブックマークもお勧めです。
実にサイト訪問者の2~3%はSNSから流入します。割合としては少ないですが一日1万PVあるとしたら、そのうち200~300PVは、SNSからのアクセスなので侮ることは出来ません。
今回は、SNSボタンの設置方法をまとめました。
一般的な設定から、CSSのカスタマイズ、WordPress用のプラグインを紹介します。
SNSボタンの設定
Twitterボタン

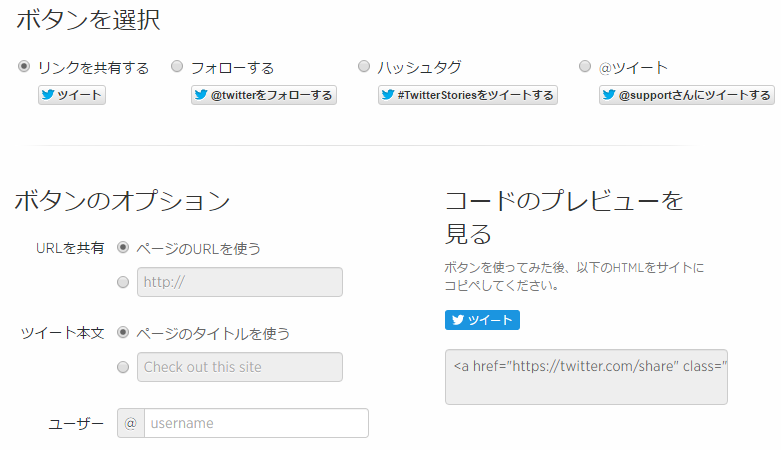
ツイート用のSNSボタンを設置します。Twitterボタンを押せば記事のタイトルやURLをつぶやくことができます。
Facebookボタン

Facebook用のSNSボタンは3種類あります。「いいね!ボタン」「シェアボタン」「フォローボタン」です。サイトの好みに合わせて設定すると良いと思います。
Facebookボタンで投稿して貰えると、タイムラインを見た方がサイトに訪れてくれます。
Google+ボタン

Google+フォローボタン
Google+は、アクセスアップにそれ程効果は無いです。Google+をSNSとして活用する方も少ないです。
しかし、Twitter、Facebookと並べばデザイン的にGoogle+があると落ち着く!?ので念のため設定して置きます。
Google+が開始された当初は、Google+ボタンがSEOに効果的な時期もありました。現在は対して影響はないです。
Google+ボタンでのクリック数が多い記事はSEOに有利と言われていますが効果的であるかは疑問です。
Google+もTwitterやFacebookのような差別化ができれば利用者も増えると思うのですが・・。
はてなブックマークボタン

はてなブックマークボタン
後で読む系のソーシャルボタンです。昔からありますが、今でもユーザーが多いので設定すると良いです。
はてなブックマークのようなサービスは、他にもありますので、少しずつシェアは落ちています。しかし、お気に入りのブックマークをカテゴリーに分けたり、ブラウザのアドオンもあり、便利なサービスです。
Pocketボタン

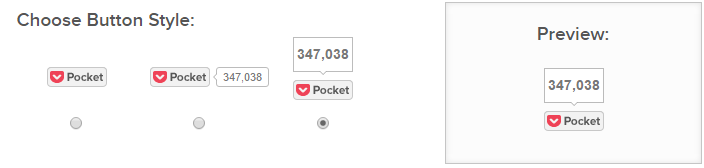
Pocketのボタン
はてなブックマークのような後で読む系のサービスです。
はてなブックマークかPocketボタンは好みの分かれるところです。どちらのSNSボタンもサイトに設置すれば、二つのユーザーに対応できるのであると良いです。
LINEボタン

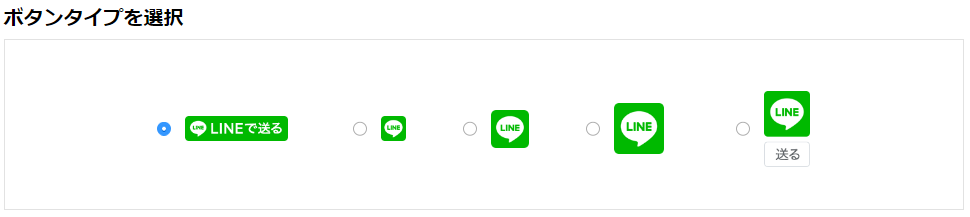
LINEで送るボタン
LINEボタンがあると友人や家族、同僚とサイト記事を共有して貰えます。
YouTubeボタン

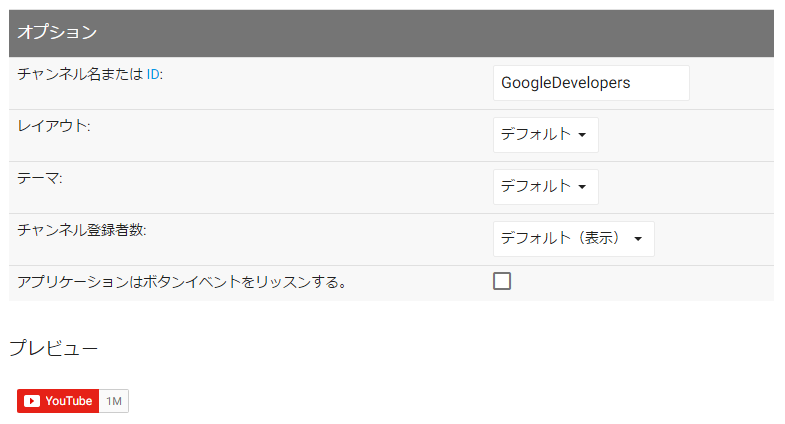
YouTubeチャンネル登録ボタン
https://developers.google.com/youtube/youtube_subscribe_button
YouTubeで動画を投稿しているなら、YouTubeボタンを設置します。
例えば、YouTuberなら投稿した動画の記事を書く人もいます。そのときにチャンネル登録ボタンがあると便利です。
なお、YouTubeと関係ないサイトは設置しても意味はありません。
自分で設置
前述したSNSボタンを使わずに、自分でHTMLやCSSをカスタマイズして設定する方法もあります。

1.以下のコードをstyle.cssに記述します。
/* シェアボタン */
.share {
margin-top: 40px;
clear: both;
}
.share ul {
margin: 0;
padding: 0;
list-style: none;
}
.share li a {
display: block;
text-align: center;
padding: 10px 5px;
color: #ffffff;
font-size: 12px;
text-decoration: none;
}
.share li a:hover {
opacity: 0.8;
}
.share ul:after {
content: "";
display: block;
clear: both;
}
.share li {
float: left;
width: 25%;
}
.share-tw {
background-color: #55acee;
}
.share-fb {
background-color: #3b5998;
}
.share-gp {
background-color: #dd4b39;
}
.share-hb {
background-color: #2c6ebd;
}
.hatenaB:before {
content: 'B!';
font-style: normal;
}
@media (max-width: 599px) {
.share span {
display: inline-block;
text-indent: -9999px;
}
.share li a {
padding: 8px 10px;
}
}
ブラウザのサイズが599px以下になると縮小表示に切り替わります。
![]()
2.次に設置したい場所にコードを記述する必要があります。
個別記事ページや固定ページなどのsingle.phpやpage.phpに以下のコードを記述します。
<div class="share">
<ul>
<li><a href="https://twitter.com/intent/tweet?text=<?php echo urlencode( get_the_title() . ' - ' . get_bloginfo('name') ); ?>&url=<?php echo urlencode( get_permalink() ); ?>&via=ここにtwitterのアカウントがあればIDを挿入"
onclick="window.open(this.href, 'SNS', 'width=500, height=300, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="share-tw">
<i class="fa fa-twitter"></i>
<span>Twitter</span> でシェア
</a></li>
<li><a href="http://www.facebook.com/share.php?u=<?php echo urlencode( get_permalink() ); ?>"
onclick="window.open(this.href, 'SNS', 'width=500, height=500, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="share-fb">
<i class="fa fa-facebook"></i>
<span>Facebook</span> でシェア
</a></li>
<li><a href="https://plus.google.com/share?url=<?php echo urlencode( get_permalink() ); ?>"
onclick="window.open(this.href, 'SNS', 'width=500, height=500, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="share-gp">
<i class="fa fa-google-plus"></i>
<span>Google+</span> でシェア
</a></li>
<li><a href="http://b.hatena.ne.jp/bookmarklet?url=<?php echo urlencode( get_permalink() ); ?>"
onclick="window.open(this.href, 'SNS', 'width=500, height=500, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="share-hb">
<i class="hatenaB"></i>
<span>hatena</span> でシェア
</a></li>
</ul>
</div>
これでSNSボタンは完成です。
プラグイン
WordPress用のプラグインを導入すれば面倒な設定も要らずに、直ぐに使用ができます。
以下の二つのプラグインが有名ですので好みに合わせて使ってください。
- WP Social Bookmarking Light
- Social Ring
WP Social Bookmarking Light
![]()
「WP Social Bookmarking Light」を使うと好きなソーシャルボタンが簡単にWordPressの記事に設置できます。
Twitter、Facebook、Google+、mixi、はてなブックマーク、Evernoteなど様々なSNSボタンが用意されています。面倒な設定は要らずに一度使い方を覚えれば後は簡単です。
Social Ring
![]()
「Social Ring」はTwitterやFacebookなど各種ソーシャルボタンが簡単に設置できるプラグインです。
プラグインの設定画面から表示したいSNSボタンにチェックを入れるだけのシンプルな設計になっています。簡単で時間も掛かりません。
主要なSNSボタンを網羅していて、TwitterやFacebook、Google+、Linkedln、Pin Itなどが使えます。
まとめ
SNSボタンは新規訪問者の掘り起こしに役立ちます。
SNSボタンで共有して貰えた内容を通じて、新規の訪問者が訪れてくれるためです。一度サイトやブログの存在を知って貰えれば、後は検索で再訪問して頂けます。
記事にSNSボタンがあるのと無いのとでは、雰囲気もガラリと変わるので、やはりあると良いですよね。
SNSボタンは他にも沢山の種類があります。自分に合ったものを見付けてください。