WordPressサイトやWEBサイトの良い文書のデザイン

WordPressサイトやWEBサイトの記事は、魅力的な内容やわかりやすい内容にすることは大切です。更に、文書のデザインにこだわることも同じくらい大切です。
見やすい文書デザインにすると、記事を最後まで読んで貰えますし、サイトの滞在時間も上がります。
では、見やすい文書とはどのようなデザインでしょうか?文字サイズ、余白、行間など適切なサイズで構成すると見違える程、文書は読みやすくなります。
多少は文書内容が薄くても、文書デザインがしっかりしていれば、読みたいと思って貰えるはずです。
この記事では読みやすい文書デザインを紹介します。
行間・余白にこだわる
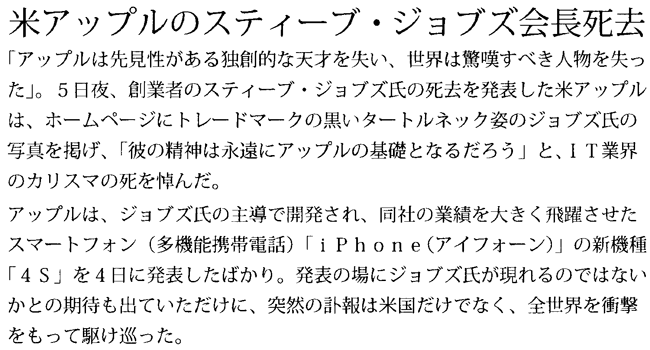
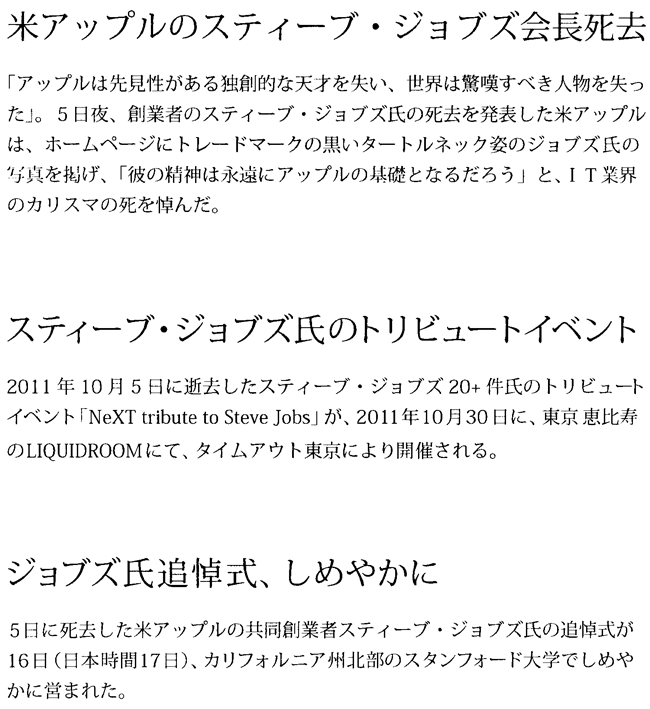
行間と余白が適切にある文書は読みやすいです。逆に、行間と余白がない場合は読みたい気持ちになりません。

文書が狭い範囲で詰め込まれており、到底最後まで読む気持ちにはなりません。

適切な行間と余白が設定されていて、文書が見やすく文字が自然と視界に入って来ます。
WEB制作会社で企業サイトを制作する場合は、文書の行間を「line-height: 1.5;」に設定していました。個人ブログでは「line-height: 2.0;」にしていました。
企業サイトの文書は内容を知ること理解することなどがメインです。そのため、標準的な「line-height: 1.5;」を使用しています。
個人ブログの文書は内容を知ること、理解すること、読み進めることなどがメインです。より、読みやすさを出すためにも一回り大きい「line-height: 2.0;」を使用しています。また、「599px」以下のスマートフォンでは、画面が小さいため少し縮小した「line-height: 1.8;」にします。
| 種類 | PC画面 | スマートフォン画面 |
|---|---|---|
| 企業サイト | line-height: 1.5; | line-height: 1.5; |
| 個人ブログ | line-height: 2.0; | line-height: 1.8; |
*あくまでも行間は参考値であり、制作サイトによって変わります。
フォントサイズにこだわる
文書を読む上でフォントサイズも重要です。大き過ぎても小さ過ぎても読みにくいので適度なサイズを設定します。

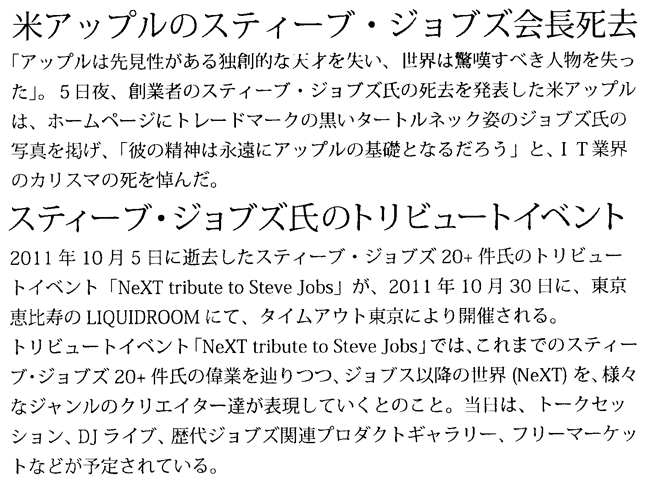
フォントサイズも大きく、見出しが文書と同じサイズのため、違いが分かりづらくなります。

フォントサイズが適度な大きさになりました。また、見出しを一回り大きくすると明確に内容を判断できるようになります。見出しを見れば、どのような文書か予想できるので大きくします。
企業サイトではフォントサイズを一般的な「15px」や「16px」に設定します。なお、スマートフォンは画面が狭いので小さいフォントサイズで読みやすくします。個人ブログでは読みやすさを考えて「16px」を使用します。
| 種類 | PC画面 | スマートフォン画面 |
|---|---|---|
| 企業サイト | font-size: 15から16px;または、font-size: 0.9em; |
font-size: 14px; |
| 個人ブログ | font-size: 16px; | font-size: 16px; |
*あくまでもフォントサイズは参考値であり、制作サイトによって変わります。
余白にこだわる2
見出しと文書、文書と文書の間には適度な余白があると文書が読みやすくなります。

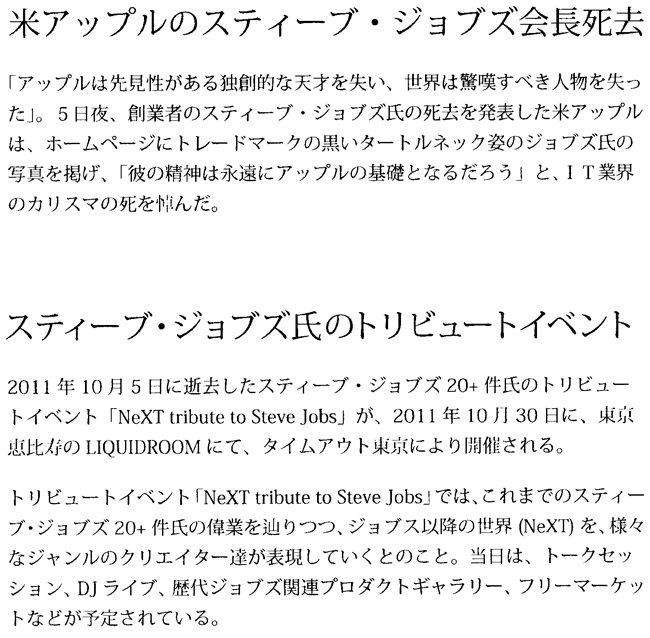
適度な行間はあるものの、文書間の余白が無いために読みにくいです。

- 見出しと文書の間に1文字程度の余白が入りました。
- 文書と文書の間には3~4文字の余白が入りました。
- 段落と段落の間には1文字の余白が入りました。
これだけでも、文書が見違える程読みやすく感じます。
そろえる・繰り返す
同じ形の文書が繰り返す場合は、しっかりと余白をそろえることが大切です。

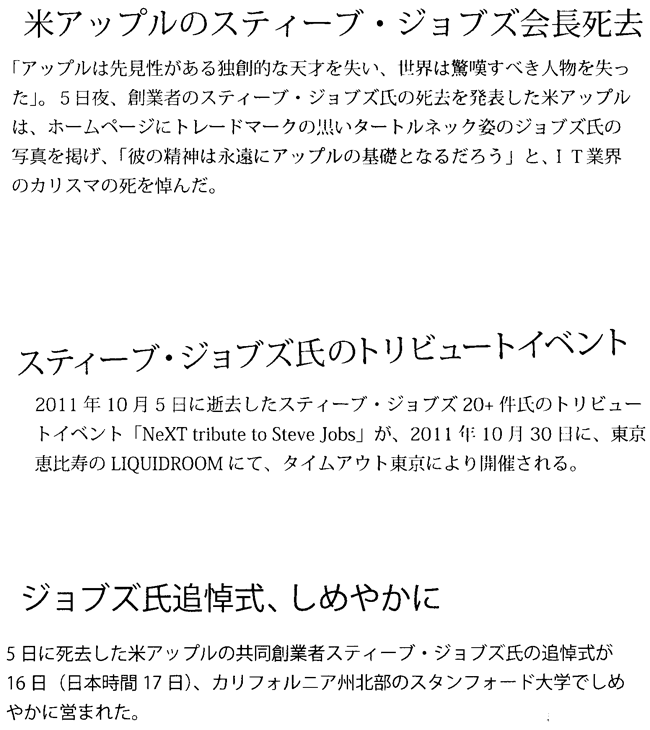
文書と文書の間には適度な余白が設けられています。しかし、一段目と二段目の文書間は、それぞれの余白がバラバラで統一性がありません。
更に細かいかも知れませんが、「スティーブ・ジョブズ氏のトリビュートイベント」の文字が傾いています。
WEBサイト上で文字が傾くことはありませんが、実際に傾くとしたら文書の信頼性に欠ける気持ちになります。

一段目と二段目の文書間において、余白が統一されて分かりやすくなりました。
細かいことでも、長くサイトを運営していると「そろえる・繰り返す」は大切ですので、しっかりポイントを把握して置きます。
フォントにこだわる
フォントには大きく分けて「明朝体」と「ゴシック体」の2種類があります。


通常のサイトであれば、ゴシック体を使うことが一般的です。和風サイトでは明朝体も良いと思います。
WEBサイトで良く使うフォント設定を紹介します。
font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif;
文字間にこだわる
文字間はブラウザのデフォルトで普通に表示されるため、特に設定する必要はありません。
もしも、文字間を変更したいならCSSの「letter-spacing」を使います。
良くない文字間

文字間のスペースにばらつきがあります。
WEBサイトで文字間にばらつきが出ることはありません。あくまでも説明のためのサンプル表現です。
良い文字間

文字間に適度な一定のスペースがあると文書が読みやすくなります。
まとめ
今回は文書のデザインについて解説いたしました。
行間、文字サイズ、余白、文字間など様々なこだわりがありますが、一番大切なことはサイトに訪れた人が読みやすいデザインかどうかです。
例え、読みごたえのある文書であっても読みづらいデザインなら意味がありません。文字数の多い文書程、適切な余白や段落を設けることが大切です。
文書内容が60点でも、文書デザインが100点なら最後まで内容を読んで貰える確率が上がります。
逆に文書内容が100点でも、文書デザインが60点なら最後まで読んで貰えなくなります。
文書内容は毎回考える必要がありますが、文書デザインは一度設定すれば、後は何も作業する必要はありません。人に取って視覚は大事なのでしっかりとこだわりましょう。
文書デザインは、企業の商品サイトなどを参考にすると分かりやすいです。AppleやMicrosoftは特に文書デザインにこだわっているので参考にしてください。