カスタムフィールドの使い方と記事に表示する方法

カスタムフィールドとは投稿記事や固定ページにデータなどの付加情報を保存しておけます。
WordPressサイトは文章を記述するのが主ですが、データや情報など細かい内容を付加情報として保存したい場合もあるはずです。この場合に役立つのがカスタムフィールドです。
保存した値を出力するにはPHP関数を使用して、WordPressサイトに表示できます。
この記事ではカスタムフィールドの使い方と記事に表示する方法を解説します。
目次
カスタムフィールドの使用方法

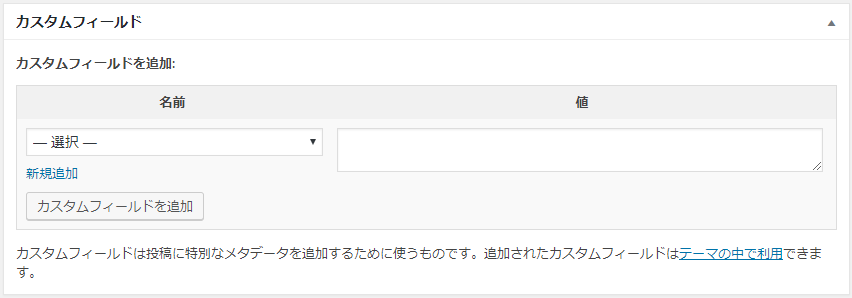
カスタムフィールドの作成は記事の投稿画面から行います。

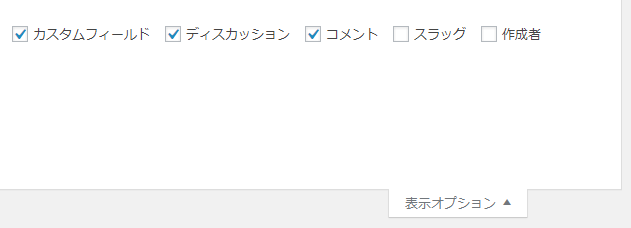
カスタムフィールド欄が表示されていない場合は記事投稿画面の右上にある「表示オプション」を開いて、「カスタムフィールド」にチェックを入れます。

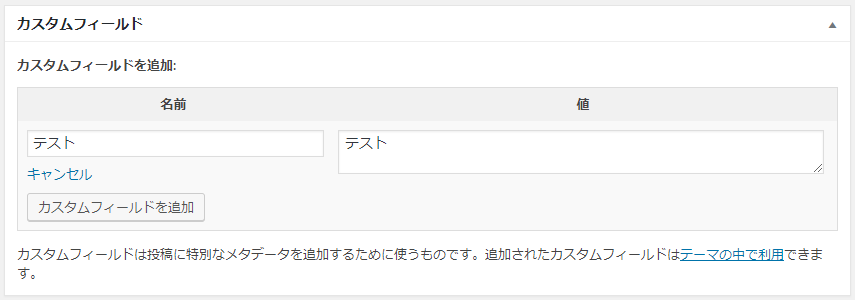
カスタムフィールドの「名前」と「値」を記入して「カスタムフィールドを追加」をクリックします。

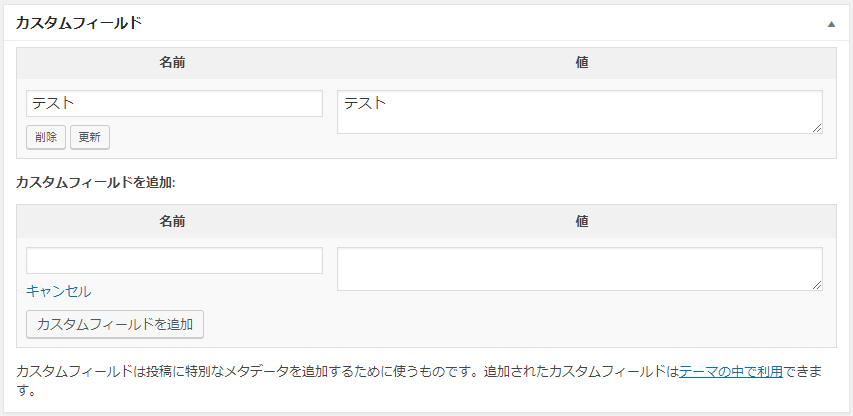
これで、カスタムフィールドの「名前」と「値」が作成されました。

不要なカスタムフィールドは「削除」 をクリックすると削除されます。

カスタムフィールドの表示方法
特定のカスタムフィールドの値を出力
カスタムフィールドには「名前」と「値」があります。特定のカスタムフィールド名に入力した値を出力します。
|
1 |
<?php echo $post->○○; ?> |
コードの○○部分はフィールド名を記述します。
例えば、カスタムフィールドの名が「電話」で、値が「03-0000-0000」だとします。

この場合は、<?php echo $post->電話; ?>と記述します。これで、「03-0000-0000」が出力されます。
![]()
注意点としてフィールド名に「-ハイフン」が含まれている場合は記述方法を変える必要があります。
|
1 |
<?php echo $post->__get( 'フィールド名' ); ?> |
特定のカスタムフィールドの値を全て出力
カスタムフィールドに同じ名前で複数の値を設定している場合に全て出力する方法です。
|
1 2 3 4 5 6 |
<?php $key = post_custom( '〇〇' ); foreach( $key as $value ) : ?> <?php echo $value; ?> <?php endforeach; ?> |
例えばフィールド名が「電話」で、値が複数あるとします。

上記コードの「〇〇」の部分を「電話」に変えれば全ての値が出力されます。

特定のカスタムフィールドの値を出力2
特定のカスタムフィールドを出力する方法は他にもあります。WordPressで以前から使われている方法です。
|
1 |
<?php echo get_post_meta($post->ID , 'フィールド名' , true); ?> |
なお、オプションとして特定の記事に属するカスタムフィールドの値を出力したい場合の記述方法も記載します。
例えば、記事のスラッグ(URL)が「1」でカスタムフィールド名が「電話」の場合は次のように記述します。
<?php echo get_post_meta(1 , '電話' , true); ?>
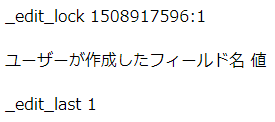
カスタムフィールドの名前と値をリストで出力
記事に設定したカスタムフィールドをリスト形式で全て出力します。
出力する際は自動的に<ul><li>~</li></ul>タグが付きます。
|
1 |
<?php the_meta(); ?> |
カスタムフィールドの名前と値を出力
記事に設定したカスタムフィールドの名前と値を全て出力します。
WordPress関数の「get_post_custom」を使用すると名前と値がまとめて取得できます。
|
1 2 3 4 5 6 7 8 9 |
<?php $mydata = get_post_custom(); foreach( $mydata as $key => $value ) : ?> <?php if ( !is_protected_meta( $key ) ): ?> <p><?php echo $key; ?></p> <p><?php echo $value[0]; ?></p> <?php endif; ?> <?php endforeach; ?> |
上記のコードでは出力される内容をHTMLの<p>タグで囲いました。必要に応じて、適当なHTMLを使用してください。
カスタムフィールドにはユーザーが作成した名前と元々WordPress内部で使われている名前が同じ領域で存在します。get_post_custom関数を使用すると両方が出力されてしまいます。

そのため、「!is_protected_meta」を使用してWordPress内部のカスタムフィールドを除去しています。
「$value[0]」により、同一名のフィールドが複数ある場合は最初の1つの値を表示します。
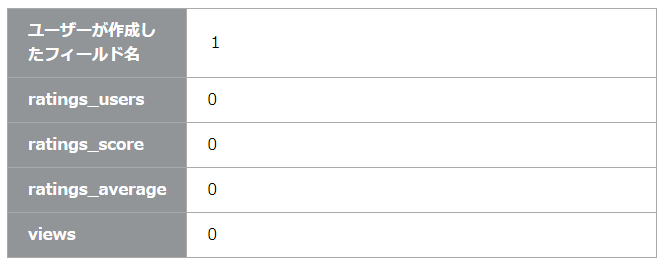
カスタムフィールドの名前と値を出力2
カスタムフィールドの名前と値を全て出力する方法には他の記述方法もあります。
WordPressで以前から使用されている「get_post_custom_keys」と「get_post_custom_values」を使用して出力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php $keys_0 = get_post_custom_keys(); $keys = array(); if (count($keys_0)) { foreach ($keys_0 as $key) { if (!preg_match('/^_/', $key)) { $keys[] = $key; } } } ?> <?php if (count($keys)) : ?> <?php foreach ($keys as $key) : $values = get_post_custom_values($key); ?> <?php echo $key; ?> <?php echo implode(', ', $values); ?> <?php endforeach; ?> <?php endif; ?> |
同一のフィールド名が複数ある場合は「,」で分けて値が表示されます。
![]()
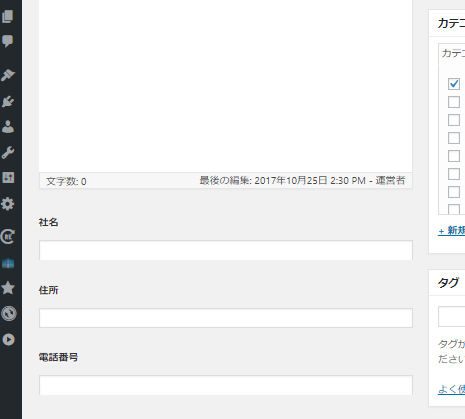
カスタムフィールドのデザイン
カスタムフィールドはテーブルを使用して表示されることが多いです。そのため、簡単なテーブルを使用したデザインを紹介します。

カスタムフィールドを表示したい位置に以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<table> <?php $mydata = get_post_custom(); foreach( $mydata as $key => $value ) : ?> <?php if ( !is_protected_meta( $key ) ): ?> <tr> <th><?php echo $key; ?></th> <td><?php echo $value[0]; ?></td> </tr> <?php endif; ?> <?php endforeach; ?> </table> |
CSSをテンプレートのstyle.cssに記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* 表組み */ table, th, td { border: solid 1px #aaaaaa; } table { width: 100%; border-collapse: collapse; margin-top: 30px; } th, td { padding: 10px 20px; } th { color: #FFFFFF; width: 100px; background-color: #919598; text-align: left; } td { background-color: #FFFFFF; } |
カスタムフィールドがあれば出力
記事に該当するカスタムフィールド名があれば内容を表示しますが、無ければ表示しません。
様々なHTMLタグを入れておくことが可能です。仮に該当するカスタムフィールドが無ければ、出力しないため無駄な表示が無くなります。
|
1 2 3 4 5 6 |
<?php if ( $post->電話 ) : ?> <dl> <dt>電話</dt> <dd><?php echo $post->電話; ?></dd> </dl> <?php endif; ?> |
上記のタグでは、記事にカスタムフィールド名の「電話」があれば<dl>タグの内容を表示します。
ショートコードで記事表示
投稿記事や固定記事内にカスタムフィールドを表示したい場合はショートコードを使用します。
通常であれば記事内はPHPが使用できません。そのため、functions.phpにカスタムフィールドをショートコードで表示する関数を設定します。記事内ではショートコードにより出力します。
次のコードをfunctions.phpに記述します。
|
1 2 3 4 5 |
function getCustom() { $custom = get_post_meta(get_the_ID(), '〇〇', true); return $custom; } add_shortcode('viewCustom', 'getCustom'); |
○○の部分はカスタムフィールド名を記述します。
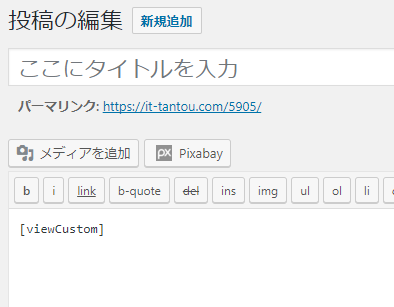
投稿記事内に表示する場合は以下のように記述します。
|
1 |
[viewCustom] |
これで記事内にカスタムフィールドが表示できるようになりました。

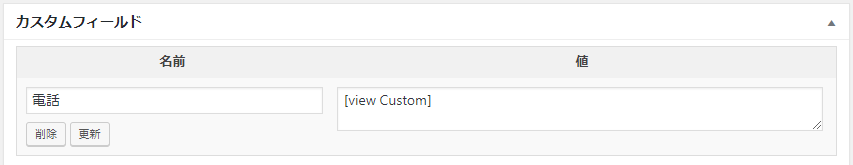
カスタムフィールド欄にショートコードを使用
投稿記事画面のカスタムフィールド欄にショートコードを使用する方法です。

「apply filters」を使用してカスタムフィールド内に記述したショートコードを出力します。テンプレートファイル内の表示したい位置に以下のコードを記述します。
|
1 |
<?php echo apply_filters('the_content', get_post_meta($post->ID, '〇〇', true)); ?> |
○○の部分はカスタムフィールド名を記述します。なお、ショートコードの詳しい解説は以下の記事を参考にしてください。
カスタムフィールドのプラグイン

WordPressにカスタムフィールドを入力する際にわかりやすい形で表示できるプラグインがあります。
良く使用されるカスタムフィールドのプラグインが「Advanced Custom Fields」です。

カスタムフィールドの入力欄が見た目にも分かりやすくなります。制作会社ではクライアントがカスタムフィールドを使用することもあります。その際に入力しやすいように「Advanced Custom Fields」を導入することが多いです。
設定方法
「Advanced Custom Fields」をインストール > 有効化します。管理画面の左メニューに「カスタムフィールド」が表示されます。

「カスタムフィールド」をクリックします。

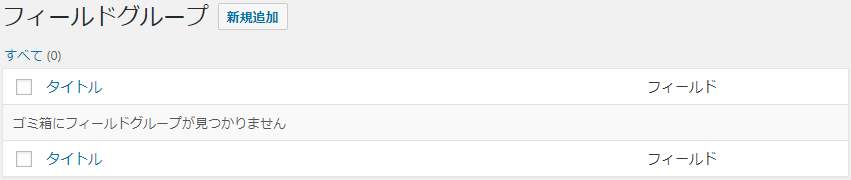
「フィールドグループ」にある「新規作成」をクリックします。

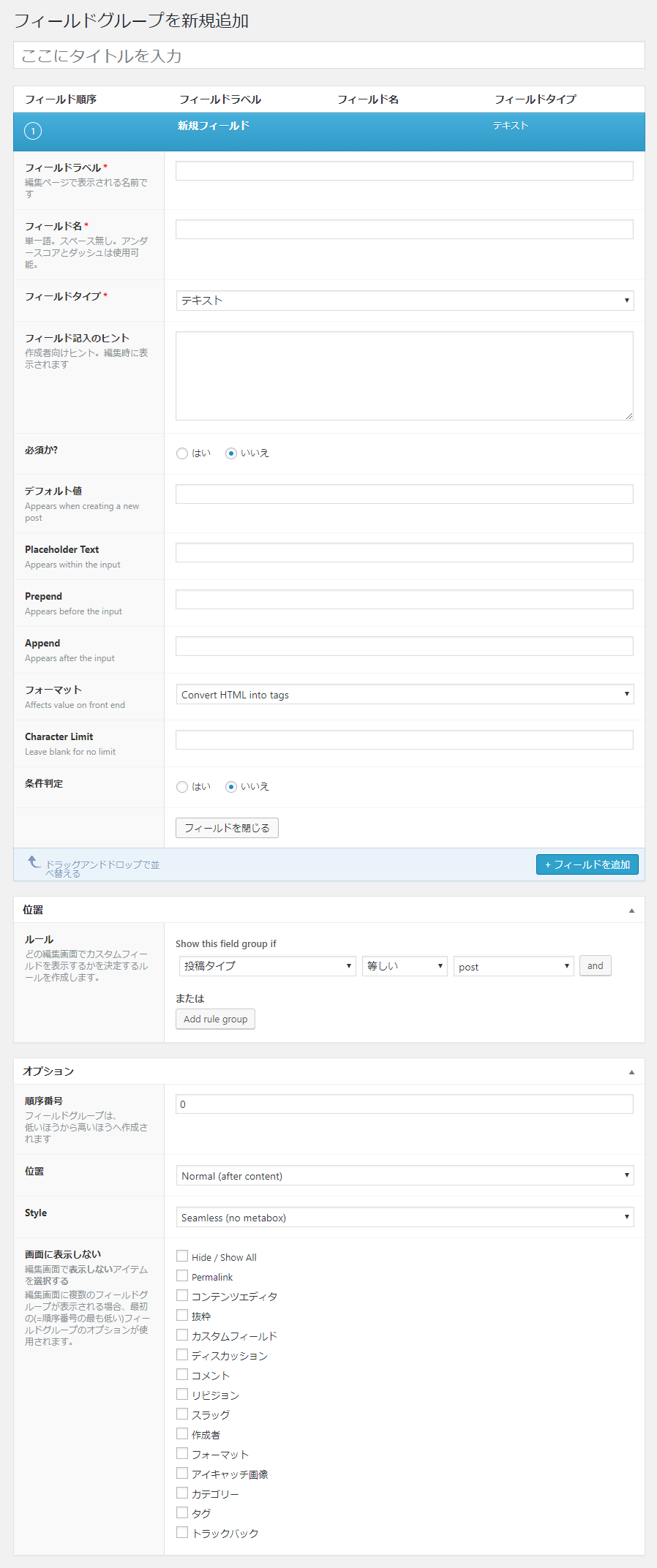
「フィールドグループを編集」が表示されます。

フィールドラベル
記事編集画面のカスタムフィールド入力欄に表示される名前です。
フィールド名
カスタムフィールドの名を指定します。
フィールドタイプ
記事編集画面でのカスタムフィールド値入力欄の種類を選択します。(テキストフィールドやチェックボックスなど)
位置
設定したカスタムフィールドを適応するページを選択します。(投稿記事ページや固定記事ページなど)
オプション
記事編集画面でカスタムフィールドの入力欄を表示する位置を指定します。
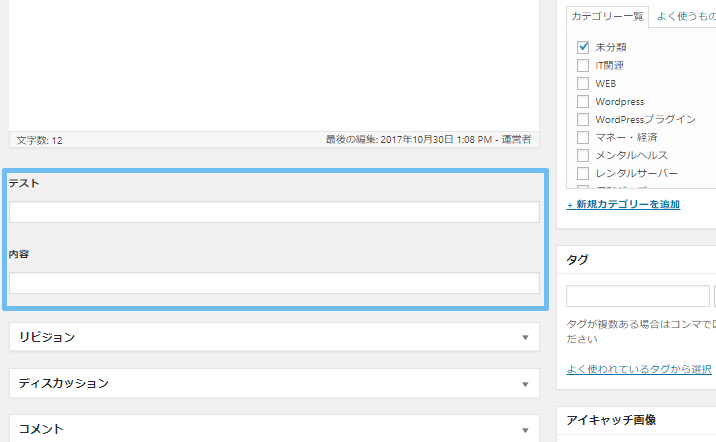
「Advanced Custom Fields」によりカスタムフィールドが分かりやすく、入力しやすく表示されるようになりました。

まとめ
カスタムフィールドの欄は記事の第2投稿のように使用できて、様々な位置に表示できます。データを挿入したり、広告を入れたりと使い勝手が良いです。
上手く利用すればサイト制作の幅が広がりそうです。
なお、カスタムフィールド値の欄には文章やHTMLタグ、JavaScriptは記述ができます。PHPタグは記述できません。
上手にカスタムフィールドを使いWordPressサイトを充実させましょう。