WordPressでコメントのCSSをカスタマイズして設置する方法

WordPressにはコメントを表示させる機能が標準であります。
しかし、どうやって設定したりカスタマイズしたりすればいいのか迷うこともあります。
今回はコメントを上手にカスタマイズして機能させていきます。
WordPressのサイトやブログにコメントがあると、訪問者が気軽に質問やフィードバックを行えて便利です。
また、多くの方と繋がるツールとなるので有効的に活用すると、コミニケーションツールとして盛り上がります。
コメントの設定方法
1.個別投稿 (single.php)のコメントを表示させたい部分に以下のコードを記述します。
|
1 2 3 |
<?php if (comments_open()) : ?> <?php comments_template(); ?> <?php endif; ?> |
<?php if (comments_open()) : ?>タグを使ってコメントを表示させます。 WordPressは記事ごとに、コメントの投稿を許可する設定ができます。
そのため、記事にコメントが許可されていない場合は、タグ自体を表示する必要はありませんので、「if」と「comments_open()) 」を使用してコメントが許可されている場合にのみ表示するようにしています。
2.コメント用の.phpを作成します。「comments.php」を作成して、FTPなどでテーマにアップロードしてください。
「comments.php」には、以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="comments"> <?php if( have_comments() ) : ?> <h3>コメント</h3> <ul> <?php wp_list_comments( 'avatar_size=0&max_depth=1&format=html5' ); ?> </ul> <?php endif; ?> <?php comment_form( 'format=html5&title_reply=フォーム&label_submit=送信' ); ?> </div> |
<?php if( have_comments() ) : ?>タグで、投稿されたコメントがある場合に中身の内容を表示させます。
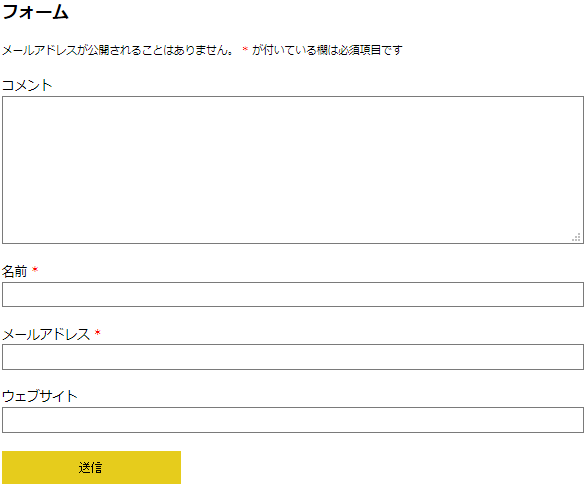
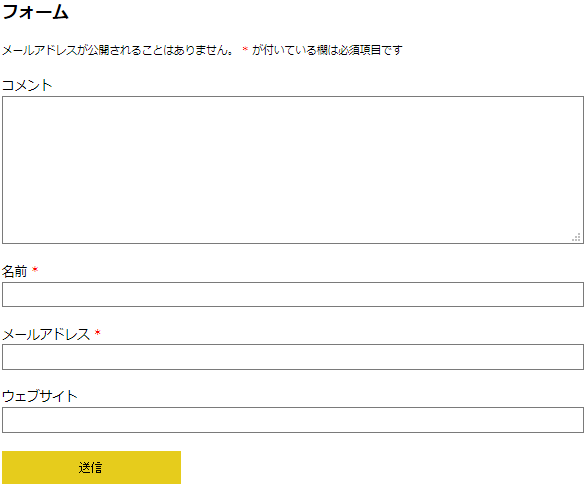
<?php comment_form( ‘format=html5&title_reply=フォーム&label_submit=送信’ ); ?>で、コメントの投稿フォームを表示させています。
タイトルを「フォーム」にして、投稿ボタンを「送信」に変えています。お好みでタイトルは変更してください。

3.最後にコメントをカスタマイズするCSSを記述します。
スタイルシート (style.css)に以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/* コメント */ #comments footer { background: none; margin: 0; color: #000000; font-size: 12px; border-style: none; } #comments footer a { color: #000000 } #comments footer div { display: inline } #comments ul { list-style: none; margin: 0; padding: 0 } #comments article { border: dashed 1px #cccccc; margin-bottom: 10px; padding: 10px 20px 20px 20px } #comments .comment-content { margin-left: 30px } /* コメント投稿フォーム */ #respond p { margin-top: 0; margin-bottom: 20px; font-size: 12px } #respond label { font-size: 14px } #respond input, #respond textarea { width: 100%; padding: 5px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box } #respond input[type="submit"] { width: 200px; padding: 10px; border: none; background-color: #e6cc1c; -webkit-appearance: none; cursor: pointer } #respond input[type="submit"]:hover { background-color: #ffaa00 } #respond .required { color: #ff0000 } |
コメントのCSSはレスポンシブデザインに対応しています。スマホやタブレットでは、自動でコメントのデザインが縮小されて表示されます。


コメントのSEO効果
コメントのSEO効果はそれなりにありますので、コンテンツを充実させるために上手に使用することもできます。
例えば、記事の文字数が少ないとします。ネタがなく記事を書くことが困難な場合は、コメントを上手く利用します。
自分でコメント投稿をして、自分で返信を返すという人もいます。これで記事の文字数を、数百文字や数千文字も確保してSEO効果をあげる方法です。
但し、サイトの訪問者は、コメントの内容は余り読まない傾向にあります。当たり前ですが、殆どの訪問者は記事のコンテンツを読むのがメインです。
そのため、コメントが読まれずにスルーされることもしばしばです。
検索エンジンのSEO対策にはサイトの滞在時間も重要視されますので、コメント内容を読まずに去ってしまうと、それだけサイトの滞在時間が下がることにもなります。
あくまでコメントは、補助のコンテンツだと思うべきです。
サンプル
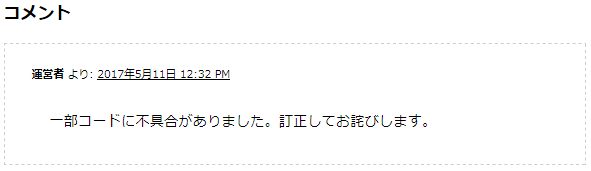
コメントのデザインサンプルは、この記事の下部分に、実際にコメントが設置されていますので確認してください。
シンプルな設計ですが、誰もが投稿しやすいデザインにすることが大切です。また、CSSのカスタマイズができる人は、更にデザイン性を向上させながら多彩に変更してみてください。
まとめ
コメントは記事同様に重要なコンテンツが含まれています。コメントの内容がそのまま検索エンジンに登録されることもあるので、SEO効果があります。
記事の文字数が少なくても、コメントの文字数が多ければ、コンテンツは充実してると言えます。しっかりコメントを利用して、文字数を確保するという手もあります。
また、コメントが増えれば増えるほど記事のボリュームも大きくなるため、 SEO効果は良いです。
一方で、誰かからコメントが投稿された場合は、サイトの運営者は返信する義務も発生します。コメントを投稿されたのに、そのまま返さずに放置していると、良い印象は持たれません。しっかりと、丁寧にコメントを返す必要があります。
コメントを返信する時間も必要になるため、設置するかどうかは十分に検討します。また、コメントで疑問や質問が投稿された場合は、それを調べて返信する必要があるので、時間を取られることもあります。
なお、時々コピーした内容や宜しくない内容が投稿されることもあります。連続でイタズラ投稿されることもあります。そういった場合に、スパムに対処する必要もあります。
コメントのスパムを分類して除去してくれるWordPressのプラグインに「Akismet」があります。これを設置すると、最低限のスパムは防ぐことができます。使用する場合は、「Akismet」にユーザー登録必要がありますが、無料で使用可能です。是非設置してください。
今回は、コメントシステムを設置してカスタマイズする方法をご紹介しました。
コメント
コメントシステムのテスト投稿。