DISQUSの使い方を徹底解説

DISQUSの使い方ホームページへようこそ。
DISQUSに関する設定方法や使用方法を解説しています。
DISQUSについて
DISQUSとは、簡単な設定方法で様々なWebサイトに無料で掲示板を設置することができます。
一般的なサイトから「wordpress」や様々なシステムに導入することができます。
日本語にも対応しており、JavaScriptで記述するため、無料サーバー等に設置することが可能です。

コメントの記入には、「Eメールアドレス」「Facebook」「Twitter」「Google」、その他いずれかのアカウントIDが必要であり、コメントのスパムを防げます。
「Facebook」、「Twitter」連携や写真投稿なども可能で、登録しているTwitterやFacebookなどのアカウントでログインしてページ内でコメントをスレッド表示させたり、サイトに訪れた人が掲示板に書き込んだ発言を、その人のTwitterでも表示させることなどができます。
これにより、Webサイトをコミュニティーサイトに成長させることが可能になります。
登録方法
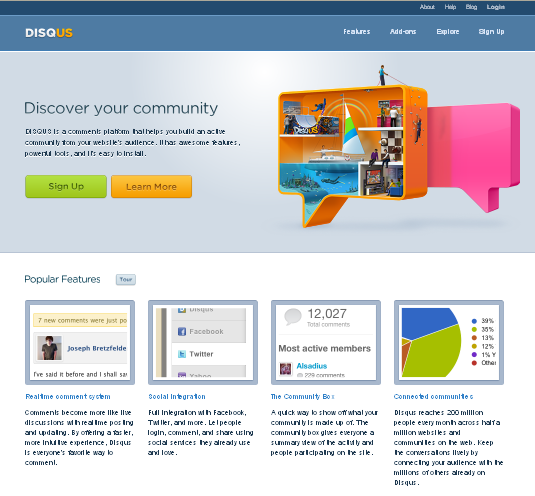
1、DISQUSのトップページへ行きます。
Discover your community – DISQUS

アカウント作成するための「Sign Up」をクリックします。

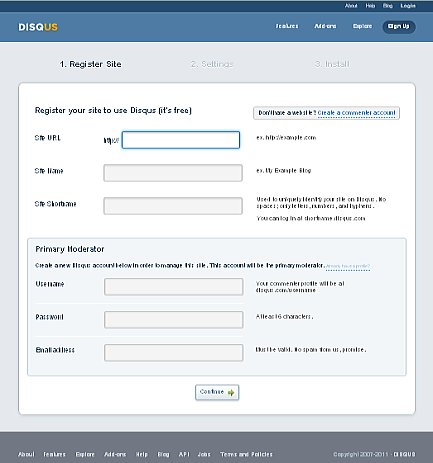
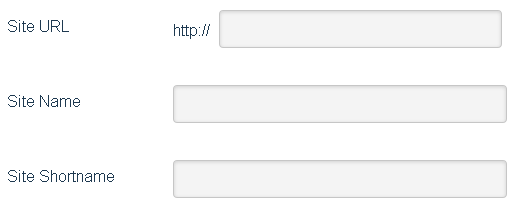
2、サイトのURLや名称、メールアドレスなどを記入します。

- 「Site URL」は、サイトのアドレスを記入します。
- 「Site Name」は、サイトのタイトルを記入します。
- 「Site Shortname」は、サイトの短い名前、もしくはそのままタイトルを記入します。
サイト情報は、設定後に変更可能です。サイトをお持ちでない方は取り敢えず適当に記述して下さい。

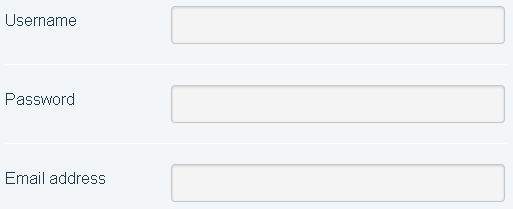
- 「Username」は、ログイン時の名前を記入します。
- 「Password」は、ログイン時のパスワードを記入します。
- 「Email address」は、Eメールアドレスを記入します。登録情報が送られてきます。

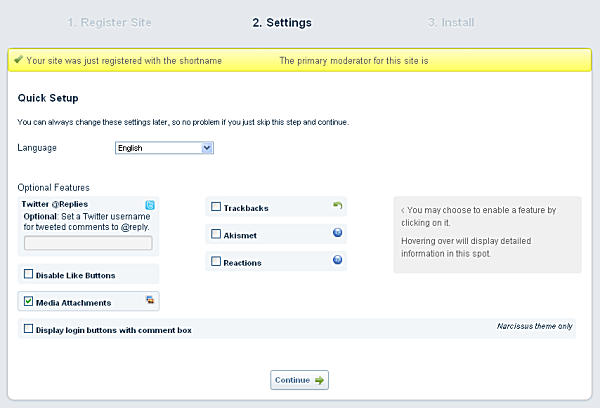
3、「Settings」画面が表示されます。

- Twitter@Replies・・・コメントをツィートした場合のリプライ先となるTwitter ID。
- Disable Like Buttons・・・Likeボタンを表示しない。
- Media Attachments・・・画像、動画の添付を許可する。
- Trackbacks・・・トラックバック機能を追加する。
- Akismet・・・スパムフィルタ「Akimet」を有効にする。要API Key。
- Reactions・・・記事への言及を外部サービスから探し、表示する。検索対象のサービスを指定する。
- Display login buttons with comment box・・・コメントボックスを使用してログインボタンを表示する
![]()
「Language」を日本語に設定して、その他の設定は必要であれば、登録後に変更可能ですのでデフォルトのままで構いません。
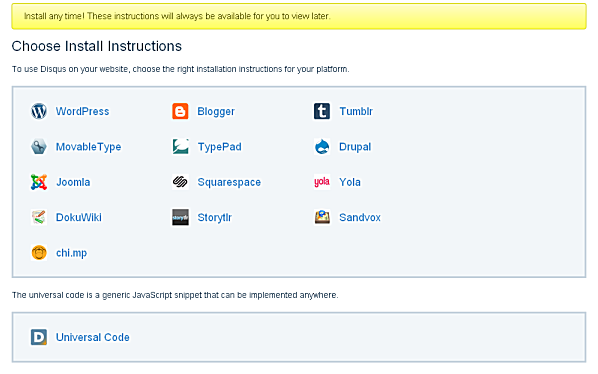
4、DISQUSを使用するタイプを選択します。
一般的なサイトで使用する場合は、「universal code」をクリックします。

5、登録時のメールアドレスにDISQUSからメールが届きます。
Please verify your email address by clicking the link here: http://disqus.com/verify/
をクリックして、登録を完了させます。
以上でDISQUSの登録は完了です。
使用方法
DISQUSをWebサイトで使用する方法を説明いたします。
1、DISQUSにログインをして、右上の「Admin」を選択します。

2、「Install」をクリックします。

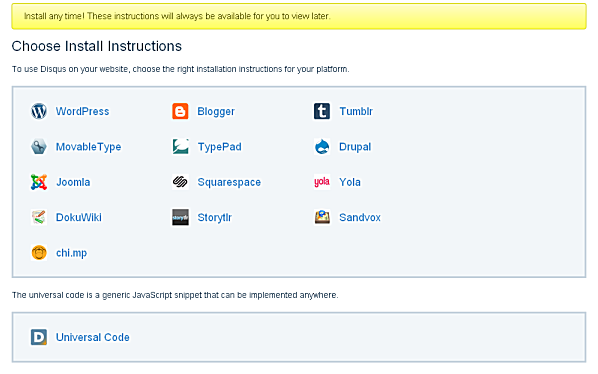
3、使用先を選択します。
「WordPress」で使用するのであれば、「WordPress」
一般的なWebサイトで使用するのであれば、「Universal Code」

4、サイドバーにある、「Universal Code」を選択します。

5、「Embed code」のJavaScriptをコピーします。
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'example'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<a href="http://disqus.com" class="dsq-brlink">blog comments powered by <span class="logo-disqus">Disqus</span></a>
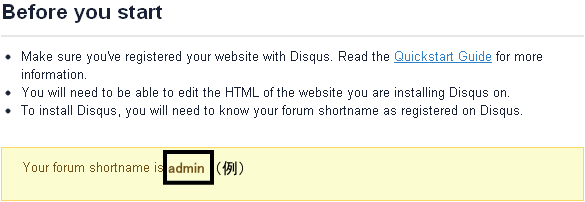
6、「Before you start」のショートネームを確認します。

7、「Embed code」のJavaScriptにあります、「var disqus_shortname = ‘example’; // required: replace example with your forum shortname」の「example」の記述部分に自分のショートネームを記入します。
以上のJavaScriptコードをサイトページの導入したい部分に設置するとDISQUSは完成です。
この時点では、サイトページをブラウザーで確認にしても上手く表示はされません。
サーバーにアップロードすれば、表示されて使用可能になります。

設置の際の注意点
Webサイトのトップページに、DISQUSを設置した場合は注意する点があります。
例えば、http://◯◯◯.co.jpのWebサイトがある場合、HOMEへのリンクを設定する時に<a href="index.html">HOME</a>と設定すると、http://◯◯◯.co.jp/index.htmlのページに移ります。
すると、http://◯◯◯.co.jpとhttp://◯◯◯.co.jp/index.htmlの別々のコメントに分かれてしまいます。
そのため、http://◯◯◯.co.jpでコメントされた内容がhttp://◯◯◯.co.jp/index.htmlでは表示されません。逆にhttp://◯◯◯.co.jp/index.htmlで記入されたコメントは、http://◯◯◯.co.jpでは表示されないという自体になり、訪問者にとってはデメリットとなります。
これを解消するには、index.htmlヘのリンクは、<a href="./"></a>に変更します。
そうすることにより、常にhttp://◯◯◯.co.jpが表示されるようになり、コメントが別れることがなくなります。
DISQUSを複数設置する方法
Webサイトのページごとに設置したい場合や、色々なサイトに設置したい場合には一つのIDで複数DISQUSを設置できます。
1、「Dashboard」をクリックします。
![]()
2、「+Add」をクリックすると新規のDISQUSの新規設定画面に変わります。