html5で正しいh1タグやarticleタグの使い方

HTML5でサイトを作成するときに、h1タグやarticleタグ、asideタグ等をどう使い分けるか迷うことがあります。
記事部分は<article>~<article>で囲むことや、h1タグはサイトに1つだけといったルールなどわかりにくいことも沢山あります。
html5で正しいタグの使い方を紹介します。
目次
htmlの文法チェックサイト
現在自分が運営しているサイトのhtmlが正しいかどうかは、htmlの文法チェックサイトで確認します。
Another HTML Lint – Gateway

調べたいURLを入力すれば、細かい部分までエラー構文がチェックできます。実際に使用してみると、本当に細かいタグの閉じ忘れまでチェックしてくれます。しかし、WordPressで使うと、標準の構文設定でも様々なエラー表示がされてしまいます。そのため、一般的なサイトで使用する方が良いです。
The W3C Markup Validation Service

Web技術の標準化を策定するW3Cのhtml構文チェックサイトです。無料で使用できて、WordPressサイトのエラーチェックにも標準で対応しています。
海外サイトのため表記は英語ですが、URLを入力するだけで構文のエラーがチェックできます。Web制作者の多くの人が使用しているため信頼して使えるサイトです。
h1タグの正しい使い方
トップページ
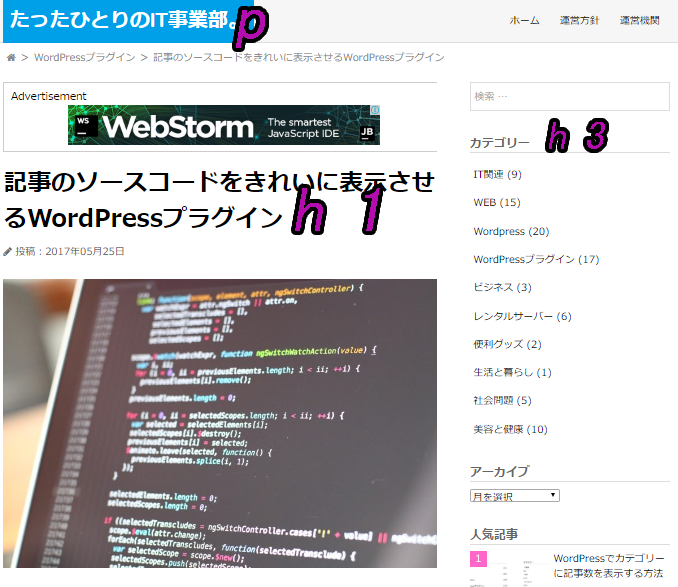
- トップページ部分のサイトタイトルは、基本的に<h1>タグで囲みます。
- 一覧で表示される記事のタイトルは、<h2>タグで囲みます。
- サイドバーに表示されるカテゴリーページやタグページなどのタイトルは、<h3>タグで囲みます。

カテゴリーページやタグページ
- カテゴリーページやタグ部分のサイトタイトルは、<p>タグで囲みます。
- カテゴリーページのタイトル部分を<h1>タグで囲むます。
- 一覧で表示される記事のタイトルは、<h2>タグで囲みます。
- サイドバーに表示されるカテゴリーページやタグページなどのタイトルは、<h3>タグで囲みます。

記事ページ
- 記事部分のサイトタイトルは、<p>タグで囲みます。
- 記事のタイトル部分を<h1>タグで囲むます。
- 記事内に出てくる見出しのタイトルは、<h2>タグで囲みます。
- 関連記事やコメントなどのタイトルは、<h2>タグで囲みます
- サイドバーに表示されるカテゴリーページやタグページなどのタイトルは、<h3>タグで囲みます。



これが標準的な使用方法ですが、注意点はトップページのサイトタイトルのみ<h1>タグを使用して、他のページのサイトタイトルでは<p>タグを使用しています。これはサイトにおける最大の重要部分が<h1>だからです。
- トップページで最も重要な部分はサイトタイトルです。
- カテゴリーページで最も重要な部分はカテゴリー名です。
- タグページで最も重要な部分は、タグ名です全部。
- 記事で最も重要な部分は、記事のタイトルです。
他のページのサイトタイトルを<h1>で囲むと、 <h1>が2つも存在することになります。この場合、先程の「The W3C Markup Validation Service」で構文チェックすると、<h1>が2つ存在すると構文エラーが表示されます。
対策方法として、以下のコードを使用すると、トップページのみサイトタイトルに<h1>タグが使用されて、それ以外は<p>タグが使用されます。
|
1 2 3 4 5 |
<?php if( is_home() ): ?> <h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></p> <?php endif; ?> |
ヘッダーとフッター
- サイトのヘッダー部分は、<header>タグで囲むようにします。
- サイトのヘッダー部分は、<footer>タグで囲むようにします。

<header>タグと<footer>タグは、基本的なタグなので詳しい説明は省略します。
ヘッダーとフッター内に出てくるナビゲーション部分は、<nav>タグで囲むようにします。
<nav>タグで囲むと、サイトのナビゲーション部分であるということを検索エンジンに正しく知らせることができます。

<article>タグの正しい使い方
サイト内で1番重要な部分は記事部分です。検索エンジンが最も重要視するのは、記事の文章部分なので、必ず<article>タグで囲むようにします。
<article>~</article>内は、なるべく記事だけで構成するようにします。関連記事コンテンツや広告、SNSボタンなどは、<article>~</article>外に表示します。
どうしてもできない場合は、<article>~</article>内に関連性の低いものや広告を表示するのであれば、<aside>タグで囲っておきます。

<aside>タグの正しい使い方
サイトのコンテンツ上で、重要では無い部分を<aside>タグで囲みます。簡単に説明すれば、重要なコンテンツである記事を<article>~</article>囲む以外は、<aside>~</aside>で囲んでおけば問題はありません。
不要な部分は<aside>タグで囲むのが1番です。
サイドバーのカテゴリーなども<aside>タグで囲んでおけば問題ありません。時々、カテゴリータグを<nav>タグで囲んでいるサイトもありますが、検索順位の評価が変わることはありません。


<section>タグの正しい使い方
<section>タグは、WEBページ内の連続したコンテンツや記事の一覧などを、一つのグループとして示す際に使用します。
実際のところ、<section>タグを使用する必要は、それ程ないと思います。html5が策定へされるにあたって<section>タグが生まれましたが、実際の使用頻度としては、かなり少ないと思います。
<section>タグがあってもなくても、検索順位の評価が変わることはないです。それよりも、<article>タグや<aside>タグや<nav>タグの方が重要です。

<main>タグの正しい使い方
<main>タグは、コンテンツのメイン部分であることを示す際に使用します。
<main>タグ内に、必ず<article>タグが存在します。
例えば、記事やコメント等の位置はメイン部分にあたるので<main>タグで囲むようにします。

まとめ
Html5で各種タグの正しい使い方を紹介しました。
検索順位を上昇させるのに、最も大切なことは記事のコンテンツを充実させることです。しかし、正しいマークアップをすることも大切です。
検索エンジンにしっかりとコンテンツの情報を知らせることが、SEOに取って効果的です。
<article>タグを中心にサイト設計して、<h1>や<aside>などを正しく使っていきましょう。