記事のソースコードをきれいに表示させるWordPressプラグイン

WordPressプラグインの「Crayon Syntax Highlighter」と「SyntaxHighlighter Evolved」は、記事内にソースコードをきれいに表示することができます。
WordPressサイトの記事でプログラムやコードを紹介したいときに便利なプラグインです。
以下のような表示が可能です。

「Crayon Syntax Highlighter」と「SyntaxHighlighter Evolved」は同じようにコードをきれいに表示できますが、それぞれに利点と欠点があります。
便利さゆえに何気なく使用していると、検索順位を落とす結果に繋がる可能性もあるため、しっかりと欠点も確認していきます。
目次
利点と欠点
「Crayon Syntax Highlighter」と「SyntaxHighlighter Evolved」のどちらを使用するかは、好みや便利さで選ぶ人も多いです。以下に利点と欠点をまとめました。
Crayon Syntax Highlighter
利点
- ワンクリックで簡単にコード表示が可能。
- コード表示の際に、素早く表示される。
欠点
- ソースコードが長く複雑。
SyntaxHighlighter Evolved
利点
- ソースコードが短い
欠点
- コードを[PHP]~[/PHP]などで囲むと表示される。手間が掛かる。
- コードをきれい表示する際に読み込むのに読み込み時間が掛かる。
2つのプラグインは、以上のような利点と欠点があります。
どちらも同じようなプラグインですが、利点と欠点が反対の性質を持っています。
ソースコードについて
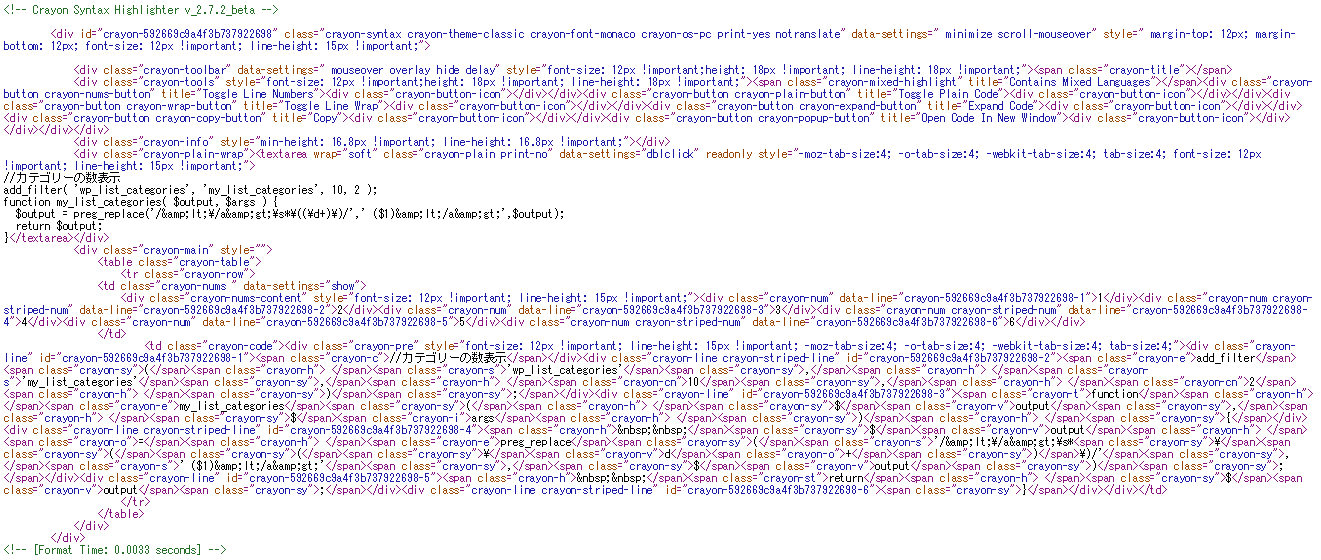
記事にコードを表示すると、「Crayon Syntax Highlighter」は複雑なソースコードに変換されます。
簡単な短いコードであっても長く複雑です。

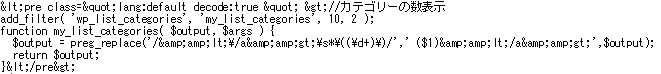
一方で「SyntaxHighlighter Evolved」は、ソースコードが簡素で短く、すっきりしています。

これを検索エンジンがどう評価するかは定かではありませんが、成るべく短く解りやすい方が良いと思います。
SEOの観点からすると「SyntaxHighlighter Evolved」の方が良いと思います。
<blockquote>タグで囲む
記事に記載するコードが他のサイトやインターネット上から引用したものであったり、似たコードを使用するなら、<blockquote>タグで囲む必要があります。
少し手間が掛かりますが、手動でコードを<blockquote>タグで囲みます。
引用コードの場合はしっかりと<blockquote>タグで囲まないとコピーコンテンツになります。コードも立派なコンテンツですので注意してください。
文書はコピーコンテンツに注意する人も多いですが、コードは対策が見落とされがちです。
なお、オリジナルのコードであれば、<blockquote>タグで囲む必要はありません。
使いやすさ
「Crayon Syntax Highlighter」は、記事を書くエディターからワンクリックでコードが挿入できます。

「SyntaxHighlighter Evolved」は、手動でコードを[PHP]~[/PHP]などで囲む必要があります。
これが少し作業において手間になります。また、PHPコードは[PHP]~[/PHP]で囲みますが、HTMLは[HTML]~[/HTML]、CSSは[CSS]~[/CSS]で囲まなくてはなりません。
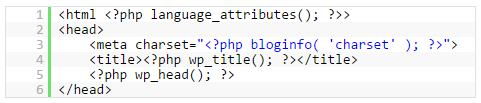
コード毎にしっかり区別すると、以下のように色分け表示がきれいになります。

読み込む速度
「Crayon Syntax Highlighter」は、コードを直ぐに読み込みきれいに表示されます。
「SyntaxHighlighter Evolved」は、コードを読み込んできれいに表示させるのにタイムラグが発生します。少し表示に時間が掛かるようです。
Crayon Syntax Highlighterの使用方法
「Crayon Syntax Highlighter」をインストールして、有効化します。

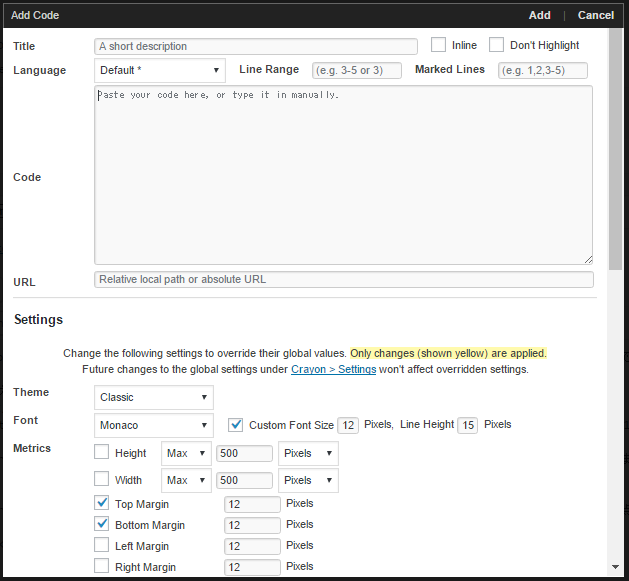
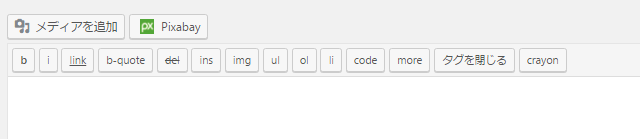
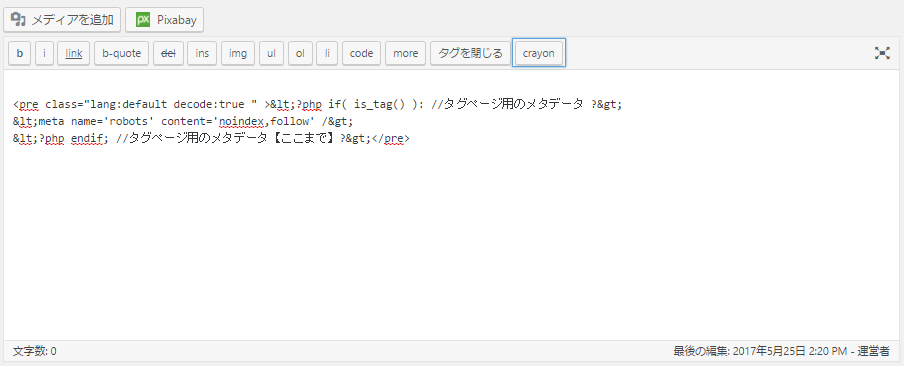
記事を投稿するエディターに「crayon」が表示されます。「crayon」ボタンをクリックします。

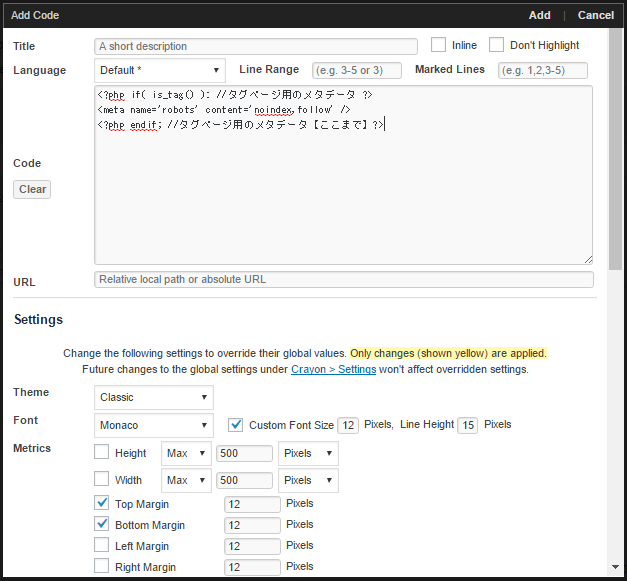
「Code」の欄にプログラムのコードを記述して、「Add」をクリックすれば完了です。

コードが挿入されています。「Crayon Syntax Highlighter」は簡単に使えるため便利です。

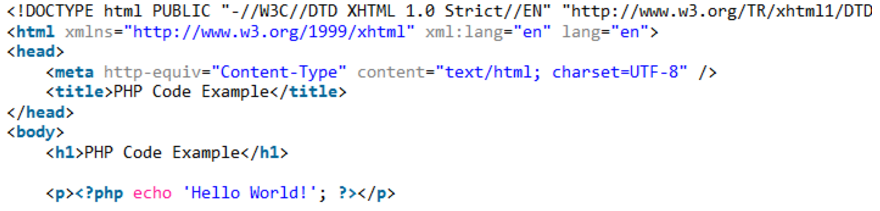
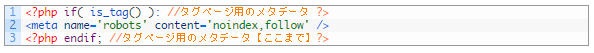
記事を確認するとコードが綺麗に表示されています。

SyntaxHighlighter Evolvedの使用方法
「SyntaxHighlighter Evolved」をインストールして、有効化します。

プログラムのコードを[php]~[/php]などで囲む必要があります。
- PHPであれば[php]~[/php]
- htmlであれば[html]~[/html]
- CSSであれば[css]~[/css]
などを使用します。

記事を確認するとコードが綺麗に表示されています。

まとめ
WordPressサイトの記事でプログラムコードをきれいに表示させる2つのプラグインを紹介しました。
「Crayon Syntax Highlighter」と「SyntaxHighlighter Evolved」のどちらを使うかは判断が分かれるところです。
簡単な操作を望むなら「Crayon Syntax Highlighter」です。SEOの観点から考えれば「SyntaxHighlighter Evolved」に軍配が上がります。
なお、両方のプラグインをWordPressサイトに導入する手もあります。この場合はプラグインを標準設定のままであれば、お互いに干渉することはありません。
しかし、沢山のプラグインを導入すると重くなる原因にもなります。
やはり、どちらにするか決めるなら総合的に「Crayon Syntax Highlighter」が良いと思いました。
どうしても「SyntaxHighlighter Evolved」は、読み込む際に重く、表示に時間が掛かります。これが一番の欠点です。WordPressサイトに訪問してくれた人に、もたつくコード表示は印象が良くないです。
プラグインを使うときは、しっかりと後先見据えて導入したいものです。