WordPress Popular Postsのカスタマイズ方法や使い方

WordPressプラグインの「WordPress Popular Posts」は、人気記事ランキングが表示できます。
とても人気のあるプラグインで多くのWordPressサイトに設置されています。
サイト訪問者が利用するサイドバーのコンテンツといえば、カテゴリー項目や検索項目、人気記事ランキングが定番です。
「WordPress Popular Posts」の使い方や設定方法は多くのサイトに掲載されていますので、このぺージでは、遭えてカスタマイズに特化した2種類の方法を紹介します。
1つ目は、「WordPress Popular Posts」を設置する際に、設定していた標準的な設定方法や確実な設定方法を紹介します。
2つ目は、「WordPress Popular Posts」はサイドバーのウィジェットを使用して表示しますが、記事内やindex.php、post.phpなど色々な位置に設置できるようにカスタマイズします。
この記事を書くにあたり、以下の記事も参考にさせていただきました。ありがとうございます。
参考記事:WordPress Popular Postsで人気記事の表示とカスタマイズ方法
参考記事:【WordPress】人気記事ランキングに「順位」をCSSだけでいい感じに表示させる【WordPress Popular Posts】
標準的な設定方法
「WordPress Popular Posts」は設定項目も多いので、迷うこともありますが、標準的な設定方法を紹介します。
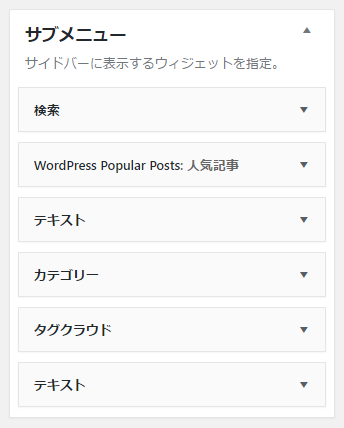
サイドバーの外観を開いてウィジェットを選択します。

サブメニューに「WordPress Popular Posts」を追加します。

- タイトルを人気記事に設定。
- 最大表示数を10件に設定。
- ソート順も総観覧数に設定。

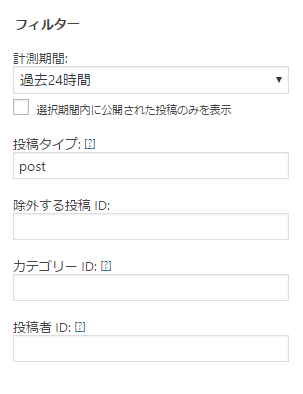
- 計測期間を過去24時間に設定。
- 投稿タイプをpost(記事)に設定。

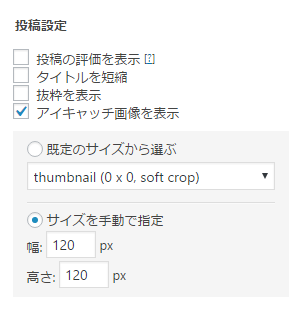
- アイキャッチ画像の表示にチェック。
- サイズを手動で指定を選択します。幅と高さは120pxに設定。

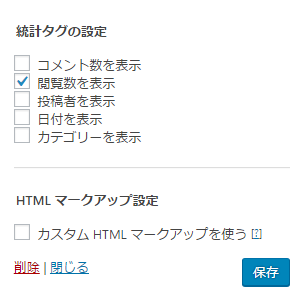
- 観覧数を表示にチェック


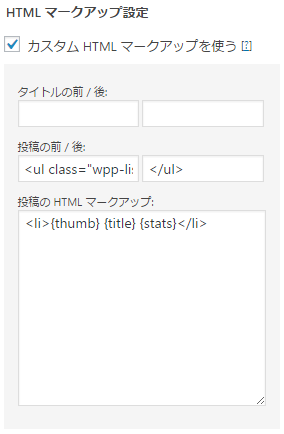
カスタム HTML マークアップを使う
人気記事ランキングに独自のHTMLを設定して、マークアップができます。CSSを設定すればオリジナルのデザインが可能です。
タイトルの前 / 後:/p>
タイトルの前後にHTMLタグが追加できます。
投稿の前 / 後:
人気記事ランキング全体の前後にHTMLタグが追加できます。
サンプル例として下記のように設定されています。
| 前の項目 | <ul class="wpp-list"> |
|---|---|
| 後の項目 | </ul> |
投稿の HTML マークアップ:
表示される人気記事ランキングのスタイルを設定できます。
サンプル例として下記のように設定されています。
| 投稿の HTML マークアップ: | <li>{thumb} {title} {stats}</li> |
|---|
「保存」ボタンをクリックします。
よくある質問
- 「タイトル」とは何ですか?
- 人気記事ランキングの見出し部分です。空欄のままにすると、見出しは表示されません。
- 「投稿タイプ」とは何ですか?
- 人気記事ランキングに表示する投稿タイプを決定できます。デフォルトでは、記事ページ(post)と固定ページ(page)のみのランキングが取得されます。
- 「カテゴリID」とは何ですか?
- 特定のカテゴリーを含めるか除外するかを選択できます。カテゴリID番号の前にマイナス記号を付けると、カテゴリーに属する投稿を除外します。「,」コンマ区切りで複数のIDを指定できます。
カテゴリーIDがわからない場合は、Reveal IDsのようなプラグインを使用すると、「WordPress Popular Posts」のダッシュボード画面でカテゴリのIDを表示することができます。
- 「著者ID」とは何ですか?
- カテゴリフィルタと同じように、投稿者を著者IDでフィルタリングすることができます。「,」コンマ区切りで複数のIDを指定できます。
Reveal IDsのようなプラグインを使用すると、「WordPress Popular Posts」のダッシュボードの[ユーザー]画面でユーザーのIDを表示できます。
- 「投稿の評価を表示」とは何ですか?
- オンにすると、記事の評価を表示します。この機能を使用するには、「WP-PostRatings」プラグインをインストールして、有効化する必要があります。
- 「カスタムHTMLマークアップを使う」とは何ですか?
- オンにすると、人気記事ランキングの投稿一覧のHTMLマークアップをカスタマイズできます。例えば、順序なしリスト、順序付きリスト、divなどのように、投稿を囲むかどうかを決めることができます。もしHTML / CSSに詳しい方であれば使用することをおすすめします。
CSSの設定
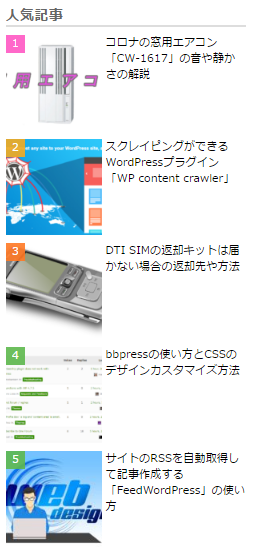
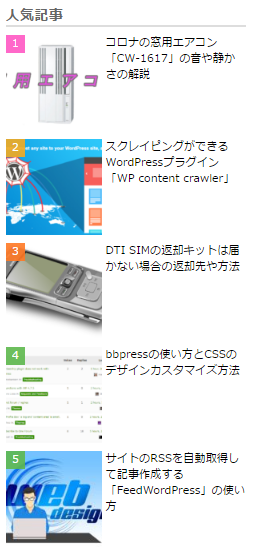
人気記事ランキングのデザインをカスタマイズするため、CSSを設定します。以下のようなデザインになります。

/* WordPress Popular Posts */
.wpp-list {
padding: 0px;
counter-reset: wpp-ranking;
}
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
}
.wpp-list li {
margin: 10px 0;
position: relative;
list-style-type: none;
}
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
background: rgba(94, 185, 77, 0.9);
color: #fff;
font-size: 14px;
line-height: 1;
padding: 4px 8px;
position: absolute;
left: 0;
top: 0;
z-index: 1;
}
.wpp-list li:nth-child(1):before {
background: rgba(255, 88, 196, 0.9);
}
.wpp-list li:nth-child(2):before {
background: rgba(245, 171, 31, 0.9);
}
.wpp-list li:nth-child(3):before {
background: rgba(255, 121, 37, 0.9);
}
ul.wpp-list li:hover {
background-color: #eeeeee;
}
ul.wpp-list li:hover img {
opacity:0.8;
}
ul.wpp-list li a {
padding: 0;
-webkit-tap-highlight-color:rgba(0,0,0,0);
}
.wpp-views {
font-size: 9px;
font-weight: bold;
}
色々な位置に設置
サイドバーのウィジェット設定で、「WordPress Popular Posts」を表示するのが一般的ですが、WordPressサイトの色々な部分に表示することもできます。
次の位置に人気記事ランキングを表示できるようにカスタマイズします。
- 記事内
- index.php、post.phpなど
通常では記事を書くエディター内ではphpコードが使用できません。
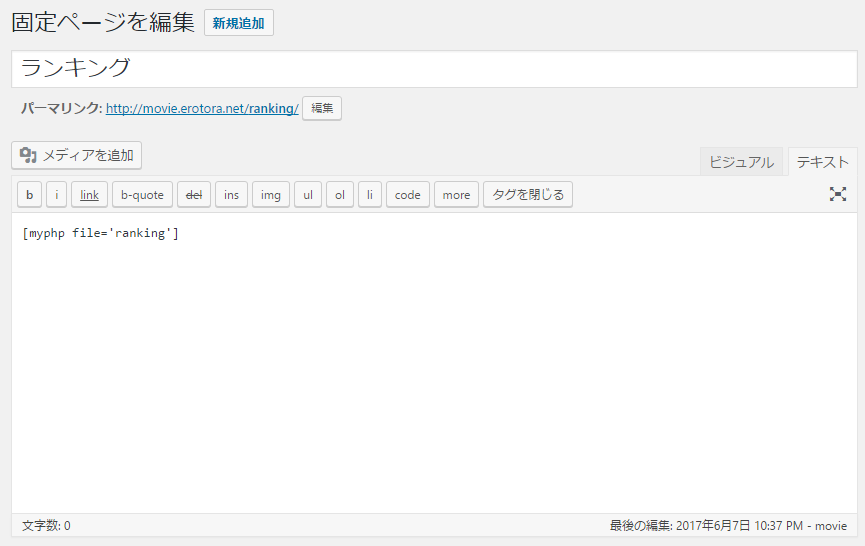
そのため、「WordPress Popular Posts」専用のranking.phpを作成して、ショートコードで読み込むようにします。

![]()
また、index.phpやpost.phpなどに設置する場合も、ranking.phpを使用して、phpコードで読み込みます。
![]()
まずは、ranking.phpを作成します。
1.メモ帳などのエディターを使用して、以下のコードを記述して、ファイル名をranking.phpにして保存します。
<?php if (is_category()) { ?>
<?php
$categoryname = single_cat_title('',false);
$categoryid = get_cat_ID($categoryname);
?>
<div class="widget popular-posts">
<h3 class="widget-title">「<?php echo $categoryname; ?>」人気記事</h3>
<?php
$wpp = array (
'cat' => ''.$categoryid.'',
'limit' => '50',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'title_length' => '25',
'thumbnail_width' => '70',
'thumbnail_height' => '70',
'stats_category' => '0',
'wpp_start' => '<div id="popular-post"><ul class="wpp-list">',
'wpp_end=' => '</ul></div>',
'post_html' => '<li>{thumb} {title} <span class="post-stats">{stats}</span><div class="clear"> </div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
<?php } elseif (is_single()) { ?>
<?php
wp_reset_query();
$cat = get_the_category();
$cat_id = $cat[0]->cat_ID;
$cat_name = $cat[0]->cat_name;?>
<div class="widget popular-posts">
<h3 class="widget-title">「<?php echo "$cat_name"; ?>」人気記事</h3>
<?php
$wpp = array (
'cat' => ''.$cat_id.'',
'limit' => '50',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'title_length' => '25',
'thumbnail_width' => '70',
'thumbnail_height' => '70',
'stats_category' => '0',
'wpp_start' => '<div id="popular-post"><ul class="wpp-list">',
'wpp_end=' => '</ul></div>',
'post_html' => '<li>{thumb} {title} <span class="post-stats">{stats}</span><div class="clear"> </div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
<?php } else { ?>
<div class="widget popular-posts">
<h2 class="widget-title">今日の人気Top50</h2>
<?php
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID;
?>
<?php
$wpp = array (
'limit' => '50',
'range' => 'daily',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '1',
'title_length' => '25',
'thumbnail_width' => '120',
'thumbnail_height' => '120',
'stats_category' => '0',
'wpp_start' => '<div id="popular-post"><ul class="wpp-list">',
'wpp_end=' => '</ul></div>',
'post_html' => '<li>{thumb} {title} <span class="post-stats">{stats}</span><div class="clear"> </div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
<div class="widget popular-posts">
<h2 class="widget-title">今週の人気Top50</h2>
<?php
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID;
?>
<?php
$wpp = array (
'limit' => '50',
'range' => 'weekly',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '1',
'title_length' => '25',
'thumbnail_width' => '120',
'thumbnail_height' => '120',
'stats_category' => '0',
'wpp_start' => '<div id="popular-post"><ul class="wpp-list">',
'wpp_end=' => '</ul></div>',
'post_html' => '<li>{thumb} {title} <span class="post-stats">{stats}</span><div class="clear"> </div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
<div class="widget popular-posts">
<h2 class="widget-title">今月の人気Top50</h2>
<?php
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID;
?>
<?php
$wpp = array (
'limit' => '50',
'range' => 'monthly',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '1',
'title_length' => '25',
'thumbnail_width' => '120',
'thumbnail_height' => '120',
'stats_category' => '0',
'wpp_start' => '<div id="popular-post"><ul class="wpp-list">',
'wpp_end=' => '</ul></div>',
'post_html' => '<li>{thumb} {title} <span class="post-stats">{stats}</span><div class="clear"> </div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
<?php } ?>
上記のコードでは、次のような設定になっています。
1~30行目まではカテゴリーページで動作・・カテゴリーページにコードを設置すると、そのカテゴリに属する人気記事ランキングのみを表示します。
30~61行目までは記事詳細ページで動作・・記事詳細ページではその記事に属するカテゴリーの人気記事ランキングのみを表示します。
それ以外は全カテゴリーの人気記事ランキングを掲載します。
コードに設定している各種パラメータについては、以下の通りです。
- パラメータ:header
- 内容:リストの見出しを設定する
- 使用可能な値:テキスト文字列
- デフォルト:なし
<?php
$args = array(
'header' => 'Popular Posts'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:header_start
- 内容:リストの見出しの開始タグを設定
- 使用可能な値:テキスト文字列
- デフォルト:<h2>
<?php
$args = array(
'header' => 'Popular Posts',
'header_start' => '<h3 class="title">',
'header_end' => '</h3>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:header_end
- 内容:リストの見出しの閉じタグを設定
- 使用可能な値:テキスト文字列
- デフォルト:</h2>
<?php
$args = array(
'header' => 'Popular Posts',
'header_start' => '<h3 class="title">',
'header_end' => '</h3>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:limit
- 内容:リストに表示される人気の投稿の最大数を設定してください。
- 使用可能な値:正の整数
- デフォルト:10
<?php
$args = array(
'limit' => 5
);
wpp_get_mostpopular( $args );
?>
- パラメータ:range
- 内容:WordPress Popular Posts に指定した時間範囲で人気記事を取得させます
- 使用可能な値:”daily”, “weekly”, “monthly”, “all”
- デフォルト:daily
<?php
$args = array(
'range' => 'weekly'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:freshness
- 内容:WordPress Popular Posts にあなたの指定した特定範囲内に公開された記事を取得させます
- 使用可能な値:1 (true), 0 (false)
- デフォルト:0
<?php
$args = array(
'range' => 'weekly',
'freshness' => 1
);
wpp_get_mostpopular( $args );
?>
- パラメータ:order_by
- 内容:人気の投稿の並べ替えオプションを設定する
- 使用可能な値:”comments”, “views”, “avg” (1日あたりの平均ビュー用)
- デフォルト:views
<?php
$args = array(
'order_by' => 'comments'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:post_type
- 内容:リスト表示させる投稿タイプを定義
- 使用可能な値:テキスト文字列
- デフォルト:post,page
<?php
$args = array(
'post_type' => 'post,page,your-custom-post-type'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:pid
- 内容:特定の投稿IDを設定することで、WordPress Popular Posts のリストから除外できます。
- 使用可能な値:テキスト文字列
- デフォルト:なし
<?php
$args = array(
'pid' => '60,25,31'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:cat
- 内容:設定すると WordPress Popular Posts は指定されたカテゴリIDに属するすべての投稿を取得します。マイナス記号が使われている場合、そのカテゴリーは除外されます。
- 使用可能な値:テキスト文字列
- デフォルト:なし
<?php
$args = array(
'cat' => '1,55,-74'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:author
- 内容:設定すると WordPress Popular Posts は指定されたユーザーIDに属するすべての投稿を取得します。
- 使用可能な値:テキスト文字列
- デフォルト:なし
<?php
$args = array(
'author' => '75,8,120'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:title_length
- 内容:設定すると WordPress Popular Posts は可能な限り記事タイトルを”n”文字に短縮します
- 使用可能な値:正の整数
- デフォルト:25
<?php
$args = array(
'title_length' => 25
);
wpp_get_mostpopular( $args );
?>
- パラメータ:title_by_words
- 内容:これを1に設定すると、WordPress Popular Posts は投稿の抜粋を文字列に変わって、”n”ワードに短縮します
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'title_by_words' => 1,
'title_length' => 25
);
wpp_get_mostpopular( $args );
?>
- パラメータ:excerpt_length
- 内容:設定すると WordPress Popular Posts は各人気記事のコンテンツから長い”n”文字の抜粋が含まれ、構築されます
- 使用可能な値:正の整数
- デフォルト:0
<?php
$args = array(
'excerpt_length' => 55,
'post_html' => '<li>{thumb} {title} {summary}</li>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:excerpt_format
- 内容:設定すると WordPress Popular Posts は投稿の抜粋のすべてのスタイリングタグ(太字や斜体など)やリンクタグを保ちます
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'excerpt_format' => 1,
'excerpt_length' => 55,
'post_html' => '<li>{thumb} {title} {summary}</li>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:excerpt_by_words
- 内容:これを1に設定すると、WordPress Popular Posts は投稿の抜粋を文字列に変わって、”n”ワードに短縮します。
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'excerpt_by_words' => 1,
'excerpt_length' => 55,
'post_html' => '<li>{thumb} {title} {summary}</li>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:thumbnail_width
- 内容:現在のサーバー設定で許可されている状態でこれを設定すると、投稿のサムネイルを表示できます。この属性はサムネイルの幅を設定します
- 使用可能な値:正の整数
- デフォルト:0
<?php
$args = array(
'thumbnail_width' => 30,
'thumbnail_height' => 30
);
wpp_get_mostpopular( $args );
?>
- パラメータ:thumbnail_height
- 内容:現在のサーバー設定で許可されている状態でこれを設定すると、投稿のサムネイルを表示できます。この属性はサムネイルの高さを設定します
- 使用可能な値:正の整数
- デフォルト:0
<?php
$args = array(
'thumbnail_width' => 30,
'thumbnail_height' => 30
);
wpp_get_mostpopular( $args );
?>
- パラメータ:rating
- 内容:WP-PostRatings プラグインが有効化されている状態でこれを設定すると、WordPress Popular Posts は各人気記事のレートを表示します
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'rating' => 1,
'post_html' => '<li>{thumb} {title} {rating}</li>"'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:stats_comments
- 内容:設定すると WordPress Popular Posts は各人気記事の今までに付いたコメント数を表示します
- 使用可能な値:1 (true), 0 (false)
- デフォルト:0
<?php
$args = array(
'stats_comments' => 1
);
wpp_get_mostpopular( $args );
?>
- パラメータ:stats_views
- 内容:設定すると WordPress Popular Posts はプラグインがインストールされてからの各人気記事の閲覧数を表示します
- 使用可能な値:1 (true), (0) false
- デフォルト:1
<?php
$args = array(
'stats_views' => 0
);
wpp_get_mostpopular( $args );
?>
- パラメータ:stats_author
- 内容:設定すると WordPress Popular Posts はリスト内に各人気記事を投稿した人の名前を表示します
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'stats_author' => 1
);
wpp_get_mostpopular( $args );
?>
- パラメータ:stats_date
- 内容:設定すると WordPress Popular Posts はリスト内に各人気記事の投稿した日付を表示します
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'stats_date' => 1
);
wpp_get_mostpopular( $args );
?>
- パラメータ:stats_date_format
- 内容:日付書式を設定する
- 使用可能な値:テキスト文字列
- デフォルト:0
<?php
$args = array(
'stats_date_format' => 'F j, Y'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:stats_category
- 内容:設定すると WordPress Popular Posts はカテゴリーを表示します
- 使用可能な値:1 (true), (0) false
- デフォルト:0
<?php
$args = array(
'stats_category' => 1
);
wpp_get_mostpopular( $args );
?>
- パラメータ:wpp_start
- 内容:リストの開始タグを設定する
- 使用可能な値:テキスト文字列
- デフォルト:<ul>
<?php
$args = array(
'wpp_start' => '<ol>',
'wpp_end' => '</ol>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:wpp_end
- 内容:リストの閉じタグを設定する
- 使用可能な値:テキスト文字列
- デフォルト:</ul>
<?php
$args = array(
'wpp_start' => '<ol>',
'wpp_end' => '</ol>'
);
wpp_get_mostpopular( $args );
?>
- パラメータ:post_html
- 内容:各投稿の HTML 構造を設定する
- 使用可能な値:テキスト文字列、カスタム HTML.
利用可能なコンテンツタグ:
{thumb} (リンクありで投稿 / 固定ページのサムネイル画像を表示(thumbnail_width と thumbnail_height が必要))
{thumb_img} (投稿 / 固定ページへのリンクなしでサムネイル画像を表示(thumbnail_width と thumbnail_height が必要))
{title} (リンクされた 投稿/固定ページのタイトルを表示)
{summary} (投稿 / 固定ページの本文の抜粋を表示(excerpt_length に0より大きい数が指定されている必要があります))
{stats} (デフォルトの統計情報タグを表示)
{rating} (投稿 / 固定ページの現在のレートを表示(WP-PostRatings がインストールされていて有効化されている必要があります))
{score} (投稿 / 固定ページのレートを数値で表示(WP-PostRatings がインストールされていて有効化されている必要があります))
{url} (投稿 / 固定ページの URL を出力)
{text_title} (リンクなしで投稿 / 固定ページのタイトルを表示)
{author} (投稿者名を表示(stats_author=1 が必要))
{category} (投稿のカテゴリーの表示(stats_category=1 が必要))
{views} (閲覧数のみを表示(テキストなし))
{comments} (コメントカウントのみ(テキストなし)を表示(stats_comments=1 が必要))
{date} (投稿/固定ページの投稿時間を表示(stats_date=1 が必要))
- デフォルト:<li>{thumb} {title} {stats}</li>
<?php
$args = array(
'post_html' => '<li>{thumb} <a href="{url}">{text_title}</a></li>'
);
wpp_get_mostpopular( $args );
?>
2.ranking.phpを使用中のテーマのディレクトリに、FTPソフトなどを使ってアップロードします。

3.記事を書くエディター内に「WordPress Popular Posts」を読み込む場合は、ショートコードを使用します。

ショートコードが使えるようにfunctions.phpに次のコードを記述します。
//ショートコードを使ったphpファイルの呼び出し方法
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');
これで、記事内でショートコードが使えるようになりました。
4.記事のエディター内に読み込む場合は、以下のコードを記述します。
Warning: include(/home/itweb/it-tantou.com/public_html/wp-content/themes/mythemes/ranking.php): Failed to open stream: No such file or directory in /home/itweb/it-tantou.com/public_html/wp-content/themes/mythemes/functions.php on line 333
Warning: include(): Failed opening '/home/itweb/it-tantou.com/public_html/wp-content/themes/mythemes/ranking.php' for inclusion (include_path='.:/opt/php-8.3.21/data/pear') in /home/itweb/it-tantou.com/public_html/wp-content/themes/mythemes/functions.php on line 333
これで記事内に「WordPress Popular Posts」が設置できました。
5.次にindex.php、post.phpなどに設置できるようにします。
以下のコードを設置したい位置に記述します。
<?php get_template_part( 'ranking' ); ?>
これでranking.phpを読み込んで、人気記事ランキングが表示されるようになります。

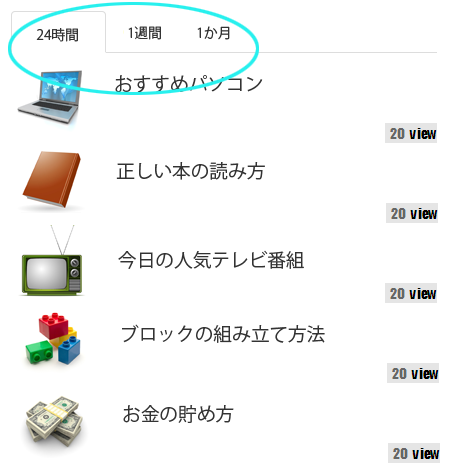
カスタマイズ
jQueryの切り替えタブを使用すれば、24時間や一週間、一ヶ月などの人気記事ランキングを一つの位置にコンパクトに収納できます。

詳しい設置方法は「WordPressで切り替えメニュータブをプラグインなしで作る方法」の記事をお読みください。
まとめ
今回は、「WordPress Popular Posts」のカスタマイズに特化した使い方を紹介しました。
サイドバーだけではなく、コンテンツ下や固定記事など様々な位置に設定できれば、多くの人の目に付いてアクセス数が増えると思います。
「WordPress Popular Posts」はとても優秀なプラグインだと思います。プラグインなしで人気記事ランキングを作るのは、単純な全集計ランキングなら簡単ですが、期間集計やメンテナンスなどを考えると大変なので「WordPress Popular Posts」は有り難いです。
但し、自分としては、曜日毎の人気記事ランキングや1日や2日、3日前毎の人気記事ランキングが表示できればと思っています。
今後の開発に期待したいです。
余談ですが、「WordPress Popular Posts」を設置後にWordPressサイトの運営が長くなると集計した人気記事のキャッシュデータが大量に溜まってきます。
不要な場合は半年や1年に1回など定期的にキャッシュを削除するようにしてください。

「WordPress Popular Posts」のカスタマイズ方法の記事をお読み頂きまして、ありがとうございました。