WordPressのコメントでメールアドレスとウェブサイトの入力欄を消す(非表示)方法

WordPressサイトのコメントを投稿するフォームには「名前」「メールアドレス」「ウェブサイト」「コメント」が表示されます。
コメントを気軽に投稿して貰うには、「メールアドレス」と「ウェブサイト」の項目が無い方が良いです。実際にこれらの項目が無くなると、見た目にもスッキリしますし、コメント投稿数が何倍にも増えます。
コメントの文章はSEO的にもプラスの作用がありますし、コメントが増えた記事はサイト訪問者の滞在時間もアップします。(コメントを読むための時間が増えるためです。)
一方で、コピーコンテンツや引用文章などがコメント投稿されると、SEO的にはマイナスになります。更にスパムや荒らしも増えますので、注意も必要です。
今回は、コメントの「メールアドレス」と「ウェブサイト」の項目を非表示にする方法を以下の3つの方法で解説します。
- functions.phpを使用して非表示にする方法。
- CSSを使用して非表示にする方法。
- comments.phpを使用して非表示にする方法。
設定方法
最初にWordPressの管理画面から、「設定」→「ディスカッション」を開きます。

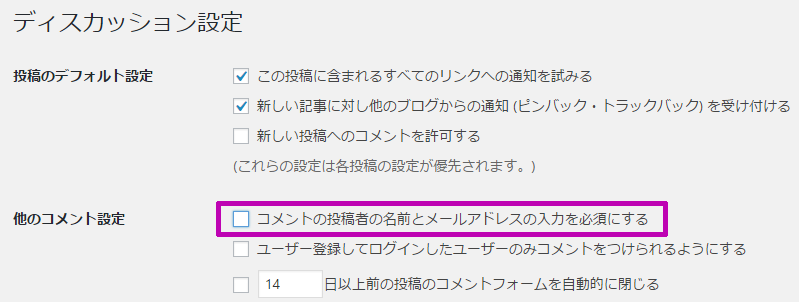
「ディスカッション設定」にある「他のコメント設定」の「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外します。

これでコメント投稿時に「名前」と「メールアドレス」が任意になり、コメント投稿に対する敷居が下がり、誰でも投稿しやすくなりました。

しかし、任意になったもののフォームが表示されていると何故かコメント投稿が遠慮しがちになります。そのため、非表示にすることをお勧めします。
functions.phpで非表示
functions.phpを使用して、フォームを非表示にする方法です。通常はこの方法をお勧めします。
//コメントの不要項目を非表示
function mytheme_remove_url($arg) {
$arg['email'] = '';
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'mytheme_remove_url');
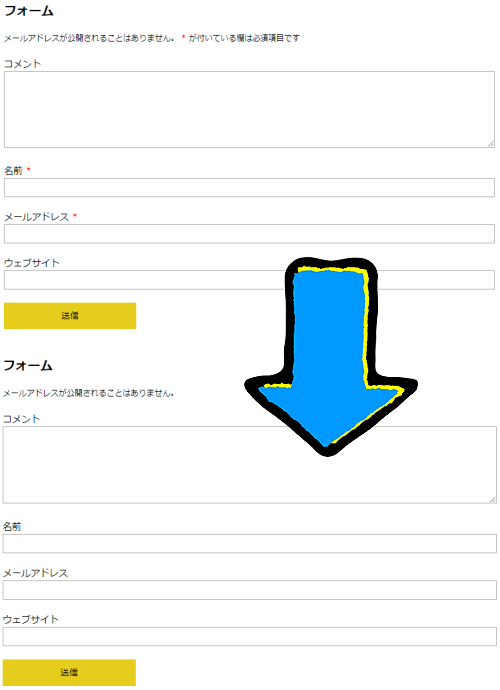
上記コードの「email」と「url」の記述で、「メールアドレス」と「ウェブサイト」が非表示になります。

「メールアドレスが公開されることはありません。」の説明も不要です。以下のコードをfunctions.phpに追記します。
//コメント上部の説明を非表示
function my_comment_notes_before( $defaults){
$defaults['comment_notes_before'] = '';
return $defaults;
}
add_filter( "comment_form_defaults", "my_comment_notes_before");
これで、説明が非表示になりました。↓↓

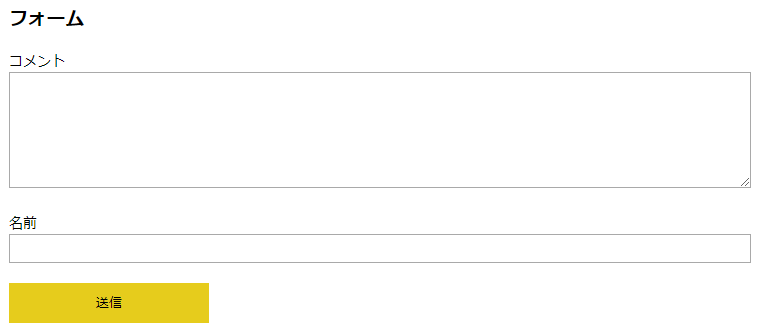
「次のHTML タグと属性が使えます:」の説明も不要の場合は、以下のコードをfunctions.phpに追記します。

//コメント下部の説明を非表示
function my_special_comment_after($args){
$args['comment_notes_after'] = '';
return $args;
}
add_filter("comment_form_defaults","my_special_comment_after");
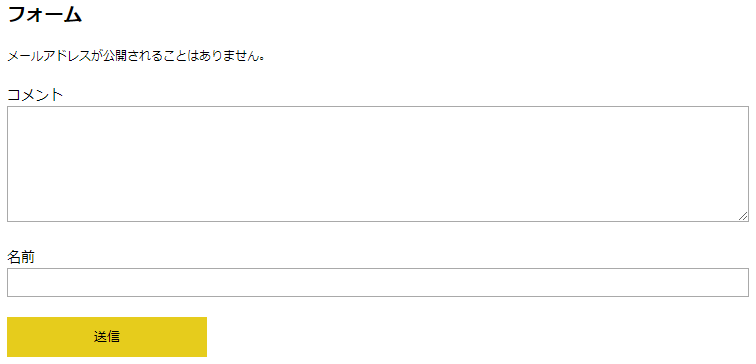
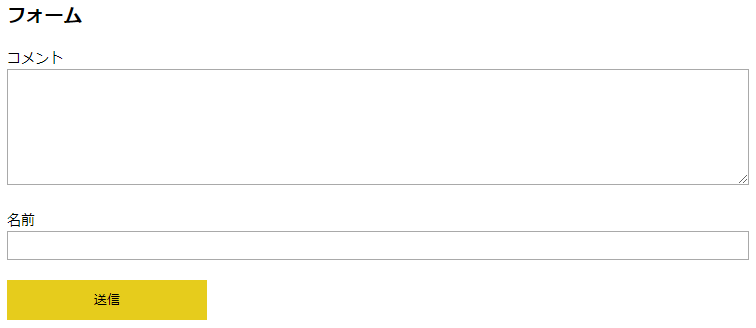
これで、コメント下にある説明が非表示になりました。
名前とコメントだけになるとフォームが簡潔的になり、よりコメント投稿が手軽にできるようになりました。
CSSで非表示
CSSを使用して、コメントのフォームを非表示にする方法もあります。但し、Googleの検索エンジンにはコンテンツを意図的にCSSで非表示することはマイナス評価を受けることになります。コメントのフォームや説明に関しては問題にはなりませんが、念には念を入れてできる限りこの方法は避けた方が無難です。
第一にはfunctions.phpで非表示にする方法を選択してください。どうしても上手くいかないならCSSで非表示にしましょう。
style.cssに以下のコードを記述します。
.comment-notes, .comment-form-email, .comment-form-url, .form-allowed-tags {
display: none;
}
- .comment-notes・・コメント上部の「メールアドレスが公開されることはありません。」説明欄
- .comment-form-email・・メールアドレスのフォーム
- .comment-form-url・・ウェブサイトのフォーム
- .form-allowed-tags・・コメント下部の「次のHTML タグと属性が使えます:」の説明欄
CSSの設定で、コメントの余分なフォームや説明が非表示になりました。

comments.phpで非表示
使用中のテーマによっては、comments.phpのテンプレートが存在する場合もあります。
comments.phpの「メールアドレス」や「ウェブサイト」の項目を編集や削除する方法もありますが、使用しているテーマが更新されるとcomments.phpはリセットされますし、お勧めはできません。
functions.phpで制御することを推奨します。
コメントにお勧めのプラグイン
コメントに関連するお勧めのプラグインを2つ紹介します。
Google Captcha (reCAPTCHA) by BestWebSoft

Google Captchaを使用すると、「私はロボットではありません。」のチェック項目が表示されてコメントスパムを減らすことが出来ます。

これが有るのと無いのとではコメント荒らしを減少できるので使用するのもお勧めです。チェックを入れると、更に下記の画像が表示されて、二重チェックの構造になっています。

Akismet

Akismetはコメントのスパムを判断してブロックしてくれるプラグインです。コメント投稿が気軽になると、どうしても増えてくるのがスパムや荒らしです。毎回確認するのも大変ですので、Akismetがあると便利です。
まとめ
コメントの不要なフォームや説明を非表示にする方法を紹介しました。これらの設定により、コメント投稿は飛躍的にアップします。
余談ですが、以前に他のWordpressサイトでコメント投稿を簡素化して、数か月放置していました。ある日、コメントを確認すると2chのように荒れていました。海外からのスパムが多く、意図せぬ内容になっていました。
その後、記事のコメント設定で「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」にして、「Google Captcha」や「Akismet」を導入すると、見違えるほどコメント内容が充実したのを覚えています。
もちろん、コメントしてくださる人に感謝ですが、記事へのフィードバックや指摘も頂けて、サイト運営の参考になりました。