BuddyPressでログインユーザーや登録ユーザーのみにページを表示させる方法

BuddypressでSNSのような会員サイトを制作する場合に様々なカスタマイズが必要になります。
以前の記事で使い方やカスタマイズプラグインやテンプレートダグの解説をしました。
今回は、BuddypressのSEO方法とログインユーザーのみにページを表示させる方法をご紹介します。
Buddypress以外のプラグインは使用せず、使用中のテーマに記述してカスタマイズします。少し難しいですが細かい部分まで設定できるので、是非マスターしてください。
BuddypressのSEO
WordPressサイトにBuddypressを導入した場合は、アクセスを伸ばすに投稿記事ページをある程度は作る方が良いです。
Buddypressでユーザーページやプロフィールページだけ増えても内容が少ないページばかりになり、中々検索順位が上がって来ません。
しっかりと、普通の投稿記事も作成してください。出来れば1記事2000文字で100ページ程度あれば、毎日の訪問者数も安定してユーザーも増えていきます。
現在SNSと言えばFacebookやmixi、Twitterなど大手が大半を締めて、Buddypressで作った個人サイトは中々人が増えないのが現実です。
知り合いだけ集まるSNSなら良いですが、一般の人をユーザーになってもらうには少しずつ記事を増やしていくのが最善の策です。
また、Buddypressで作成されるユーザーページやアクティビティページ、グループページは投稿ユーザーによってページが増えていきます。
中身が無いページやコピーコンテンツなどが増えてくることがあります。そのようなページは検索エンジンから除外する方が良いです。
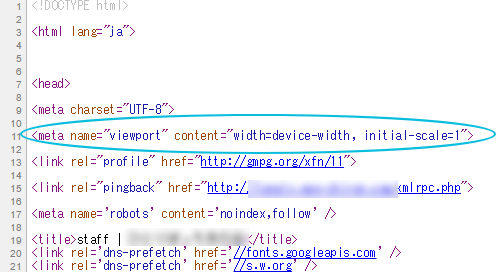
Buddypressで作成されるコンテンツは「noindex」を使用して、検索エンジンに登録されないようにします。
以下のコードをテーマヘッダー(header.php)に記述します。記述位置が分からない場合は、<?php wp_head(); ?>の直前で構いません。
<?php if( is_buddypress() ): ?> <meta name='robots' content='noindex,follow' /> <?php endif; ?>
is_buddypress()はBuddyPressのコンテンツ全体を意味します。つまり、BuddyPressで表示されるコンテンツには、<meta name='robots' content='noindex,follow' />が表示されるようになり、検索エンジンから除外されます。
これで、低品質なページが検索登録されることが無くなりました。簡単な方法ですが、一度設定すれば後は何もしなくて良いので、記述することをお勧めします。

ログインユーザーのみにページを表示
Buddypressで構築したページはログインしていないユーザーにも全てが公開されます。
例えば、各ユーザーのプロフィールページやアクティビティページ、グループページなどは、登録ユーザーだけに表示させる必要も出てくるはずです。
誰でも登録ユーザーのプロフィールが観覧できるとプライバシーを確保できなくなります。
しかし、Buddypressの設定項目には、登録ユーザーにのみ表示させる機能はありません。そのため、プラグインを使用するか自力で構築する必要があります。
プラグインを使用せずとも自分でカスタマイズする方が便利です。この記事では、自分でテンプレート.phpに記述する方法を解説します。
Buddypressの各ページは固定ページを使用して表示されます。そのため、固定ページに該当するpage.phpをカスタマイズする必要があります。
以下のコードを使用中のテーマにあるpage.phpに記述します。
<?php if (!is_user_logged_in() && is_buddypress() && !bp_is_register_page()) : ?>
<form name="login-form" action="<?php echo site_url( 'wp-login.php', 'login_post' ) ?>" method="post">
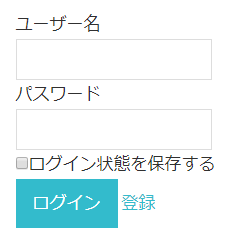
<label>ユーザー名<br />
<input type="text" name="log" value="<?php if ( isset( $user_login) ) echo esc_attr(stripslashes($user_login)); ?>" tabindex="97" /></label><br />
<label>パスワード<br />
<input type="password" name="pwd" value="" tabindex="98" /></label><br />
<label><input name="rememberme" type="checkbox" value="forever" tabindex="99" />ログイン状態を保存する</label><br />
<?php do_action( 'bp_sidebar_login_form' ) ?>
<input type="submit" name="wp-submit" value="ログイン" tabindex="100" />
<input type="hidden" name="testcookie" value="1" /><a href="<?php echo home_url(); ?>/○○○○○○/">登録</a>
</form>
<?php else : ?>
<?php while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', 'page' );
comments_template();
endwhile; ?>
<?php endif; ?>
!is_user_logged_in()は、ログインユーザー以外を意味します。is_buddypress()は、Buddypressのページを意味します。!bp_is_register_page()は、新規登録ページ以外を意味します。
つまり、ログインしていないユーザーで、Buddypressの新規登録ページ以外の場合は、ログイン画面が表示されます。

何故、新規登録ページを除外しているかと言えば、アカウントを持たないユーザーはログインしていなくても新規登録ページを表示させる必要が出てきます。そのため、新規登録ページを除外しています。
11行目の○○○○○○の部分はアカウント登録ページのスラッグ(URL)を記述してください。
<?php else : ?>で、先程の条件以外のユーザーに表示させる内容を記述します。つまり、BuddyPress以外の固定ページはログインユーザーや非ログインユーザーにも通常通り表示されるようになります。
まとめ
BuddyPressで細かい部分まで設計するにはカスタマイズが必要になってきます。htmlやcss、phpの知識は必須です。
この中でも、今回ご紹介したnoindexで検索エンジンから除外する方法とログインユーザーのみに表示させる方法は、かなりの頻度で必要となるのでしっかりと身に付けたいと思います。