WordPressでカテゴリーに関連する記事のアイキャッチ画像を自動で設定する方法

WordPressサイトを運営していて、記事のアイキャッチ画像を毎回設定するのは大変な場合もあると思います。
そのときは、カテゴリーに関する画像を予め用意しておき、記事に自動でアイキャッチ画像が登録されるようにします。
例えば、「パソコン」のカテゴリーがあるなら、「パソコンの画像」をアップロードしておきます。パソコンのカテゴリーに属する記事を作成して公開ボタンを押すと同時に「パソコン画像」のアイキャッチ画像が自動で登録されます。
個人ブログや小中規模サイトであれば、オリジナルのアイキャッチ画像を一つ一つ設定する方がサイト運営においては最良の選択です。
しかし、大規模サイトやポータルサイトだと、毎回アイキャッチ画像を登録するのは大変になります。勿論時間のあるときはオリジナルのアイキャッチ画像を設定しますが、無いときはカテゴリーに属するアイキャッチ画像が時間で登録される方が便利です。
更に、今回はカテゴリーに属する画像を複数用意しておいて、そこからランダムにアイキャッチ画像が登録される方法も解説致します。
毎回同じアイキャッチ画像ではなく、複数の画像からランダムに登録するため、バリエーションも増えて飽きることが無くなります。
記事を作成するにあたり参考にさせていただいたサイト
【WordPress】カテゴリーに該当するアイキャッチが自動的に登録されるようにする方法
設定方法
1.まずは、アイキャッチ画像に登録する全ての画像をWordPressにアップロードします。
管理画面 > メディア > ライブラリーから画像をアップロードします。


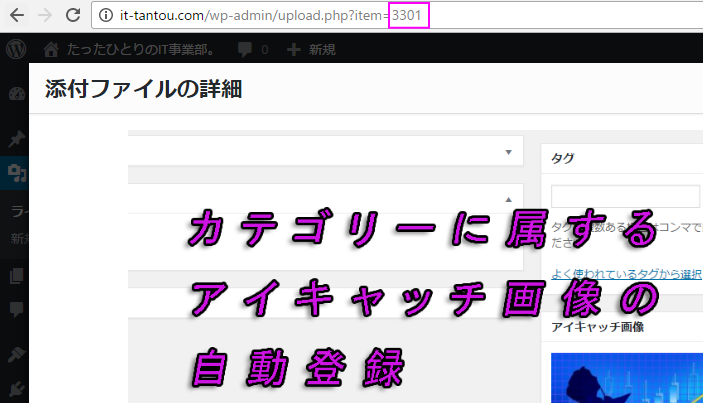
2.メディアライブラリの画像一覧から画像を選択して個別の画像を開きます。ブラウザーのURLの番号をメモします。

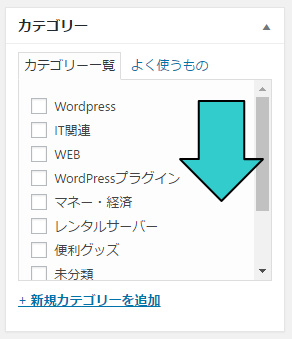
3.カテゴリー毎のID番号を調べます。
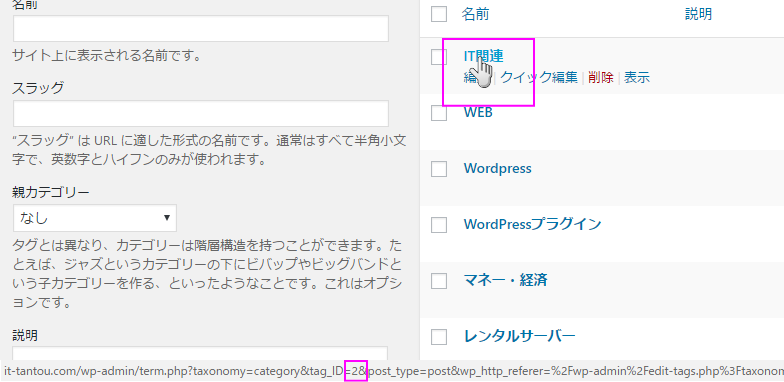
管理画面 > 投稿 > カテゴリーを開きます。カテゴリーの一覧から個別のカテゴリーの上にカーソルを置くとカテゴリーのIDが表示されます。番号をメモします。

4.functions.phpに以下のコードを記述します。
//カテゴリーに関連するアイキャッチ画像を自動登録
function auto_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true ); //登録されているアイキャッチを取得
if ( !wp_is_post_revision( $post_id ) ) { //投稿リビジョンでない場合
if ( empty( $post_thumbnail ) ) { //アイキャッチが登録されていない場合のみ実行
$post_cat = get_the_category(); //記事に追加されている全てのカテゴリーを配列で取得
$cat = $post_cat[0]; //一つ目のカテゴリーを選択
$thum_cat_id = $cat->term_id; //カテゴリーIDを取得
switch ($thum_cat_id) {
case 1: //カテゴリーのID番号
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '1000' );
break;
case 2: //カテゴリーのID番号
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '3301' );
break;
case 3: //カテゴリーのID番号
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '200' );
break;
case 4: //カテゴリーのID番号
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '52' );
break;
}
}
}
}
add_action( 'save_post', 'auto_thumbnail' ); //記事を保存時にauto_thumbnailで登録
caseの数字部分には、カテゴリーのID番号を記述します。$meta_valueには、設定したい画像のID番号を記述します。
これで、投稿記事画面の編集から公開ボタンを押せば、自動的にカテゴリーに該当する画像が登録されます。

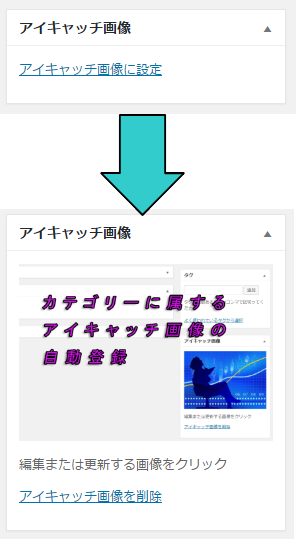
カテゴリーに関連するアイキャッチ画像が自動で登録されました。

アイキャッチ画像が既に設定されている場合は、登録が実行されることはありません。もし、既に登録されいるアイキャッチ画像を自動登録したい場合は一旦削除してから、再び公開ボタンを押してください。
また、記事が複数のカテゴリーに属している場合は、一つ目のカテゴリーのアイキャッチ画像が登録されます。優先順位は上から順番です。

ランダムに画像を登録
カテゴリーに属する画像を複数用意して置き、その中からランダムに設定する方法もあります。
以下のコードをfunctions.php内に記述します。
//カテゴリーに関連するアイキャッチ画像を自動登録
function auto_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true ); //登録されているアイキャッチを取得
if ( !wp_is_post_revision( $post_id ) ) { //投稿リビジョンでない場合
if ( empty( $post_thumbnail ) ) { //アイキャッチが登録されていない場合のみ実行
$post_cat = get_the_category(); //記事に追加されている全てのカテゴリーを配列で取得
$cat = $post_cat[0]; //一つ目のカテゴリーを選択
$thum_cat_id = $cat->term_id; //カテゴリーIDを取得
switch ($thum_cat_id) {
case 22: //カテゴリーのID番号
$image_rand = array("5134","5047",);
$image_rand = $image_rand[mt_rand(0, count($image_rand)-1)];
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = $image_rand ); //アイキャッチ追加
break;
case 23: //カテゴリーのID番号
$image_rand = array("500","2047",);
$image_rand = $image_rand[mt_rand(0, count($image_rand)-1)];
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = $image_rand ); //アイキャッチ追加
break;
}
}
}
}
add_action( 'save_post', 'auto_thumbnail' ); //記事を保存時にauto_thumbnailで登録
caseの数字部分には、カテゴリーのID番号を記述します。$image_randには、登録したい画像のID番号を記述します。
複数画像を用意して設定しておくとランダムにアイキャッチ画像が登録されるため、毎回同じ画像にならずに、様々なバリエーションの画像が楽しめます。
例えば、パソコンのカテゴリーがあるとします。この部分に複数のパソコンの画像を用意して、ランダムにアイキャッチ画像が登録されるようにしておけば、作業効率も上がります。また、サイト訪問者も色々なアイキャッチ画像を見れるので飽きなくて済みます。
まとめ
今回はカテゴリーにアイキャッチ画像を自動で登録する方法をご紹介しました。以前、クライアントがポータルサイトを運営していて、毎回、アイキャッチ画像を選択するのは、時間が掛かって大変だとおしゃっていました。記事数が膨大なため、アイキャッチ画像を一つ一つ作成するのが大変だったようです。
そこで、カテゴリーに属する画像を予め用意しておき、自動でアイキャッチ画像が登録されるようにサイト設計しました。しかし、毎回同じカテゴリーの画像になるため、飽きの来るサイトになってしまいました。
そこで、カテゴリーに属する画像を数十個用意しておき、ランダムで登録されるようにしました。様々な画像が登録されるため、とてもカラフルなサイトになり、作業効率も上がりました。
機会があれば、是非使ってみてください。