WordPressでスマホ画面にオーバーレイボタンを設置する作り方

WordPressでスマートフォン表示やタブレット表示などの狭い画面では、下部にナビゲーションボタンがあると便利です。
一般的にオーバーレイボタンと呼ばれますが、制作するのには出来そうで難しいのです。今回は作り方を解説いたします。
WordPressのプラグインなしで、1からCSSやjQueryで実装します。
オーバーレイボタンがあると、狭い画面で効率的にスペースが有効活用できます。また、クリックされやすいので、目的とするコンテンツにサイト訪問者を案内できます。
メリット
- スマートフォンの狭い画面を有効活用してオーバーレイナビゲーションボタンを実装。
- クリックされやすいため、アクセスして欲しいコンテンツのリンクが設定できる。
- プラグインなしで制作するのでカスタマイズがしやすい。
一方でデメリットもあります。WordPressサイトにオーバーレイ広告を設置している位置は、オーバーレイボタンと重なるため、同時に表示することはしません。
2つとも表示することはできますが、画面が狭く圧迫感が出て、サイトが見づらくなります。
オーバレイ広告を選ぶかオーバーレイボタンを選ぶかは運営するサイトに合わせて検討ください。
設置方法
1.オーバーレイボタンを表示するhtmlを記述します。
以下のコードを<?php wp_footer(); ?>や</body>の直前に記述します。
<div id="olayBtn">
<ul>
<li><a href="#"><i class="fa fa-star-o" aria-hidden="true"></i>人気記事</a></li>
<li><a href="#"><i class="fa fa-search" aria-hidden="true"></i>簡単検索</a></li>
<li><a href="#"><i class="fa fa-laptop" aria-hidden="true"></i>ログイン</a></li>
<li id="pageTop"><a href="#"><i class="fa fa-arrow-up" aria-hidden="true"></i>上に戻る</a></li>
</ul>
</div>
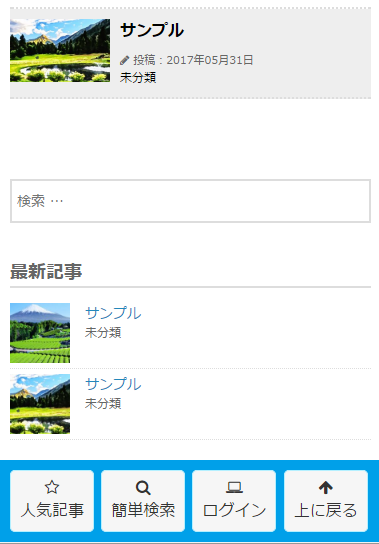
上記の例では、人気記事、検索、ログイン、ページトップへ戻るボタンの4つで構成しています。

運営するサイトに合わせて、オーバーレイボタンに表示するコンテンツを決めてください。
なお、オーバーレイボタンには、「星」や「虫眼鏡」などそれぞれアイコンが表示されています。

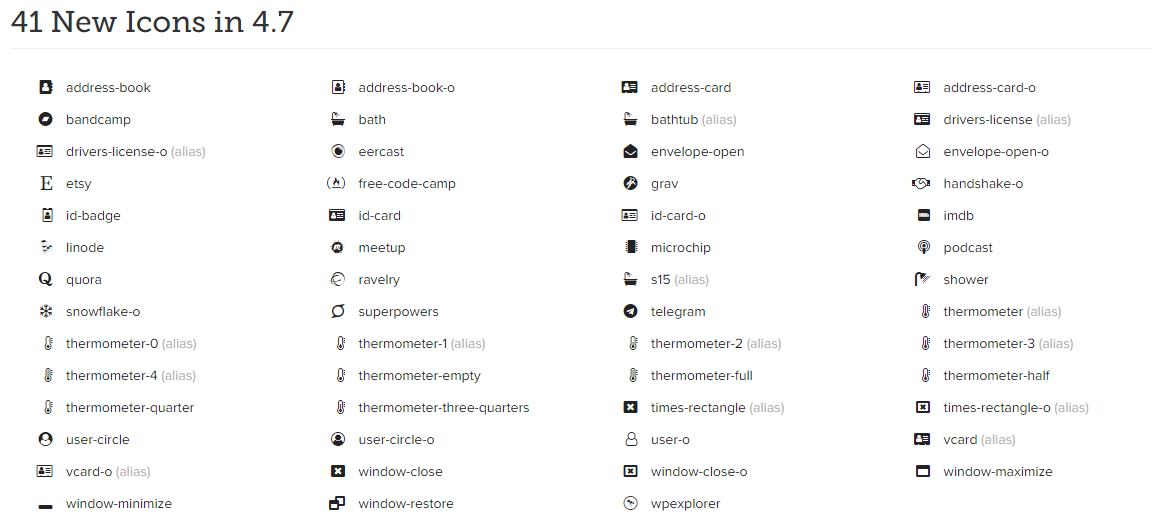
アイコンはFont Awesomeを使用しています。
Font Awesomeとは、Webアイコンフォントであり、スマートフォンやタブレットなどの高解像度なデバイスで表示しても、高画像で表示できます。
img画像を使用しても良いのですが、解像度の高いスマートフォンで表示するとアイコン画像がぼやけるため、Font Awesomeを使っています。
なお、Font Awesomeを設置する場所は、ヘッダーにコードを設置して読み込み必要があります。
以下のコードをヘッダーに記述します。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Font Awesomeのアイコンは様々な種類が存在します。

詳しくはFont Awesomeのサイトで確認してください。
2.オーバーレイボタンのCSSのコードを記述します。
以下のスタイルシートをStylesheet (style.css)に記述します。
/* オーバーレイボタン */
@media (min-width:768px) {
#olayBtn {
display: none;
}
}
@media (max-width:767px) {
#olayBtn {
position: fixed;
width: 100%;
background: #00a0e9;
padding: 10px;
box-sizing: border-box;
z-index: 1000;
}
#olayBtn ul {
overflow: hidden;
margin: 0px;
padding: 0px;
}
#olayBtn ul li {
display: table;
width: 23.5%;
margin: 0 2% 0 0;
float: left;
}
#olayBtn ul li:last-of-type {
margin: 0;
}
#olayBtn ul li a {
display: table-cell;
color: #333333;
vertical-align: middle;
text-align: center;
height: 60px;
text-decoration: none;
font-size: 1.0rem;
border: 1px solid #b4f0ff;
border-radius: 5px;
background-color: #f6f6f6;
}
#olayBtn ul li a:hover, #olayBtn ul li a:active {
background: #ededed;
}
#olayBtn ul li a i.fa {
display: block;
width: 26px;
height: 20px;
margin: 0 auto;
background-repeat: no-repeat;
background-size: 100% auto;
}
}
@media (max-width:767px)を使用して、画面サイズが767px以下になると、オーバーレイボタンが表示されるようにしています。
なお、運営するサイトに合わせて、画面サイズの767pxは変えてください。
3.オーバーレイボタンを表示するためのjQueryを設定します。
サイトを表示したときに画面上部ではオーバーレイボタンは非表示になっています。下方向にスクロールすると上に飛び出してきます。
header.phpの</head>の直前にjQueryのファイルを読み込む以下のコードを記述してください。
<script src="<?php echo get_template_directory_uri(); ?>/olayBtn.js" charset="UTF-8"></script>
get_template_directory_uri();で使用中テーマのフォルダから「olayBtn.js」を読み込みます。
次に「olayBtn.js」ファイルを作成して、テーマフォルダにアップロードする必要があります。
「olayBtn.js」ファイルは、FTPなどを使用してアップロードしてください。
以下のソースコードをエディターで記述して、「olayBtn.js」と名前をつけて保存します。
jQuery(function() {
var showFlag = false;
var pagetop = jQuery('#olayBtn');
pagetop.css('bottom', '-100px');
var showFlag = false;
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 100) {
if (showFlag == false) {
showFlag = true;
pagetop.stop().animate({'bottom' : '0'}, 200);
}
} else {
if (showFlag) {
showFlag = false;
pagetop.stop().animate({'bottom' : '-100px'}, 200);
}
}
});
});
jQuery(function() {
var pagetop = jQuery('#pageTop');
pagetop.click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 400);
return false;
});
});
var pagetop = jQuery('#olayBtn');は、ボタンに指定するID名です。pagetop.css('bottom', '-100px');は、スクロール前のポジション位置を指定します。if (jQuery(this).scrollTop() > 100)は、ウィンドウ上部からスクロールした際に、指定の位置を超すと表示されます。pagetop.stop().animate({'bottom' : '0'}, 200);は、指定の位置を超えた際のポジションと表示スピードの指定です。pagetop.stop().animate({'bottom' : '-100px'}, 200);は、ウィンドウ上部に戻った際のポジションと表示スピードの指定です。jQuery('body,html').animate({scrollTop: 0}, 400);は、トップページへ戻るボタンがウィンドウ上部に戻る際の、スクロールスピードの指定です。
注意事項
jQueryでは、通常「$」という記号を使用しますが、WordPressプラグインでも「$」を使用しているので、両方を同時に読み込むとコンフリクト(衝突)が起こって、正常に動作しなくなります。
そのため、「$」を「jQuery」に変更しています。

「jQuery」に置き換えるとコンフリクトを回避できます。但し、WordPressプラグインだけでなくprototype.jpやMooToolsなどのJavaScriptライブラリと併用するときは、「jQuery」で全てが解決できるわけではありません。他のライブラリと併用するなら、他のスクリプトが正常に動作するか、そのつど確認してください。
カスタマイズ
このページで紹介したオーバーレイボタンは、画面サイズが767px以下になると表示されます。
オーバーレイボタンには「トップへ戻る」ボタンが実装されています。しかし、画面サイズが768px以上になると「トップへ戻る」ボタンが消えますので、別に作成する必要があります。
画面サイズが768px以上では、次のような通常の「トップへ戻る」ボタンが表示されるようにします。

画面サイズが767px以下では、次のような「トップへ戻る」ボタンが表示されるようにします。

1.まずは画面サイズが768px以上で表示される通常の「トップへ戻る」を作ります。
過去の記事に「トップへ戻る」ボタンの制作方法を紹介した記事がありますので、参考にしてください。
画面サイズが768px以上で表示される通常の「トップへ戻る」ボタンは、画面サイズが767px以下になっても消えることはないため、オーバーレイボタンとの2重表示になります。
しかし、オーバーレイボタンはz-indexが1000に設定されているので、通常の「トップへ戻る」ボタンに重なるように一番上に表示されるので特に問題はありません。
もし、通常の「トップへ戻る」ボタンを画面サイズが767px以下では非表示にしたいなら、以下のcssを追加します。
@media (max-width:767px) {
#page-top {
display: none !important;
}
}
なお、ここまでの説明で画面が切り替わるブレークポイントを768pxに設計したレスポンシブサイトを前提に解説しました。
厳格にスマートフォンやタブレットのみオーバーレイボタンに表示したい場所は、以下の記事を参考にしてください。
PHPがデバイスを判別して、パソコンで表示するものとスマートフォンやタブレットで表示するものを確実に分けることができます。
まとめ

スマートフォンなどの狭い画面を有効活用するオーバーレイボタンの作り方を解説しました。
実際にサイトに表示するとサイト訪問者に的確にナビゲーションやコンテンツが知らせることができて便利です。
カスタマイズすれば、オーバーレイボタン部分に広告を表示したりも可能です。
オーバーレイボタンのcolorやアイコンなども変えてみて、色々と設計してください。