WordPressでトップページだけや1ページ目だけに内容を表示する方法

WordPressでトップページだけにコンテンツを表示したいことがあると思います。
PHPの条件分岐を使うと、トップページに表示する内容とそれ以外に表示する内容などを分けることが可能です。
また、トップページの1ページ目にコンテンツを表示して、 2ページ目以降は違うコンテンツを表示することも可能です。
これを上手に使えば、 WordPressサイトのトップページだけに広告を表示したり、注目記事を表示したりすることも可能です。
このページでは、これらの方法を詳しく解説していきます。
設定方法
PHPのコードを「index.php」や「home.php」に記述して、トップページに表示する内容を設定していきます。
トップページだけに内容を表示する場合
<?php if ( is_home() || is_front_page() ) : ?> この部分にトップページだけに表示する内容を記述 <?php endif; ?>
トップページ以外に内容を表示する場合
<?php if ( !is_home() && !is_front_page()) ) : ?> この部分にトップページ以外に表示する内容を記述 <?php endif; ?>
トップページとそれ以外で表示する内容を変えたい場合
<?php if ( is_home() || is_front_page() ) : ?> この部分にトップページだけに表示する内容を記述 <?php else: ?> この部分にトップページ以外に表示する内容を記述 <?php endif; ?>
トップページの1ページ目に表示する内容と2ページ目以降に表示する内容を変える場合
<?php if (is_home() || is_front_page() and is_paged()) :?> この部分にトップページの2ページ目以降に表示したい内容を記述 <?php else: ?> この部分にトップページの1ページ目に表示したい内容を記述 <?php endif; ?>
「is_home()」と「is_front_page()」は、トップページを意味します。
「!」を付けると、「否定」を表します。「!is_home()」と「!is_front_page()」であれば、トップページ以外を意味します。
「is_paged()」は、1つ目の内容とそれ以外の内容を表します。「is_paged()」を使用すれば、トップページの1ページ目だけに表示したい内容と、2ページ目以降に表示したい内容を変えることができます。
コードには、「||」や「and」が出てきます。それぞれの意味を以下の表一覧にまとめました。
| && | 同じ |
|---|---|
| || | 同じか又は |
| and | 同じ |
| or | 同じか又は |
| xor | 又は |
| ! | 否定 |
- 「&&」と「and」は同じ意味を表します。
- 「||」と「or」は同じか又はの意味を表します。
なお、それぞれには優先順位があります。
優先順位が高い順番に「&&」>「||」>「and」>「or」です。
<?php if (is_home() || is_front_page() and is_paged()) :?>であれば、「is_home() || is_front_page()」が先に処理されて、次に「and is_paged()」が処理されます。この優先順位を使用すれば、自由自在に順番が決められます。
更に、優先順位は「()」を使うことも出来ます。例えば、(〇and×)&&□であれば、かっこ内が先に処理されて、次に「&&」が処理されます。
今回は、トップ―ページの設定方法を紹介しました。コードを変えれば、カテゴリーページやタグページ、個別記事にも使うことができます。
以下にそれぞれのページに使えるタグを一覧でまとめました。
| is_home() | トップページ |
|---|---|
| is_front_page() | FrontPage |
| is_single() | 投稿ページ |
| is_page() | 固定ページ |
| is_singular() | 投稿のページか固定ページ |
| is_archive() | アーカイブページ |
| is_category() | カテゴリーページ |
| is_tag() | タグページ |
| is_author() | ユーザーページ |
| is_date() | 日付系のページ |
| is_year() | 年別のページ |
| is_month() | 月別のページ |
| is_day() | 日別のページ |
| is_search() | 検索結果ページ |
| is_404() | 404ページ |
| is_preview() | プレビューページ |
is_home()とis_front_page()の違い
トップページを表す「is_home()」と「is_front_page()」ですが、どのような違いがあるのか詳しく解説します。
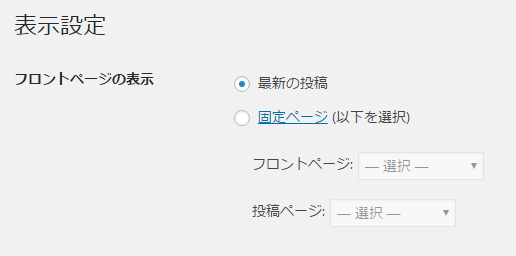
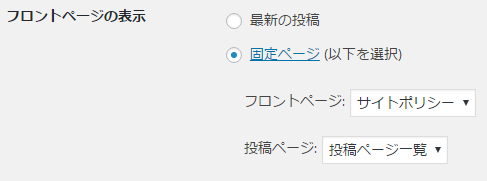
管理画面の「設定」→「表示設定」を開きます。

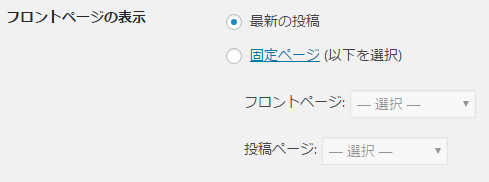
「フロントページの表示」に、「最新の投稿」と「固定ページ (以下を選択)」が表示されます。

- 「最新の投稿」(デフォルト設定)を選択した場合は、トップページが「is_home」と「is_front_page」になり、両方とも同じ意味を表します。
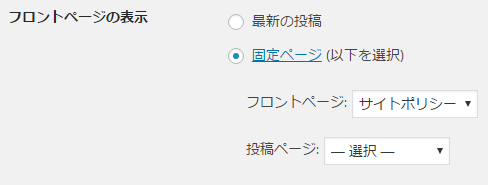
- 「固定ページ (以下を選択)」>「フロントページ」を選択した場合は、トップページが「is_front_page」になります。
- 「固定ページ (以下を選択)」>「投稿ページ」を選択した場合は、トップページが「is_home」になります。
詳しく解説
「最新の投稿」(デフォルト設定)
通常のトップページの設定方法です。この場合は「is_home」と「is_front_page」が同一の意味を表すため、どちらを使用しても問題ありません。また、両方とも使用することができます。

次のコードを使用すると、トップページに表示する内容を設定できます。
<?php if( is_front_page() && is_home() ): ?> <p>最新の投稿</p> <?php endif; ?>
「固定ページ (以下を選択)」>「フロントページ」
固定ページをトップページ設定した場合は、「is_front_page」がその部分を表します。

次のコードを使用すると、「固定ページ>フロントページ」に表示する内容を設定できます。
<?php if( is_front_page() ): ?> <p>固定ページ>フロントページ</p> <?php endif; ?>
「固定ページ (以下を選択)」>「投稿ページ」
固定ページをトップページに設定した場合に、投稿ページを表す部分は「is_home」になります。
以下の画像では、トップページを「サイトポリシー」に設定して、「投稿ページ一覧」を投稿ページに設定しています。

「固定ページ>フロントページ」に表示する内容と、「固定ページ>投稿ページ」に表示する内容を分けることができます。
<?php if( is_front_page() ): ?> <p>固定ページ>フロントページ</p> <?php elseif( is_home() ): ?> <p>固定ページ>投稿ページ</p> <?php endif; ?>
記事一覧の1件目の記事の表示を変える
トップページには投稿ページの記事一覧が表示されています。
この記事一覧の中で、 1件目の記事に表示する内容と2件目の記事以降に表示する内容を変える方法もご紹介します。
例えば、以下のような画像の場合です。トップページの記事一覧に表示されています。1件目の記事は大きく表示されていますが、2件目の記事以降は普通に表示されています。

この方法を利用すれば、 1件目の記事だけ大きく表示したり、 1件目の記事だけに広告を入れたりすることも可能です。
以下のコードを、「index.php」や「home.php」に記述します。
<?php if(have_posts()): the_post(); ?> 1件目の記事内容 <?php endif; ?> <?php if(have_posts()): while(have_posts()): the_post(); ?> 2件目の記事以降の内容 <?php endwhile; endif; ?>
<?php if(have_posts()): the_post(); ?>~<?php endif; ?>は1件目の記事が表示されます。このコードは、1件目の記事のみを処理します。
の一方、<?php if(have_posts()): while(have_posts()): the_post(); ?>~<?php endwhile; endif; ?>は、2件目以降の記事が表示されます。このコードは、残りの記事を処理します。
応用方法
投稿記事の特定の記事のみに内容を表示させたい場合や特定のカテゴリーにのみ内容を表示させたい場合もあると思います。
条件タグの中でも次の5つのみは細かく条件を設定できます。
- is_single・・投稿記事ページ
- is_page・・固定ページ
- is_category・・カテゴリーページ
- is_tag・・タグページ
- is_author・・ユーザーページ
特定のカテゴリーを表示したいなら、以下のように記述します。
<?php if (is_category('WordPress')) : ?>
スラッグまたは名前が「WordPress」のカテゴリーであれば内容を出力する。
<?php endif; ?>
複数のカテゴリーを指定するなら、以下のように記述します。
<?php if (is_category(array('WordPress', 'Web'))) : ?>
スラッグまたは名前が「WordPress」か「Web」のカテゴリーであれば内容を出力する。
<?php endif; ?>
特定のカテゴリー以外を表示するのであれば、「!」を冒頭に付け足します。
<?php if (!is_category('WordPress')) : ?>
スラッグまたは名前が「WordPress」のカテゴリー以外であれば内容を出力する。
<?php endif; ?>
特定のカテゴリーか特定のタグで表示したいなら、以下のように記述します。
<?php if (is_category('WordPress') || has_tag('WordPress')) : ?>
カテゴリーのスラッグまたは名前が「WordPress」かタグのスラッグが「WordPress」であれば内容を出力する。
<?php endif; ?>
is_singleやis_page、is_category、is_tag、is_authorも同じ方法で使用できます。
設定できるパラメータはそれぞれ若干違うため、以下を参考にしてください。
| is_single | ページのID/スラッグ/タイトル |
|---|---|
| is_page | ページのID/スラッグ/タイトル |
| is_category | カテゴリーID/スラッグ/名前 |
| is_tag | タグのスラッグ |
| is_author | ユーザーのID/ナイスネーム/ニックネーム |
まとめ
PHPの条件分岐のコードを使用すれば、様々なデザインのサイト設計が可能になってきます。
企業のWordPressサイトや有名なWordPressブログなどでは、このような方法を使用して、トップページ部分に様々なコンテンツを表示させて、他のページと変化をつけています。
これらの方法を使用すれば、トップページだけではなくカテゴリーページやタグページ、記事なども変化させることが可能です。
サイト設計が楽しくなりそうです。