WordPressで切り替えメニュータブをプラグインなしで作る方法

WordPressサイトのサイドバーにタブの切り替えボタンがあるとスペースを有効活用できます。
人気記事ランキングや新着記事、おすすめ記事などを一つのパーツにまとめられるので、デザインがスッキリします。
この記事では、WordPressサイトにプラグインなしでコンテンツ切り替え可能なメニュータブの作り方や設置方法を紹介します。
WordPressサイトに表示するコンテンツの切り替えタブボタンは、サイドバーやウィジェット、記事内を使用して表示します。作成方法は少し知識が必要ですが、一度覚えれば簡単に追加できます。
運営しているWordPressサイトの規模が大きくなるにつれて、サイドバーに表示する項目も多くなってくると思います。サイドバーのスペースは限られているため、十分なスペースがないと感じる人も多いと思います。
この時に、コンテンツを一つにまとめて、タブの切り替えボタンがあればとても便利です。

同じ部分に異なるコンテンツを1ヶ所で表示できるため、スペースが節約できます。
サイト訪問者は、各タブをクリックして、もっとも、興味のあるコンテンツを見ることができます。
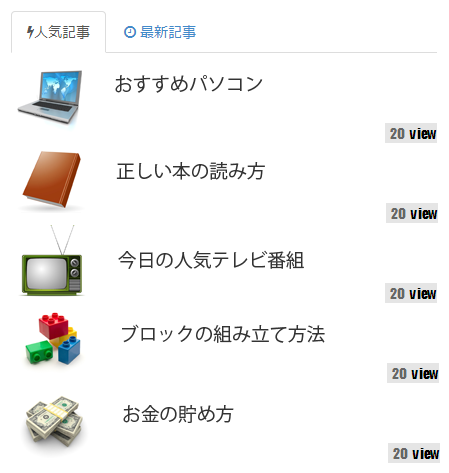
例えば、人気記事ランキングであれば、今日や今週、今月などを一つにまとめて切り替えタブで表示できます。
サイト制作者が好きなコンテンツを切り替えタブ内に追加することが可能です。
また、タブメニューボタンは、クリックすれば単純に切り替わるだけでなく、アニメーションを追加し、やわらかい感じで切り替わるようにします。
参考サイト:vanity
メリット
- 様々なコンテンツを一つにまとめることができる。
- サイドバーなどの狭いスペースを有効活用できる。
- 一つのタブボタンに集約されているため、目的のコンテンツを見つけやすい。
- 記事周辺やサイドバーなど色々な位置に設置可能。
実際のメニュータブのサンプルが、提供サイトで設置されています。一度ご確認ください。
作成方法
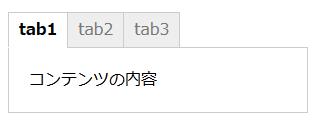
1.メニュー画面を表示するHTMLを記述します。
以下のコードを、表示したい位置に記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="tabs_wrap"> <ul class="tabs"> <li><a href="#">tab1</a></li> <li><a href="#">tab2</a></li> <li><a href="#">tab3</a></li> </ul> <div class="tabs_content"> <div> <p>コンテンツの内容</p> </div> <div> <p>コンテンツの内容</p> </div> <div> <p>コンテンツの内容</p> </div> </div> </div> |
2.メニュータブは、jQueryを使用して切り替えます。
エディターなどを開いて、以下のjQueryコードを記述します。
ファイル名は、Tabs.jsで保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
(function(jQuery){ jQuery.fn.jTabs = function(options) { var defaults = { equal_height: false, cookies: false, animate: true, effect: "fade", speed: 400 }; var options = jQuery.extend(defaults, options); return this.each(function() { // objectは選択されたページング要素リストです obj = jQuery(this); var objTabs = jQuery(options.content); var number_of_items = obj.children("li").size(); var tabIndex = []; var tabs = []; //タブインデックス項目の配列を作成する for (i=1;i<=number_of_items;i++) { tabIndex[i] = obj.find("li:nth-child("+i+")"); tabIndex[i].attr("title", i); } //配列タブを作成する for (i=1;i<=number_of_items;i++) { tabs[i] = jQuery(options.content + "> div:nth-child("+i+")"); } //等しい高さの場合 if(options.equal_height) { var maxHeight = 0; jQuery(options.content).children("div").each(function(){ if (jQuery(this).outerHeight() > maxHeight) { maxHeight = jQuery(this).outerHeight(); } }); jQuery(options.content).height(maxHeight); } //現在のタブを開始する if (options.cookies) { if (getCookie("page")) { showTab(getCookie("page")); } else { setCookie("page",1,999); showTab(1); } } else { showTab(1); } function showTab(num) { tabIndex[num].addClass("active").siblings().removeClass("active"); if(!options.animate) { tabs[num].show().siblings().hide(); } else { switch (options.effect) { case "fade": tabs[num].fadeIn(options.speed).siblings().hide(); break; case "slide": tabs[num].slideDown(options.speed).siblings().hide(); break; } } } obj.find("li").live("click", function(e){ e.preventDefault(); var tab_num = jQuery(this).attr("title"); showTab(tab_num); if (options.cookies) setCookie("page",tab_num,999); }); //クッキーを処理するコード function setCookie(c_name,value,expiredays) { var exdate=new Date();exdate.setDate(exdate.getDate()+expiredays);document.cookie=c_name+"="+escape(value)+ ((expiredays==null)?"":";expires="+exdate.toUTCString()); } function getCookie(c_name) { if(document.cookie.length>0) {c_start=document.cookie.indexOf(c_name+"=");if(c_start!=-1) {c_start=c_start+c_name.length+1;c_end=document.cookie.indexOf(";",c_start);if(c_end==-1)c_end=document.cookie.length;return unescape(document.cookie.substring(c_start,c_end));}} return""; } }); }; })(jQuery); jQuery(function(){ jQuery('ul.tabs').jTabs({content: '.tabs_content'}); }); |
保存ができたら、使用中のテーマのディレクトリ内に、FTPなどを使用してアップロードします。
各項目の解説
- equal_height:それぞれのコンテンツの高さを統一したい場合は「true」に設定します。コンテンツに応じた高さになる場合は「false」に設定します。
- cookies:クッキーの有効を設定します。「ture」でサイトに再訪問した場合は直前に開いていたタブがそのまま表示されます。「false」でクッキーを無効にします。
- animate:タブが切り替わる際のアニメーションが有無に設定できます。「true」か「false」を設定します。
- effect:タブが切り替わる際のアニメーションの種類を設定します。「fade」でフェードして切り替わります。「slide」でスライドして切り替わります。
- speed:タグが切り替わる際のアニメーションの速度を設定できます。数値が大きい程ゆっくり切り替わり、数値が小さい程素早く切り替わります。
- jQuery(‘ul.tabs’).jTabs({content: ‘.tabs_content’});タブが動作するためのCSS部分です。CSSを変えた際は、この部分を変更してください。
4.header.php内に作成したTabs.jsを読み込むコードを記述します。
記述する位置は、</head>の直前で大丈夫です。
|
1 |
<script src="<?php echo get_template_directory_uri(); ?>/Tabs.js" charset="UTF-8"></script> |
5.メニュータブの CSS を作成します。簡単なデザインですが、好みに合わせてカスタマイズしてください。
以下のコードをStylesheet (style.css)内に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/* メニュータブ */ ul.tabs { margin: 0; padding: 0; list-style: none; } ul.tabs li { background: #EEE; border-right: 1px solid #CCC; border-top: 1px solid #CCC; float: left; } ul.tabs li:first-child { border-left: 1px solid #CCC; } ul.tabs li.active { border-bottom: 1px solid #FFF; background-color: #FFF; margin-bottom: -1px; } ul.tabs li a { display: block; padding: 5px 10px; color: #777; text-decoration: none; } ul.tabs li.active a { font-weight: bold; color: #000; } div.tabs_content { border: 1px solid #ccc; clear: both; } div.tabs_content > div { padding: 20px; } |
まとめ
jQueryを使ってアニメーション付きのメニュータブを作る方法を紹介しました。
WordPress を前提に解説していますが、一般的な WEB サイトで使用する場合は、以下のような jQueryライブラリも<head>内に読み込んでください。
|
1 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> |
また、メニュータブ内に人気ページランキングなどを表示する場合に「WordPress Popular Posts」を使用することが多いと思います。「WordPress Popular Posts」用のPHPファイルを作成して、ショートコードで読み込んで使用するようにしてください。
詳しい設置方法は「WordPress Popular Postsのカスタマイズ方法や使い方」の記事をお読みください。