WordPressでWEBスクレイピングができる「WP Content Crawler」の使い方

WordPressのプラグインである「WP Content Crawler」を使用すると簡単にWEBスクレイピングができます。
2chアンテナサイトや動画アンテナサイトなどが簡単に作成可能です。また、記事をコレクションしたり、アフィリエイトの商品を自動取得したりと、アイデア次第でWEB制作の幅が広がります。
今回は実際に「WP Content Crawler」の使用方法を解説します。
使用方法
「WP Content Crawler」をインストールして、プラグインを有効化させます。

「WP Content Crawler」がサイドバーに表示されます。
Add New
サイドバーの「Add New」をクリックして、スクレイピングをする新規サイトを追加設定します。

「Add New Site」にサイトの名前を記述します。
Main

「Settings」の項目にある「Main」を選択して、メインページのURLとアクティブ状態を設定します。

「Site URL」でスクレイピングしたいサイトのURLを記述します。
今回は練習用に「http://www.boredpanda.com/」を使用させて頂きました。
「Active for scheduling?」にチェックを入れると、記事取得の自動化が設定されます。
Category



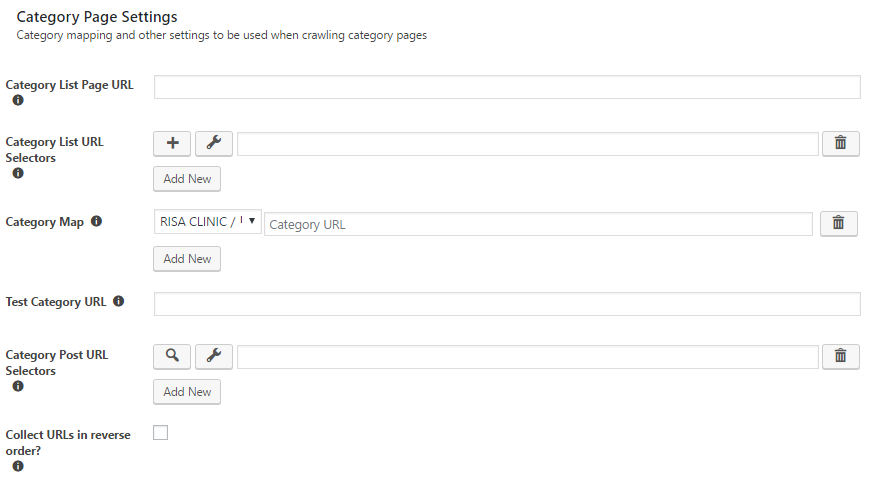
「Settings」の項目にある「Category」を選択して、スクレイピングするサイトのカテゴリーをクロールする際の設定をします。

カテゴリーの項目があるサイトのURLを記述します。

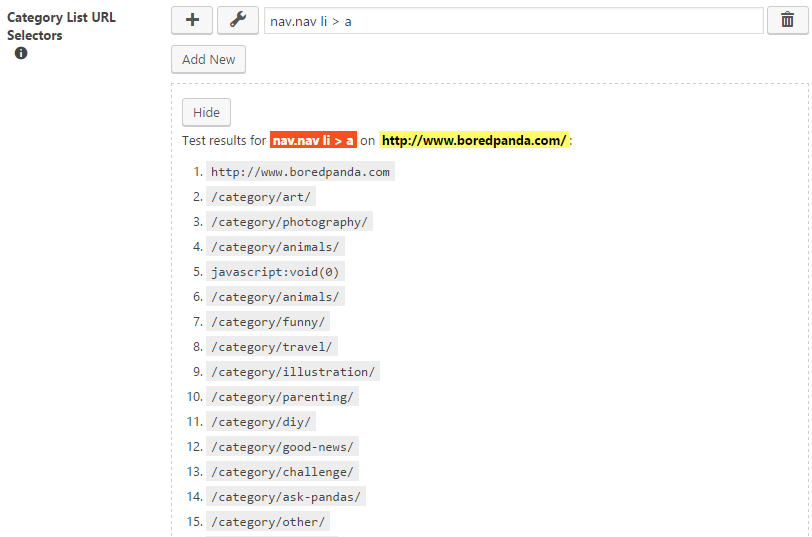
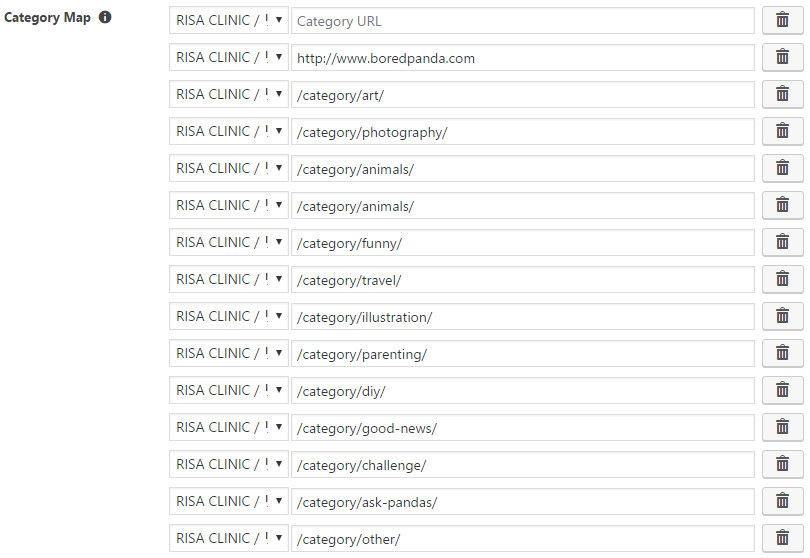
カテゴリー部分のソースコードを記述します。

+ボタンをクリックするとカテゴリーが一覧表示されます。

カテゴリが一覧表示されています。


![]()
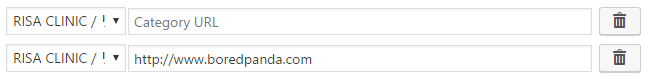
カテゴリーではない部分も追加されている場合があるので、その時は項目から除去してください。
![]()
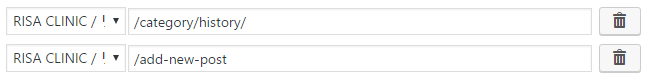
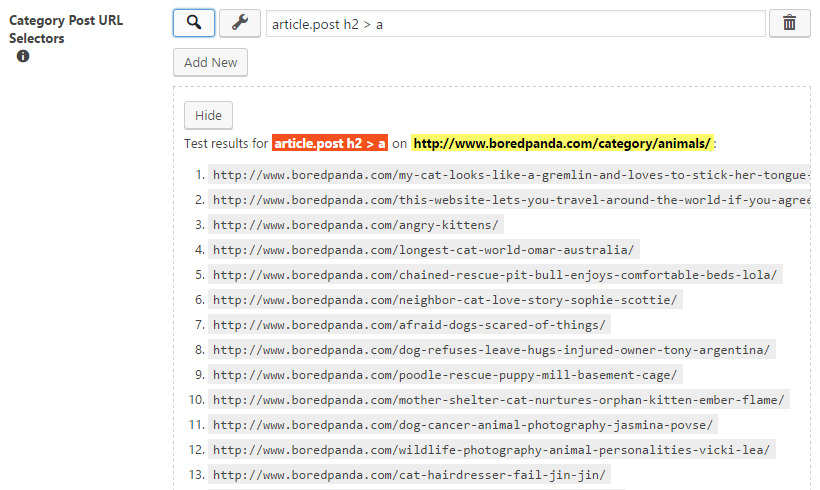
カテゴリーのURLを記述します。カテゴリーを設定するだけのサンプルURLですので、どのカテゴリのURLを選んで記述しても構いません。

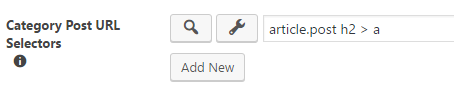
カテゴリーのタイトル部分にあるソースコードを記述します。

虫眼鏡ボタンをクリックするとカテゴリーのタイトルが一覧で表示されます。

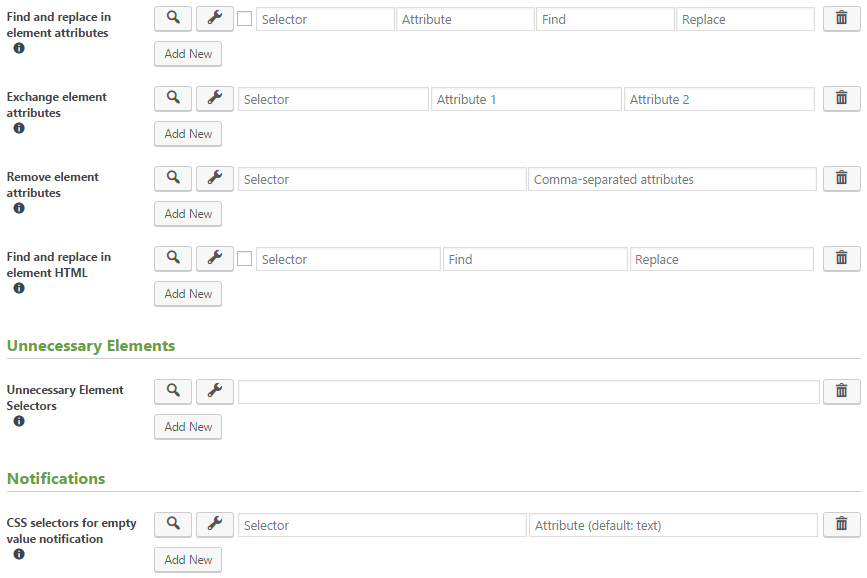
スクレイピングで取り込む際に不要なコードを自動で除去します。記事に「script」を取り込むと、エラーに繋がるため除去する設定を記述します。

スクレイピングする記事にあるカテゴリーのアイキャッチ画像を保存するための設定をします。「Save featured images?」にチェックを入れます。

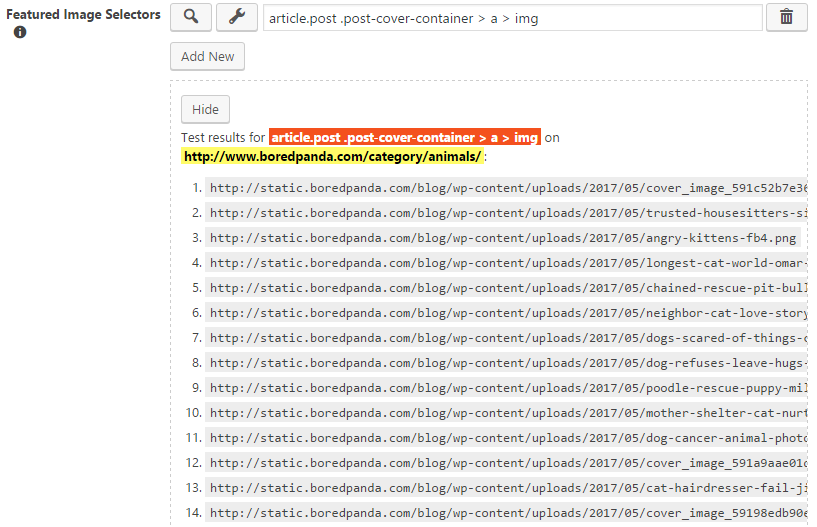
通常のサイトではカテゴリーの一覧表示ではアイキャッチ画像が設定されています。このアイキャッチ画像部分のソースコードを記述します。

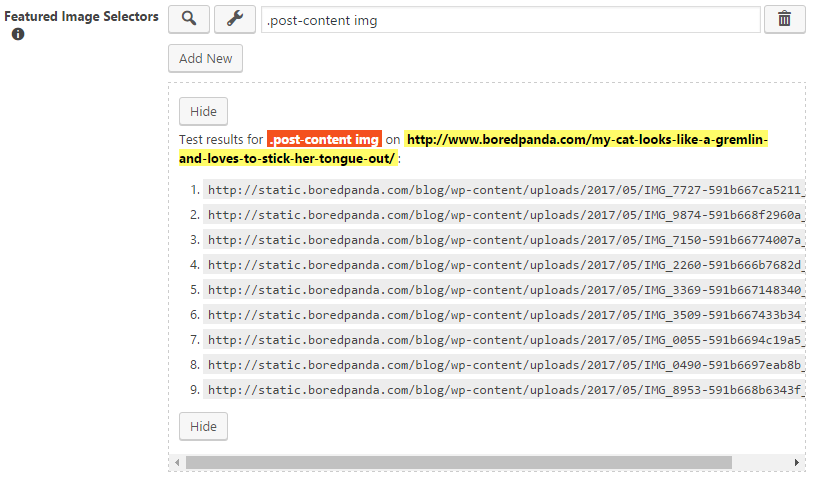
虫眼鏡ボタンをクリックするとカテゴリーにあるアイキャッチ画像のソースコードが一覧で表示されます。

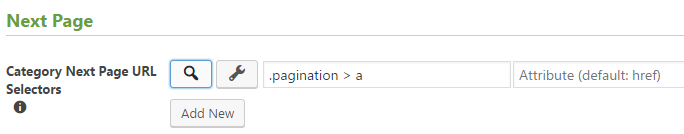
次のページへのリンク部分の設定をします。次のページ部分に該当するソースコードを記述します。

ここまでの設定を一旦保存します。
Tester
サイドバーの「Tester」をクリックして、カテゴリー部分がスクレイピングできるかテストしてみます。

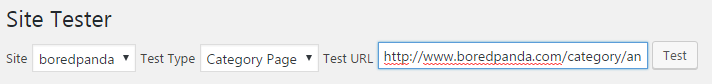
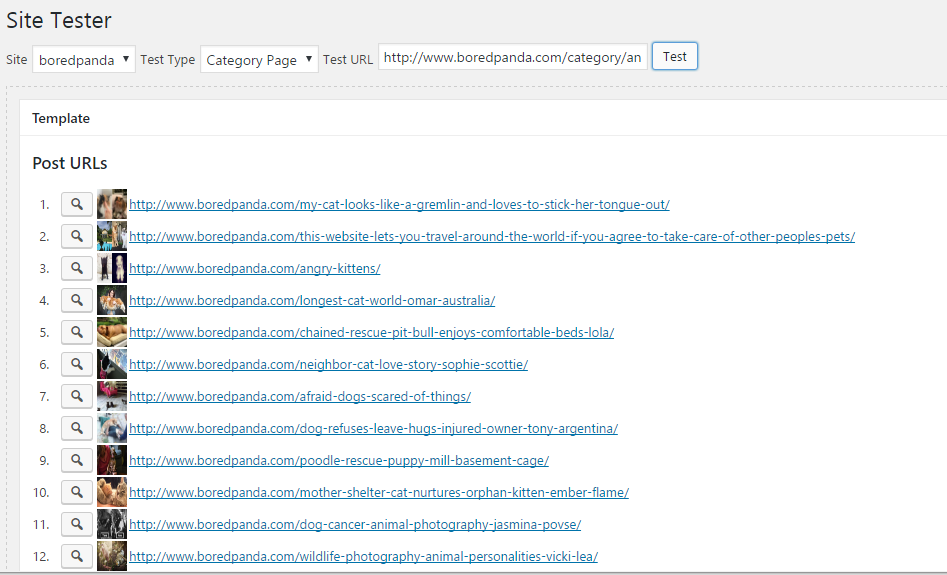
「Site」の項目でテストするサイトを選択します。
「Test Type」の項目で「Category Page」を選択して、カテゴリー部分のテストをします。
「Test URL」の項目で実際にテストしたいカテゴリーのURLを記述します。

設定が正しい場合はスクレイピングするカテゴリーが一覧表示されます。
Post







「Settings」の項目にある「Post」を選択して、スクレイピングするサイトの記事部分をクロールする際の設定をします。

記事のURLを記述します。記事を設定するだけのサンプルURLですので、どの記事のURLを選んで記述しても構いません。

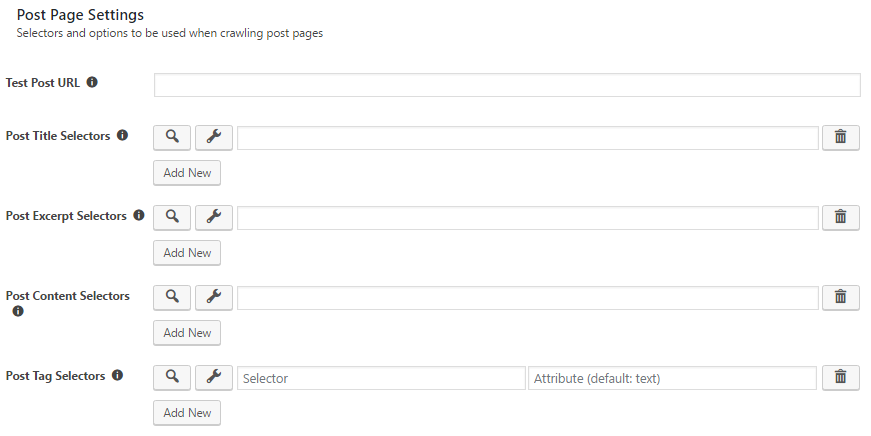
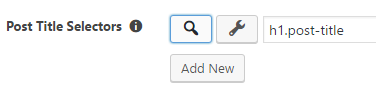
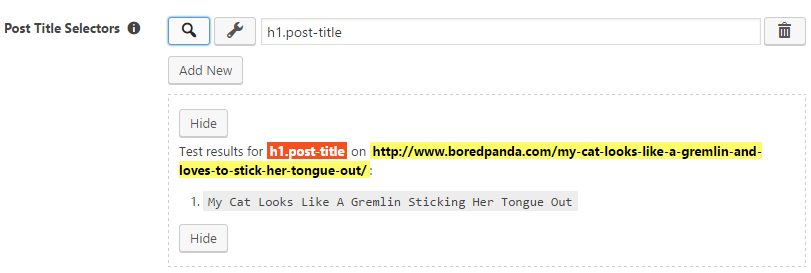
記事部分のタイトルにあたるソースコードを記述します。

虫眼鏡ボタンをクリックすると記事のタイトル部分のソースコードが表示されます。

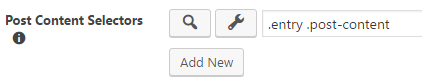
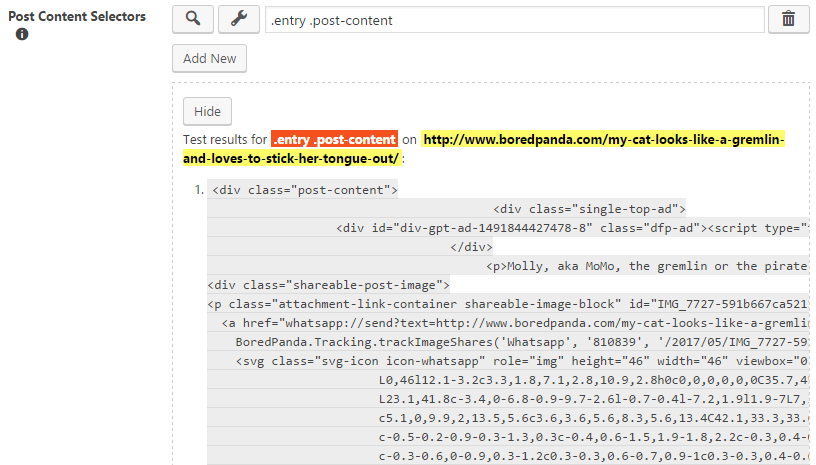
記事部分のコンテンツにあたるソースコードを記述します。

虫眼鏡ボタンをクリックすると記事のコンテンツ部分のソースコードが表示されます。

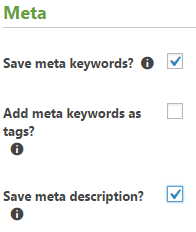
項目にチェックを入れると記事のkeywordやdescription が取得されるようになります。

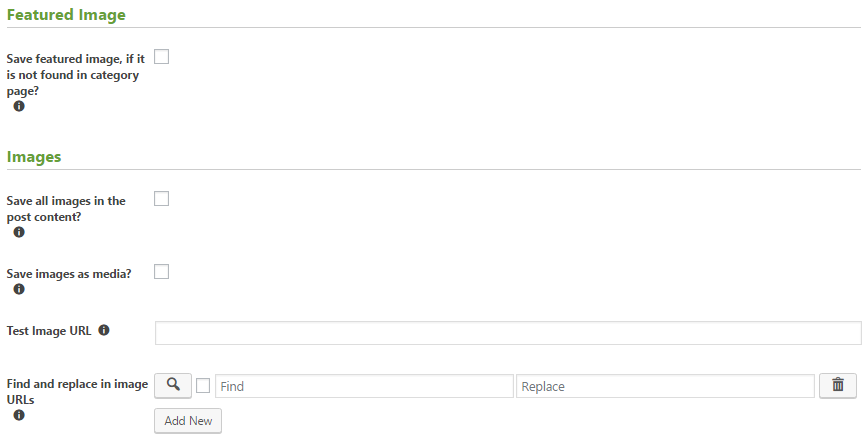
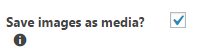
「Save images as media?」の項目にチェックを入れると記事の画像が保存されます。

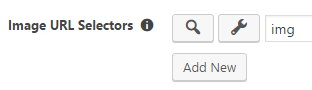
画像のHTMLタグを記述します。

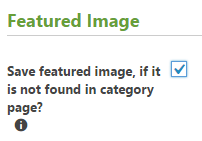
「Save featured image, if it is not found in category page?」の項目にチェックを入れると、アイキャッチ画像がない場合に記事の画像をアイキャッチ画像に設定します。

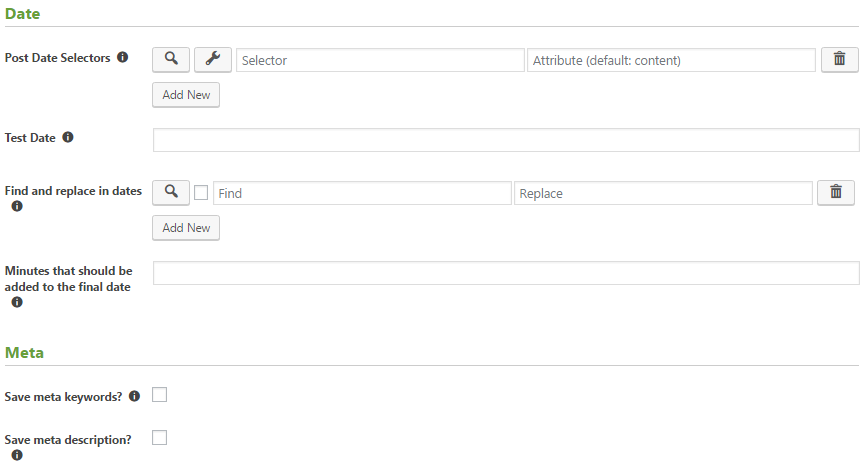
記事部分のアイキャッチ画像にあたるソースコードを記述します。

虫眼鏡ボタンをクリックすると記事のアイキャッチ画像にあたる部分のソースコードが表示されます。

スクレイピングで記事部分を取り込む際に不要なコードを自動で除去します。
Template

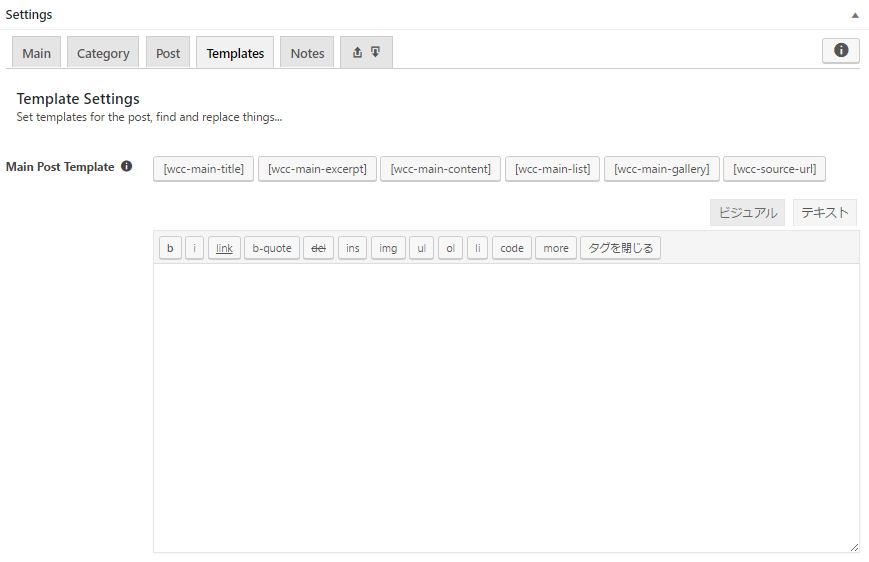
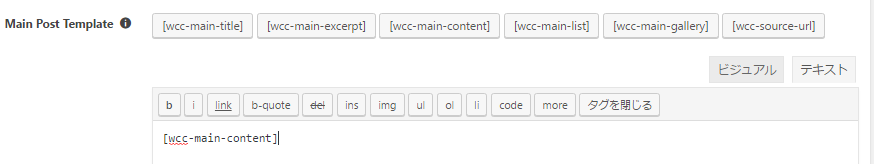
「Settings」の項目にある「Template」を選択して、自分のサイトで公開する際の記事設定をします。

「Main Post Template」の項目部分では自分のサイトの記事で表示したいコンテンツを選択できます。
例えば、[wcc-main-content]を選択してエディターに記述すれば、取り込むサイトの記事部分が自分のサイト記事に表示されます。

ここまでの設定を一旦保存します。
Tester
サイドバーの「Tester」をクリックして、記事部分がスクレイピングできるかテストしてみます。

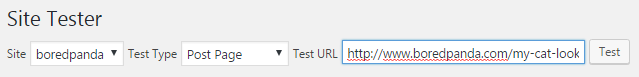
「Site」の項目でテストするサイトを選択します。
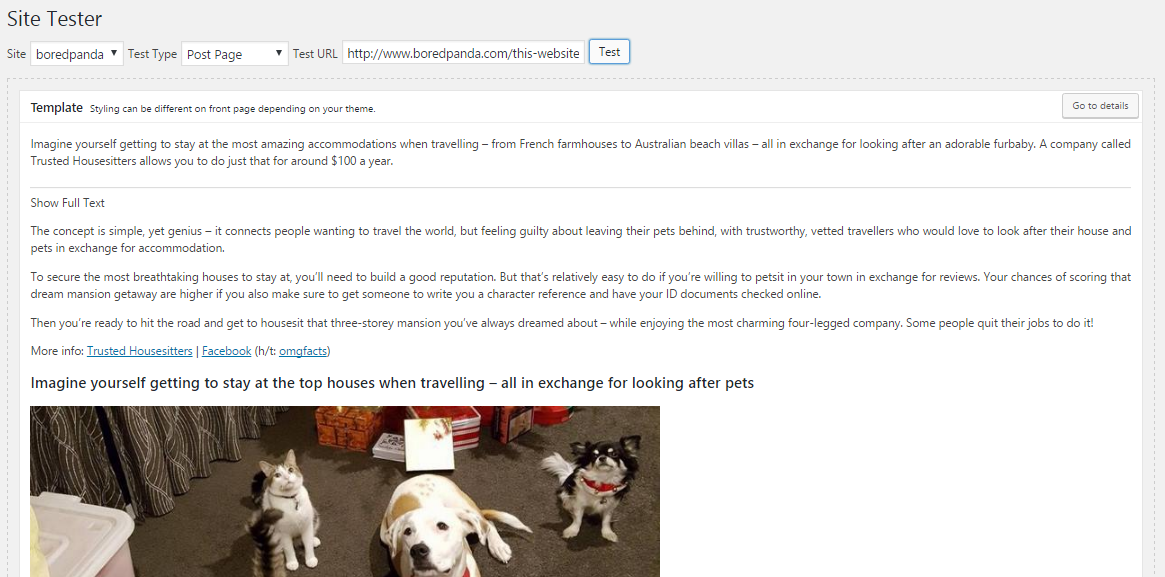
「Test Type」の項目で「Post Page」を選択して、記事部分のテストをします。
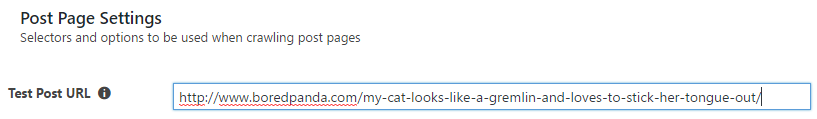
「Test URL」の項目で実際にテストしたい記事のURLを記述します。

設定が正しい場合はスクレイピングする記事が表示されます。
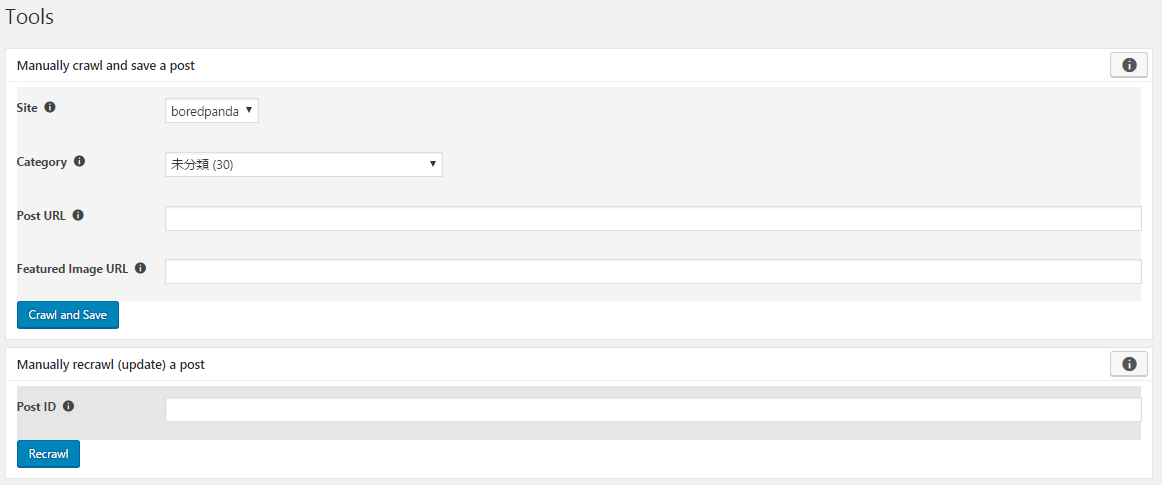
Tools


サイドバーの「Tool」をクリックして、実際にスクレイピングして記事を取得してみましょう。

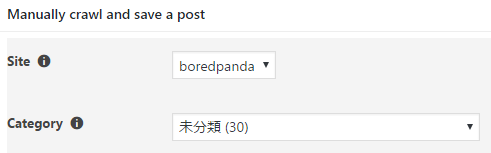
「Site」の項目でスクレイピング設定したサイトを選択します
「Category」の項目でスクレイピングする記事を自分のサイトのどのカテゴリに設定するか選択します。

実際に取得したい記事のURLを記述します。
![]()
「Crawl and Save」をクリックして、記事をスクレイピングします。

自分のサイトを確認すると記事が一つ取得されてることがわかります。
General Settings

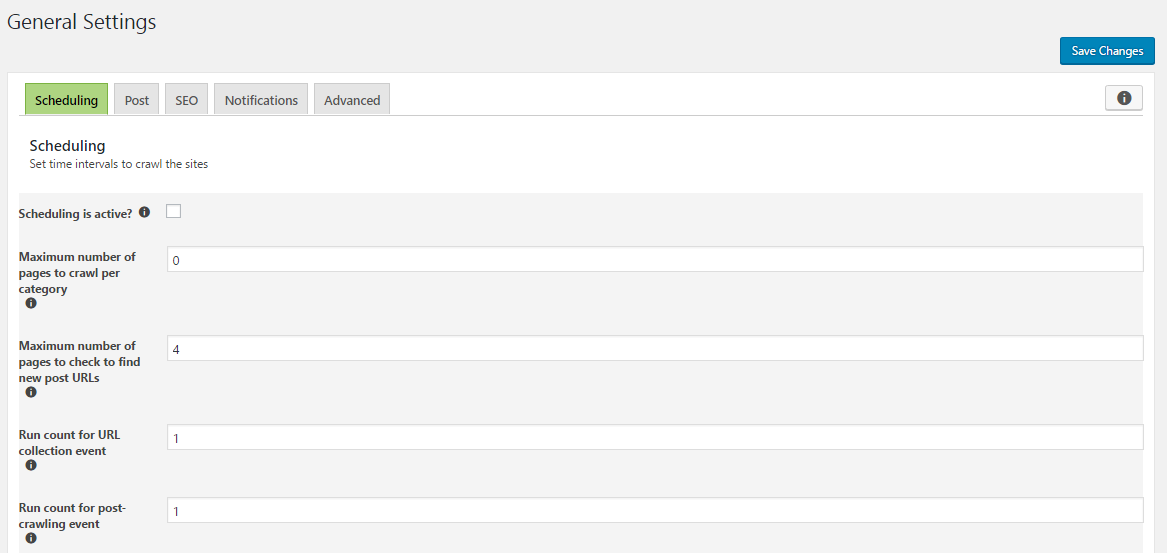
サイドバーの「General Settings」をクリックして、自動でスクレイピングする自動設定や時間間隔を設定します。

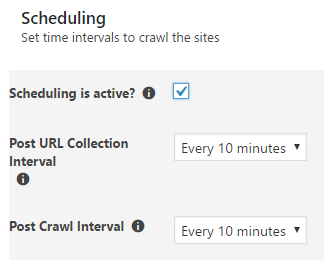
「Scheduling is active?」の項目にチェックを入れると以下の動作が作動します。
「Post URL Collection Interval」の項目では、投稿のURLの収集の間隔を設定します。
「Post Crawl Interval」の項目では、収集されたURLにアクセスし、記事を保存する間隔を設定します。
![]()
設定項目を保存します。

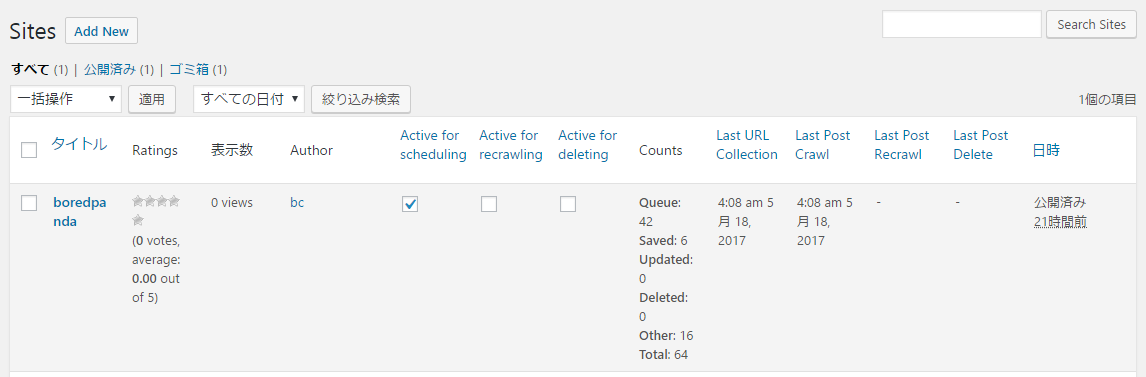
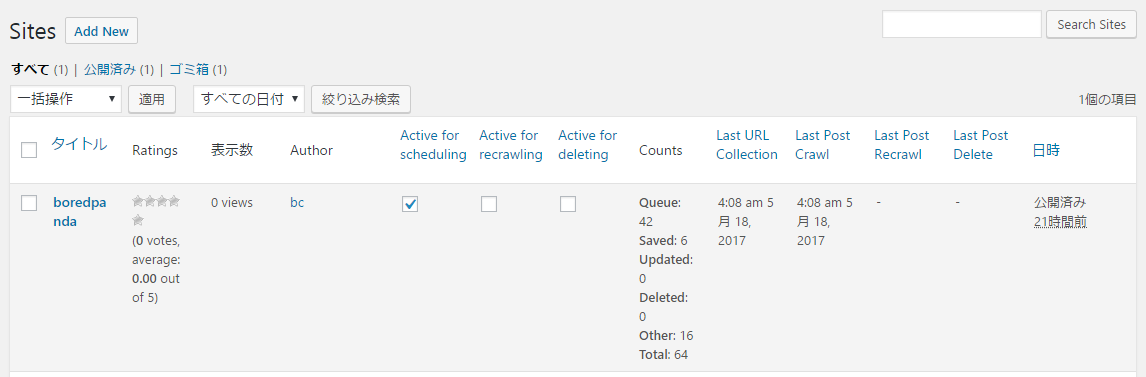
All Sites

サイドバーの「All Sites」をクリックして、自動設定をアクティブ化させます。
これで全ての設定は終了しました。あとは自動で記事が取得されて増え続けます。
まとめ

今回は、「WP Content Crawler」の使い方を紹介しました。どうしても英語のプラグインのため、初めは戸惑うこともありますが、一度設定を覚えれば後は使うのも簡単です。
このプラグインはとても機能が優れていて、細かい設定までいとも簡単にできます。
なお、実際にスクレイピングする際は、記事の著作などには十分注意してください。
個人で記事をコレクションなどをするような楽しみ方が一番だと思います。他にも、サイト制作のアイデアとして幅広く活用してみると良いと思います。