WordPressで記事内にAdSenseや広告コードを自動挿入する方法

WordPressの記事内に自動でAdSense(アドセンス)や広告を挿入できるようにfunctions.phpをカスタマイズします。
記事内に手動で一つ一つ広告コードを入れる方法もありますが、違う広告に変えたいときには作業の手間が掛かります。そのため、記事内に自動で広告を挿入できれば、利便性はとても良いと思います。
サイトで最もクリックされやすいのが記事内の広告です。あるとないでは収益率も大きく変化します。
広告の自動挿入は一度設定すれば、後は何もしなくてもルールに従って挿入されます。便利ですので使用してください。
「h2」の見出しタグの直前や</p>タグの後に広告を自動挿入する方法などを紹介します。
hタグの直前に広告を自動挿入
記事を書くときに通常はhタグを使用します。このhタグがあれば、直前に広告を挿入します。
hタグの直前に同一の広告を挿入

記事に出てくる1番目、2番目、3番目のh2タグの直前に同じ広告を挿入します。
次のコードをfunctions.phpに記述します。
//広告(AdSense)タグを自動挿入
function ad_before_h2($the_content) {
$ad = <<< EOF
広告コード
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるか検索
if ( $h2s[0] ) {//H2をチェック
if ( $h2s[0][0] ) {//1番目のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//2番目のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][1], $ad.$h2s[0][1], $the_content);
}
if ( $h2s[0][2] ) {//3番目のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','ad_before_h2');
EOS~EOSには広告コードを記述します。
1~3番目にあるh2の直前に広告が自動で表示されるようになります。必要に応じて、4番目や5番目も追加してください。
hタグの直前にそれぞれ違う広告を挿入

1番目、2番目、3番目のh2タグの直前にそれぞれ別々の広告コードを表示する方法です。
次のコードをfunctions.phpに記述します。
//広告(AdSense)タグを自動挿入
function ad_before_h2($the_content) {
//1番目の広告コードを記述
$ad1 = <<< EOF
広告コード
EOF;
//2番目の広告コードを記述
$ad2 = <<< EOF
広告コード
EOF;
//3番目の広告コードを記述
$ad3 = <<< EOF
広告コード
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるか検索
if ( $h2s[0] ) {//H2をチェック
if ( $h2s[0][0] ) {//1番目のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//2番目のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][1], $ad2.$h2s[0][1], $the_content);
}
if ( $h2s[0][2] ) {//3番目のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad3.$h2s[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','ad_before_h2');
1~3番目のEOS~EOSにはそれぞれ広告コードが記述できます。これで1~3番目のh2タグの直前に違う広告が表示されるようになりました。
最初と最後のhタグの直前に広告を挿入

1番目と最後のhタグの直前に広告を自動挿入します。
functions.phpに挿入するためのコードを記述します。
//広告(AdSense)タグを自動挿入
function ad_before_h2($the_content) {
//最初に表示させる広告
$ad1 = <<< EOF
広告コード
EOF;
//最後に表示させる広告
$ad2 = <<< EOF
広告コード
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるか検索
if ( $h2s[0] ) {//H2をチェック
if ( $h2s[0][0] ) {//最初のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//最後のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad2.$h2s[0][count($h2s[0]) - 1], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','ad_before_h2');
この方法だと何番目のhタグと考えなくても、取り合えず最初と最後のh2タグの直前に広告が入ります。
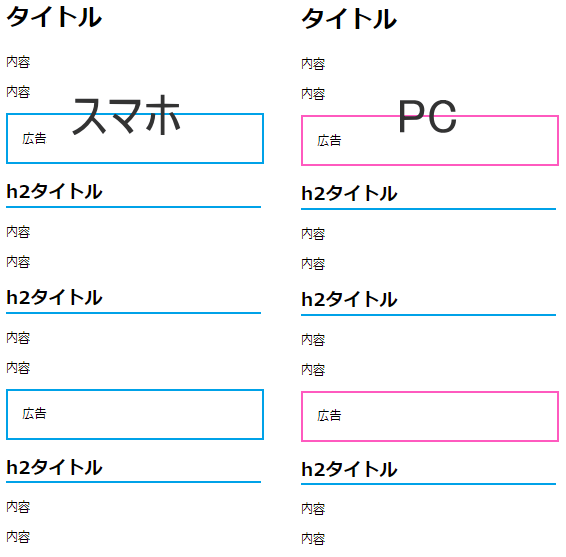
スマホとPCで別の広告を最初と最後のhタグの直前に挿入

スマホとPC・タブレットの画面では表示できる広告サイズも異なります。スマホとPCでは違う広告が表示させる方が良い場合もあるはずです。
そのようなケースで使いたい広告を挿入方法です。
functions.phpにスマホとPC・タブレットを判断するためのコードを記述します。そして、スマホとPC・タブレットでそれぞれ別に表示する広告コードを設定します。
//スマートフォンとPCを判断
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
//広告(AdSense)タグを自動挿入(スマートフォンとPC)
function ad_before_h2($the_content) {
//スマートフォンで最初に表示させる広告
$ad1 = <<< EOF
広告コード(スマホ1)
EOF;
//スマートフォンで最後に表示させる広告
$ad2 = <<< EOF
広告コード(スマホ2)
EOF;
//PC・タブレットで最初に表示させる広告
$ad3 = <<< EOF
広告コード(PC1)
EOF;
//PC・タブレットで最後に表示させる広告
$ad4 = <<< EOF
広告コード(PC2)
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるか検索
if ( $h2s[0] ) {//H2のチェック
if (is_mobile()){//スマートフォン表示
if ( $h2s[0][0] ) {//最初のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//最後のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad2.$h2s[0][count($h2s[0]) - 1], $the_content);
}
} else {//PC表示
if ( $h2s[0][0] ) {//最初のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad3.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//最後のH2の直前に広告を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad4.$h2s[0][count($h2s[0]) - 1], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','ad_before_h2');
スマホとPCにおいて、最初と最後のh2タグの直前に広告が自動挿入されます。
*h2タグが1番目しかない場合は1つだけ広告が表示されます。
*正規表現が機能せずにh2タグの直前に上手く広告が挿入されない場合は、$h2 = '/^<h2.*?>.+?<\/h2>/im';とコードの記述を変更してください。但し、この方法は記事内に同じ内容の見出しタイトルが2個以上あると広告が正確に挿入されません。見出しタイトルは変えてください。
HTMLタグや句読点の直後に広告を自動挿入
サイトによっては記事内にhタグを使わないケースもあると思います。SEOを考慮すると記事にhタグがある方が有利です。
しかし、まとめサイトのような記事や掲示板のような記事はhタグも無いので、「。」のような句読点や</p>の直後に広告を自動挿入する方法もあります。
句読点の直後に広告を自動挿入
記事内に出てくる最初の「。」の直後に広告を自動挿入します。
//広告(AdSense)タグを句読点の直後に自動挿入
function ad_before_tag($content){
$ad = '広告コード';
if(is_single()){
$arrayCnt = explode('。', $content);
$cntFirst = array_shift($arrayCnt).'。'.$ad;
$content = $cntFirst.implode('。', $arrayCnt);
}
return $content;
}
add_filter('the_content', 'ad_before_tag');
文章に最初の「。」が出てくれば、直後に広告が表示されるようになります。
この方法は最初に出てくる「。」のみを対象にしています。なお、コードをカスタマイズすれば「、」や他でも可能です。
注意点として、最初に出てくる「。」がhタグの見出しや画像のaltに含まれていれば、エラーやデザイン崩れを起こします。
HTMLタグの直後に広告を自動挿入
文章内に出てくる</p>の直後に広告を自動で挿入します。
次のコードをfunctions.phpに記述します。
//広告(AdSense)タグをHTMLタグの直後に自動挿入
function ad_before_tag($content){
$ad = '広告コード';
$count = 0;
if(is_single()){
$arrayCnts = preg_split('/<\/p>/', $content, -1, PREG_SPLIT_NO_EMPTY);
foreach( $arrayCnts as $arrayCnt ){
$count++;
if($count == 1){
$arrayCntAd[] = $arrayCnt.'</p>'.$ad;
} else {
$arrayCntAd[] = $arrayCnt.'</p>';
}
}
$content = implode("", $arrayCntAd);
}
return $content;
}
add_filter('the_content', 'ad_before_tag');
if($count == 1)で1個目の</p>の直後を意味します。この数値を変更すれば何個目と変えれます。
例えば、10個に出てくる</p>の直後であれば、if($count == 10)にします。
moreタグの直後に広告を自動挿入
WordPressサイトの記事は抜粋文と本文を分ける部分にmoreタグを記述する方法があります。
<!--more-->
このmoreタグの直後に広告を自動挿入します。
次のコードをfunctions.phpに記述します。
//広告(AdSense)タグをmoreタグの直後に自動挿入
function moreAd($moreCnt){
$moreTag = '/<span id="more-[0-9]+"><\/span>.*[\/a-z]+>/' ;
$ad = '広告コード';
preg_match($moreTag, $moreCnt, $matches);
$match = $matches[0];
if(is_null($match) == false){
if(strpos($match, '</p>') !== false){
$moreCnt = preg_replace($moreTag, '</p>'.$ad, $moreCnt);
} else {
$moreCnt = preg_replace($moreTag, '</p>'.$ad.'<p>', $moreCnt);
}
}
return $moreCnt;
}
add_filter('the_content', 'moreAd');
これで、moreタグがあれば広告が自動で挿入されます。
なお、moreタグがある場合はmoreタグに広告を挿入して、ない場合は先程解説したの句読点の直後に広告を自動挿入する方法です。
//広告(AdSense)タグをmoreタグか句読点の直後に自動挿入
function moreAd($content){
$moreTag = '/<span id="more-[0-9]+"><\/span>.*[\/a-z]+>/' ;
$ad = '広告コード';
preg_match($moreTag, $content, $matches);
$match = $matches[0];
if( is_single() ){
if( is_null($match) == false ){
if( strpos($match, '</p>') !== false){
$content = preg_replace($moreTag, '</p>'.$ad, $content);
} else {
$content = preg_replace($moreTag, '</p>'.$ad.'<p>', $content);
}
} else {
$arrayCnt = explode('。', $content);
$cntFirst = array_shift($arrayCnt).'。'.$ad;
$content = $cntFirst.implode('。', $arrayCnt);
}
}
return $content;
}
add_filter('the_content', 'moreAd');
moreタグがある場合はmoreタグに広告を挿入して、ない場合は先程解説したのHTMLタグの直後に広告を自動挿入する方法です。
//広告(AdSense)タグをmoreタグかHTMLタグの直後に自動挿入
function moreAd($content){
$moreTag = '/<span id="more-[0-9]+"><\/span>.*[\/a-z]+>/' ;
$ad = '広告コード';
$count = 0;
preg_match($moreTag, $content, $matches);
$match = $matches[0];
if( is_single() ){
if( is_null($match) == false ){
if( strpos($match, '</p>') !== false){
$content = preg_replace($moreTag, '</p>'.$ad, $content);
} else {
$content = preg_replace($moreTag, '</p>'.$ad.'<p>', $content);
}
} else {
$arrayCnts = preg_split('/<\/p>/', $content, -1, PREG_SPLIT_NO_EMPTY);
foreach( $arrayCnts as $arrayCnt ){
$count++;
if($count == 1){
$arrayCntAd[] = $arrayCnt.'</p>'.$ad;
} else {
$arrayCntAd[] = $arrayCnt.'</p>';
}
}
$content = implode("", $arrayCntAd);
}
}
return $content;
}
add_filter('the_content', 'moreAd');
moreタグがない場合は</p>の直後に広告が挿入されます。
if($count == 1)部分は何個目の</p>かを意味します。必要に応じて数値を変えてください。
moreタグに挿入する広告はスマホとPCで分ける
スマホとPC・タブレットではmoreタグに挿入する広告を分けたい場合には次の方法にコードを変えます。
スマホとPC・タブレットを判断するためのコードとmoreタグにスマホとPCごとに挿入する広告を分けるための設定をします。functions.phpに記述してください。
//スマートフォンとPCを判断
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
//moreタグ直後にアドセンスを表示
function moreAd($contentData) {
if (is_mobile()) {
$adTags =
<<<EOF
スマホの広告コード
EOF;
} else {
$adTags =
<<< EOF
PC・タブレットの広告コード
EOF;
}
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
add_filter('the_content', 'moreAd');
これで、moreタグがあればスマホとPC・タブレットで別々の広告が表示されます。
収益を上げる広告の設置
Google AdSenseなどのクリック型広告で収益を上げるにはアクセス数が何より大事ですが、効率的にクリックしてもらうにはサイト内のどこに配置するかも重要になります。
最もクリックされやすいのが、記事内にさりげなく表示させることです。見出しの直前や文章の読み終わりはクリックされやすい傾向にあります。
また、通常の四角サイズは日頃から広告を目にしている人にとっては見過ごされる傾向にあります。

対策として、アドセンスには記事内広告があります。文章とさりげなく一体化しているため、クリックされやすくなります。

逆に、サイト内でクリックされにくい場所はサイドバーの広告です。目立つようで意識して見ることはないため、クリック率も良くありません。
最近は、オーバレイ広告(アンカー広告)やモバイル全画面広告もあります。

- オーバレイ広告・・スマートフォン画面の下や上の端に固定表示される広告で、ユーザーが閉じることもできます。
- モバイル全画面広告・・スマートフォンで次のページに移動する際に、全画面で表示される広告です。
これらの広告は訪問者にとっては邪魔になりやすく、アクセス数が低下する原因にもなります。継続的にサイトに訪れて欲しい場所は避けた方が無難です。逆に、トレンドブログやまとめサイトのような一回限りの訪問で良いなら、これらの広告を使います。
広告自動挿入のまとめ
記事内に広告を自動挿入できるととても便利です。このサイトでも記事内の最初と3番目のh2の直前にAdSense(アドセンス)広告が挿入されるように設定しています。
なお、記事の<article>内は沢山広告を入れ過ぎるとSEOにマイナスの影響が出ます。
そのため、このサイトでは<article>内は2つに限定しています。目安としては1000文字に付き、1つの広告が良いと思います。
なお、AdSenseはスマホ画面で縦に連続して広告を表示させるとポリシー違反になります。PCでは広告を2つ横並びにして、スマホでは広告を1つに限定するなど、上手く切り替えてください。
アドセンスコードを挿入する場合は「スポンサードリンク」や「Advertisement」などの表記を忘れないようにしましょう。
記事内に広告を自動挿入する方法は次の3サイトを参考にさせて頂きました。
より詳しい情報は各サイトの記事を見てください。