WordPress子テーマの使い方と設定方法でカスタマイズ

WordPressにはサイトデザインを変えるためのテーマがあります。
WordPressの管理画面から入手できる公式テーマや外部のサイトで配分されているようなテーマまで様々な種類があります。
これらのテーマを直接カスタマイズしてアレンジするのも良いですが、バージョンアップや更新する度に、自分がカスタマイズした内容は上書きされてしまいます。
これでは毎回やり直さなければならず不便です。そこで、お勧めしたいのか「子テーマ」を使用する方法です。
子テーマがあれば、親テーマを触らずともカスタマイズできますし、親テーマのバージョンアップや更新で消えることもありません。

また、最低限「style.css」と「functions.php」を用意すれば小テーマは完成します。後は必要に応じてカスタマイズしたい部分は、親テーマと同じ各種テンプレート.phpを用意します。
初めて小テーマを作る場合は難しく感じるかも知れませんが、一度使い方を覚えれば後は簡単ですのでマスターしてください。
この記事では、WordPressの子テーマを使い方やカスタマイズする方法を解説します。
子テーマの作成方法
子テーマを作る際に最低限必要なファイルは次の2つです。
- style.css
- functions.php

1.まずは子テーマを入れておく、新規フォルダを作成します。

フォルダ名は英数字であれば何でも構いません。
ここでは親テーマが「maxwell」と言う名前であったので「maxwell Child」にしました。

2.メモ帳やエディタでstyle.cssを作成します。
次の内容を記述して、UTF-8で保存します。
@charset "utf-8"; /* Theme Name: maxwell Child Template: maxwell */
- Theme Name:自分の好きなテーマ名を記述します。
- Template:親テーマのフォルダ名を記述します。
なお、「Theme Name」と「Template」は最低限必要な記述です。
この2点さえ記述があれば良いですが、より詳しく内容を書くのであれば、次のコードを参考にしてください。
/* Theme Name: maxwell Child Theme URI: https://themezee.com/themes/maxwell/ Description: maxwell Child Theme Author: ThemeZee Author URI: https://themezee.com Template: maxwell Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: two-columns, blog, news, custom-background, three-columns Text Domain: maxwell Child */
テーマを配分するならまだしも個人で使うなら、上記のような詳しい記述は不必要かと思います。
3.次にfunctions.phpを作成します。
メモ帳やエディタで次のコードを記述して、UTF-8で保存します。
<?php
//子テーマで使用するための関数
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
上記の内容は親テーマを元に子テーマを適用するためのコードです。これで、子テーマでカスタマイズできるようになります。
なお、functions.phpを使わずに、style.cssに@importを記述して適用する方法もあります。
次のコードをstyle.cssに記述します。
@charset "utf-8"; /* Theme Name: maxwell Child Template: maxwell */ @import url(“../maxwell/style.css”);
@import url(“../maxwell/style.css”);のコードのmaxwellの部分は、親テーマの「Template」名を記述します。
@importの設定方法は読み込みにタイムラグがあるため、最近は使われなくなりました。そのため、特別な場合を除いてfunctions.phpを使うようにしてください。
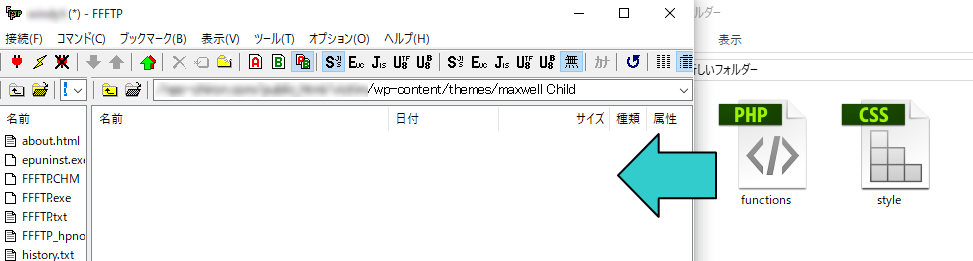
4.フォルダにstyle.cssとfunctions.phpを入れたら、FTPを使ってサーバーのディレクトリ「wp-content」>「Themes」にアップロードします。

5.WordPressの管理画面から「外観」>「テーマ」を選択して、子テーマを有効化します。

6.子テーマが設定されました。
なお、親テーマは有効化しませんが、必要ですのでテーマ内からは削除しないでください。
7.テーマのイメージ画像を用意することもできます。画像名を「screenshot.png」や「screenshot.jpg」、「screenshot.gif」のいずれかの名前にして、子テーマのフォルダ内にアップロードします。
これで、子テーマに独自のイメージ画像が設定されました。

これで一連の作業は完了しました。style.cssにCSSを記述して、サイトデザインをカスタマイズしてください。
また、必要に応じて他のテンプレート(index.phpやheader.phpなど)を作成していけば、様々なカスタマイズが可能になります。
親テーマが更新されても、子テーマでカスタマイズした内容は一切消えることもありません。
子テーマの仕組み

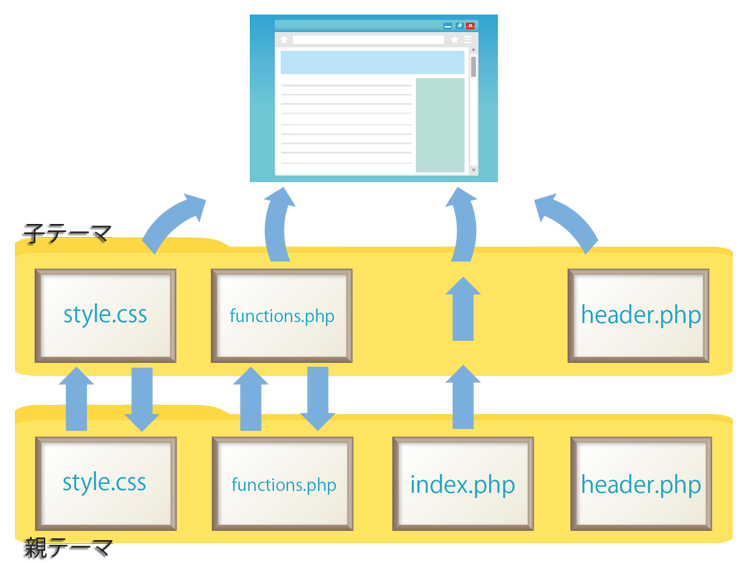
親テーマと子テーマにある「style.css」「functions.php」はそれぞれの内容がどちらも呼び出されます。つまり、相互利用です。
一方で、「index.php」や「header.php」など各種テンプレートファイルは、親テーマと子テーマの両方にファイルがあれば子テーマのみが優先されます。
子テーマのまとめ
子テーマがあると気軽に親テーマをカスタマイズ出来て便利です。なお、親テーマが更新で大幅にシステムやデザイン変更した場合は子テーマでのカスタマイズが崩れることもあります。親テーマを更新した後は、システムやデザインが正常かどうかチェックをしてください。
WordPressは日々技術が進歩しているので、それに合わせて親テーマも更新されていきます。各種テンプレート.phpを子テーマでカスタマイズしていると、親テーマの新機能が追加されたときに恩恵が受けられない場合もあります。
いずれにしても、子テーマは使い勝手が良いので、是非使用してください。